網頁制作poluoluo文章簡介:jquery框架被很多網頁前端開發者所廣泛使用,其中一個原因就是jquery具有大量的插件,可以通過這些插件輕松制作出許多出色的網頁交互效果,本文為大家介紹一些jquery制作動畫菜單效果的插件,使用他們可以快速制作出靈活的動態菜單 插件 LavaLamp 相信很多人都見過這個
jquery框架被很多網頁前端開發者所廣泛使用,其中一個原因就是jquery具有大量的插件,可以通過這些插件輕松制作出許多出色的網頁交互效果,本文為大家介紹一些jquery制作動畫菜單效果的插件,使用他們可以快速制作出靈活的動態菜單
插件
LavaLamp

相信很多人都見過這個很酷的菜單插件,也有很多網站成功的應用了這個插件。
插件主頁
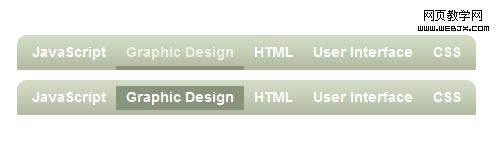
jquery Kwicks 插件

如果你多Mootools有些了解,或許會注意到Mootools上一版主頁的一個滑動菜單效果(現在已經看不到了)。這個插件就是來自於這個效果,很酷,也很容易定制。使用這個插件不僅僅可以制作非常個性的菜單,制作某些步驟演示也非常合適——比如購物流程的演示。插件主頁
查看演示 | 下載
仿Mac的停靠菜單插件

這是個仿蘋果機的停靠菜單的一個jQuery插件,支持水平和豎直兩種。查看插件頁面。
查看演示 | 下載
jquery滑動菜單

一個和LavaLamp很像的菜單,而且腳本只有不到1kb(lavalamp也是這麼小),也比較容易使用。該菜單的原理是,通過在當前ul元素的下面(或者說”後面”更合適些?)添加一個額外的div,用position定位該div。然後用jquery和插件來控制這個div的大小和位置,並實現動畫效果。
查看演示 | 下載
教程
CSS Sprites2 – 使用jquery制作動畫菜單

知名博客alistapart的一個關於CSS Sprites的教程,這個網站對CSS Sprites的技術的普及起到了非常重要的作用。本文的目的是介紹基於javascript的CSS Sprites技術,只是是通過制作動畫菜單的例子來講解。非常值得一讀。查看教程
查看演示
使用jQuery的動畫菜單

教你如何使用CSS和jquery的animate()函數改變背景色的透明度(opacity)來實現動畫菜單的一個教程,講的很詳細,如果你看不懂英文沒關系,能看懂教程中的代碼就OK了。查看教程
查看演示
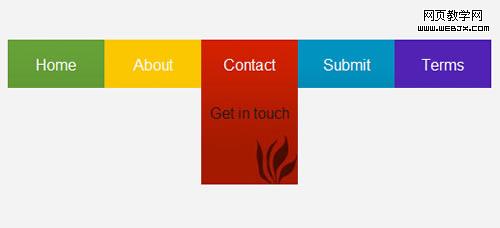
使用CSS和jquery創建很酷的動畫導航菜單

Nettus推出的一個教程,非常詳細的講解如何使用CSS和jquery制作很酷的動畫效果的菜單。查看教程
查看演示 | 下載源文件
CSS Dock Menu

來自www.ndesign-studio.com的一篇使用CSS制作停靠菜單的教程,使用了jquery機器FishEye插件。查看教程
查看演示 | 下載
使用jquery制作平滑的動畫導航

一個很不錯的導航效果,這個教程很詳細的講解了制作這個菜單的步驟。使用了jquery的easing組件。查看教程
查看演示 | 下載
使用jquery實現動畫背景圖片

這是一個教程,作者結合了上面提到的CSS Sprites2教程,結合jquery 背景動畫插件來實現的一個效果。這個效果很不錯,很酷