收集的25個下拉網頁菜單特效Javascript腳本
編輯:關於JavaScript
破洛洛文章簡介:在本文中,我們收集了25個下拉菜單腳本,當然這些菜單可能不夠漂亮,但是你可以完全通過CSS來將其整合入自己的網站或應用中去。
譯自:http://vandelaydesign.com/
原文:25個很不錯的下拉菜單腳本收集
導航菜單對每一個網站來說都很重要。設計良好的網站能夠提高網站的視覺效果和體驗,就像可用性。對於大型網站來說,一般都有很多內容或頁面,這個時候,下拉菜單就被廣泛使用了,因為它們能夠讓站內不同頁面之間的跳轉變得更加輕松。在本文中,我們收集了25個下拉菜單腳本,當然這些菜單可能不夠漂亮,但是你可以完全通過CSS來將其整合入自己的網站或應用中去。
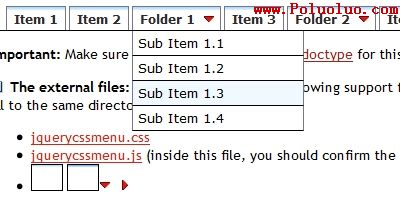
1.jQuery Multi Level CSS Menu #1

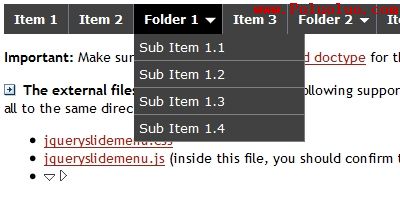
2.jQuery Multi Level CSS Menu #2

3.All Levels Navigation Menu

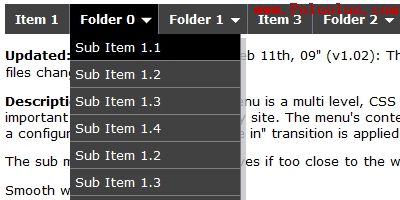
4.Smooth Navigation Menu

5.Simple CSS Vertical Menu Digg-Like

6.Professional Dropdown #1

7.Professional Dropline #1

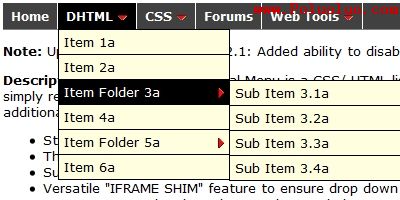
8.Jim’s DHTML Menu v5.7

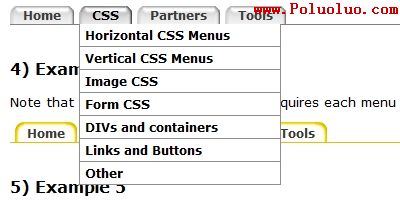
9.Drop Down Tabs

10.Suckertree Vertical Menu

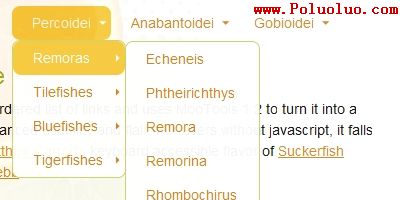
11.Superfish

12.jQuery SuckerFish

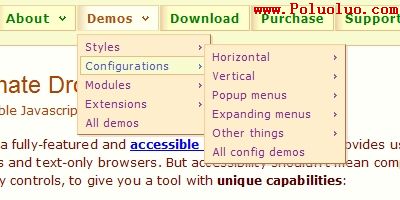
13.Ultimate Drop Down Menu

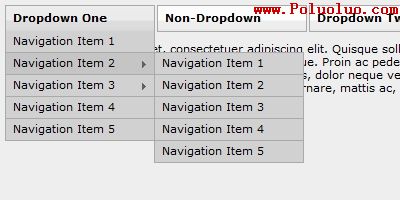
14.JavaScript Dropdown Menu with Multi Levels

15.MenuMatic

16.Sliding JavaScript Dropdown Menu

17.jGlide Menu

18.Dropdown Menu Made with Scriptalicious/Prototype

19.Chrome CSS Drop Down Menu

20.Professional Dropdown #2

21.Hover Drop #2

22.Skeleton Dropdown

23.HV Menu v5.5

24.Simple Drop Down Menu v2.0

25.Horizontal Drop Down Menu Script

相關文章
- jQuery插件HighCharts實現的2D堆條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts繪制的2D堆柱狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D條狀圖效果示例【附demo源碼下載】
- jQuery插件HighCharts實現的2D面積圖效果示例【附demo源碼下載】
- jQuery插件FusionCharts繪制的2D帕累托圖效果示例【附demo源碼】
- 此日志收集一些AJAX框架的資料
- 收集一些常用的Ajax框架資源網站
- webdesignledger推選的2009年度最佳jQuery插件
- webjx收集45個jQuery導航插件和教程
- 收集國外的14個圖片放大編輯的jQuery插件
小編推薦
熱門推薦