實用Javascript Tab導航插件23個
編輯:關於JavaScript
網頁制作poluoluo文章簡介:實現tab頁很多方法,有一些是用純CSS實現,其他大多數是基於jquery、mootools或者其他js框架實現,既然有這麼多可以拿來即用的插件,又何苦重復造輪子。 Jquery插件 1.jQuery UI Tabs 這個tab腳本已經綁定在jqueryUI庫裡,它有很多的配置項,比如你可以配置出可以滾動
實現tab頁很多方法,有一些是用純CSS實現,其他大多數是基於jquery、mootools或者其他js框架實現,既然有這麼多可以拿來即用的插件,又何苦重復造輪子。
Jquery插件
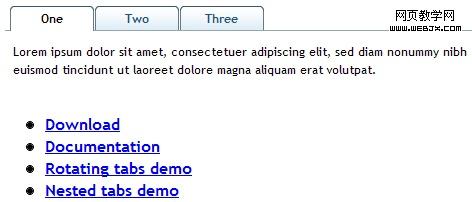
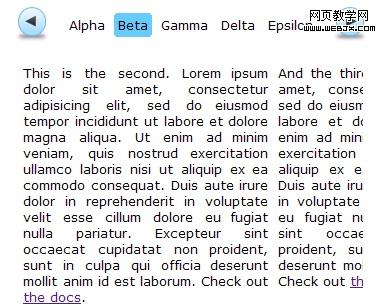
1.jQuery UI Tabs

這個tab腳本已經綁定在jqueryUI庫裡,它有很多的配置項,比如你可以配置出可以滾動的tab,tab嵌套等等。
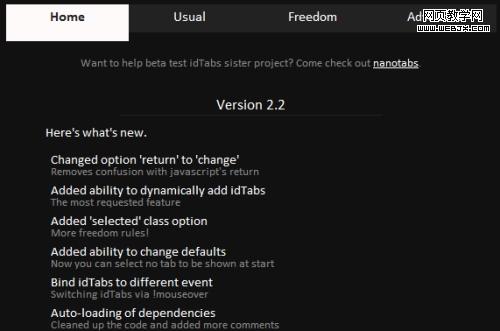
2. jQuery idTabs

idTabs可以讓你在網頁中輕松地加入tab頁,而且它還可以對它進行無窮無盡擴展。
Mootools插件
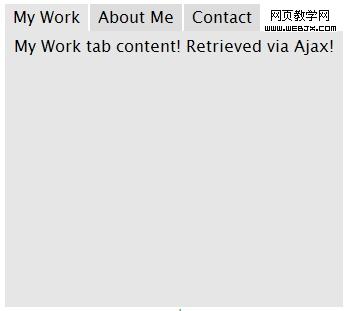
3.MooTabs

Mootabs是mootools1.1實現的一個微型插件,可以通過ajax來加載tab。
4.Pluggable MooTools Tabs

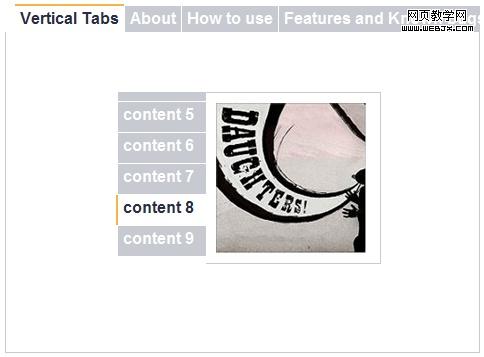
5.Sliding Tabs

Sliding Tabs也是基於mootools1.1實現的,如果你是在使用mootools1.2你應該看看下面這個。
6.Perspective Tabs

Perspective Tabs是一款簡易的mootools插件,它可以再小空間裡放下很多tab卡,而且可以滑動。
小編推薦
熱門推薦