基於jquery的上傳插件Uploadify
編輯:關於JavaScript
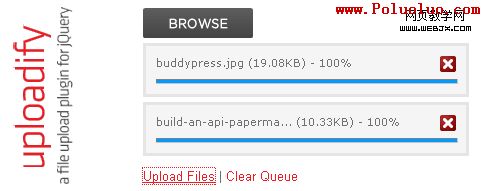
網頁制作poluoluo文章簡介:最近看到一款基於jquery的上傳插件Uploadify無論在功能、外觀、可用性和擴展性上都有不錯表現,於是研究了一番,介紹給大家。
無論是做Web產品還是Web項目,文件上傳是經常要用到的功能。以前經常聽到做項目的同事抱怨:“這款文件上傳控件功能強大但是用起來麻煩,最簡單的input上傳使用方便但是功能太簡單(例如不支持多文件),外觀也不盡如人意”。之後我一直留意網上的上傳控件,最近看到一款基於jquery的上傳插件Uploadify無論在功能、外觀、可用性和擴展性上都有不錯表現,於是研究了一番,介紹給大家。

簡介
Uploadify簡單說來,是基於Jquery的一款文件上傳插件。它的功能特色總結如下:
- 支持單文件或多文件上傳,可控制並發上傳的文件數
- 在服務器端支持各種語言與之配合使用,諸如PHP,.NET,Java……
- 通過參數可配置上傳文件類型及大小限制
- 通過參數可配置是否選擇文件後自動上傳
- 易於擴展,可控制每一步驟的回調函數(onSelect, onCancel……)
- 通過接口參數和CSS控制外觀
- 更多……
相關鏈接
Uploadify主頁地址:http://www.uploadify.com/ 在該頁面你可以了解到關於他的更多內容。
Uploadify在線演示:在線Demo
Uploadify配置參數及接口文檔:http://www.uploadify.com/documentation
Uploadify插件下載地址:http://www.uploadify.com/download
使用方法
- 下載插件安裝包後,可以看到裡面的幾個主要文件:jquery.uploadify.js(完成上傳功能的腳本文件,在調用頁面引用)、uploadify.css(外觀樣式表)、uploader.swf(上傳控件的主體文件,flash控件)、upload.php(服務器端處理文件,官方僅提供了php版的)
- 引用了插件文件後,在頁面中做如下調用:
//聲明一個普通的html文件上傳控件,並指定id <input type="file" name="fileInput" id="fileInput" />
//將聲明的普通上傳控件與Uploadify插件綁定 <script type="text/javascript"> $(document).ready(function() { $('#fileInput').fileUpload ({ //以下參數均是可選 'uploader' : 'uploader.swf', //指定上傳控件的主體文件,默認‘uploader.swf’ 'script' : 'upload.php', //指定服務器端上傳處理文件,默認‘upload.php’ 'cancelImg' : 'cancel.png', //指定取消上傳的圖片,默認‘cancel.png’ 'auto' : true, //選定文件後是否自動上傳,默認false 'folder' : '/uploads' //要上傳到的服務器路徑,默認‘/’ 'muti' : true, //是否允許同時上傳多文件,默認false 'fileDesc' : 'rar文件或zip文件' //出現在上傳對話框中的文件類型描述 'fileExt' : '*.rar;*.zip', //控制可上傳文件的擴展名,啟用本項時需同時聲明fileDesc 'sizeLimit': 86400 //控制上傳文件的大小,單位byte 'simUploadLimit' :5 //多文件上傳時,同時上傳文件數目限制 }); }); </script> 上面列出了我認為常用的配置選項,此外還有很多參數可配置,參考官方文檔 - 通過調用相關功能函數,聲明功能按鈕。
例如聲明上傳功能按鈕(自動上傳時不需要):<a href="javascript:$('#fileInput').fileUploadStart();">上傳文件</a>聲明取消多文件上傳時上傳隊列:
<a href="javascript:$('#fileInput').fileUploadClearQueue();">取消上傳隊列</a>
- 上一頁:JS教程:日期格式轉換函數
- 下一頁:javascript教程:call方法
小編推薦
熱門推薦