網頁制作poluoluo文章簡介:從圖中我們看到,“2009”垂直排列在右側。用Firebug查看元素,文本“2009”出現在html結構之中,本文介紹實現這種效果的兩種方法。
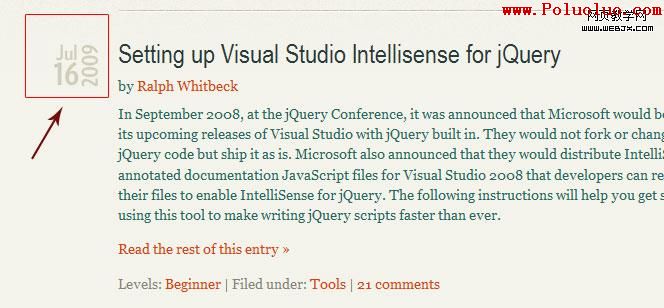
LearningjQuery.com博客帖子列表的左邊有一個很酷的日期,如圖:

從圖中我們看到,“2009”垂直排列在右側。用Firebug查看元素,文本“2009”出現在html結構之中,本文介紹實現這種效果的兩種方法。
一、利用Sprite技術來實現
其實現過程已有Chris Coyier 在《Date Display Technique with Sprites》一文中作了詳細介紹,這裡把其實現過程作一個簡單的描述。很顯然,我們不希望每一個日期用一張單獨的圖片,因此,將其整合到一張圖片之上,安排年、月、日在圖片的不同區域,如圖:

1、Html
頁面中html結構如下:
1.<div class="postdate">
2. <div class="month m-06">Jun</div>
3. <div class="day d-30">30</div>
4. <div class="year y-2009">2009</div>
5.</div>
.postdate容器包含三個區域,分別對應年月日,這樣很好的保證了語義上的完整性。
在類似wordpress這樣的CMS系統中,其後端代碼是這樣的:
1.<div class="postdate">
2. <div class="month m-<?php the_time('m') ?>"><?php the_time('M') ?></div>
3. <div class="day d-<?php the_time('d') ?>"><?php the_time('d') ?></div>
4. <div class="year y-<?php the_time('Y') ?>"><?php the_time('Y') ?></div>
5.</div>
2、Css
css是sprite真正發揮作用的地方,利用html中的定義的class屬性,讓對應的圖片得以顯示。
首先,讓class屬性為.postdate的容器相對定位,這樣包含其中的三個區域就會絕對定位,並使用同一張背景圖片。設置各自的寬度和高度,並將文字移出以顯示背景圖片。
然後,定義每個月(12)、每天(31)、每年(按10年計)具體的背景位置,以顯示與其相對應的圖片。
01..postdate {
02. position: relative;
03. width: 50px;
04. height: 50px;
05. float: left;
06.}
07..month, .day, .year {
08. position: absolute;
09. text-indent: -1000em;
10. background-image: url(/wp-content/themes/ljq/images/dates.png);
11. background-repeat: no-repeat;
12.}
13..month { top: 2px; left: 0; width: 32px; height: 24px;}
14..day { top: 25px; left: 0; width: 32px; height: 25px;}
15..year { bottom: 0; right: 0; width: 17px; height: 48px;}
16.
17..m-01 { background-position: 0 4px;}
18..m-02 { background-position: 0 -28px;}
19..m-03 { background-position: 0 -57px;}
20..m-04......
21.
22..d-01 { background-position: -50px 0;}
23..d-02 { background-position: -50px -31px;}
24..d-03 { background-position: -50px -62px;}
25..d-04 ......
26.
27..y-2006 { background-position: -150px 0;}
28..y-2007 { background-position: -150px -50px;}
29..y-2008 { background-position: -150px -100px;}
30..y-2009 ......
二、利用Text Rotation來實現
Jonathan Snook 在他的文章《Text Rotation with CSS》中提到用Text Rotation來實現這種效果。這裡對其作簡要的描述。
如今,很多主流的浏覽器如Webkit和Firefox(從3.5開始)都支持旋轉HTML元素。那麼要使其垂直排列,就可以利用該屬性。但須為每種浏覽器加上前綴。
1.-webkit-transform: rotate(-90deg);
2.-moz-transform: rotate(-90deg);
對於IE浏覽器,可以使用一個稱之為BasicImage 的濾鏡來達到目的,該濾鏡能夠旋轉任何具有layout屬性的元素。但字體較之於使用圖片來說,並不顯得平滑。
1.filter: progid:DXImageTransform.Microsoft.BasicImage(rotation=3);
該濾鏡可以接受四個屬性值0、1、2、3,其對應旋轉的角度分別為0、90、180、270。盡管它還具有mirroring、masking、greyscale 等屬性,但在此對我毫無意義。
在Jonathan Snook的這篇文章的留言中,Ashish 提到在IE中使用css的一個屬性writing-mode:tb-rl可以得到同樣的效果,本人做過測試,的確可以使文本垂直排列。但與旋轉文本略有不同,主要體現在文字起始的方向上。另外,本人在IEtest中測試IE8,使用BasicImage好像不能生效。
三、總結
對比兩種方法。很明顯,第一種方法無論是浏覽器支持上還是視覺效果的美觀上都強於第二種,唯一感到不足的是css代碼較長。第二種方法雖不甚完美,但其實現過程並不復雜,不需要任何圖片,但作為一種開拓思路的嘗試也未嘗不可。
相關閱讀
- Date Display Technique with Sprites
- Text Rotation with CSS
- Date Badges and Comment Bubbles for Your Blog