原文:37+ Great Ajax, CSS Tab-Based Interfaces
翻譯: 帕蘭
在過去幾年中,Web開發人員開發了許多Ajax和CSS,Tab選項卡切換為基礎的界面,成為一項非常有趣的技術,它讓我們用一種簡單的方式獲得信息,而不需要打開和關閉多個窗口。
在本文中,破洛洛花了許多時間來為你尋找最好的以Tab選項卡切換為基礎的界面應用,這些Tab選項卡切換應用包括使用純CSS和以AJAX結合CSS實現的。
自動切換的Tab選項卡切換效果
1) Easy Tabs 1.2 with autochange- 你可以設置成自動切換模式的Tab選項卡菜單

2) Rotating jQuery tabs這個自動切換的Tab選項卡菜單效果非常酷,在切換的時候文字可以產生淡入淡出效果。

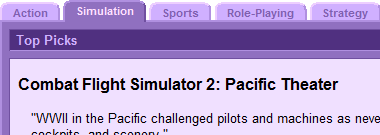
3) Slideshow Tab Content Script-”- 這個TAB選項卡菜單支持幻燈片的自動播放模式。

滑動門TAB選項卡菜單
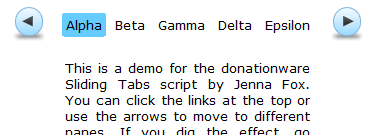
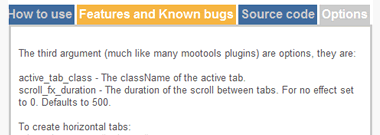
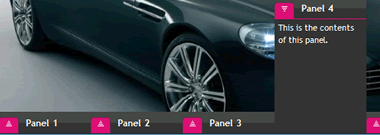
4) Sliding Tabs- Sliding Tabs是一個mootools插件,它擁有一個非常漂亮的滑動效果。界面設計基本是模仿iTunes音樂商店和Panic的風格。

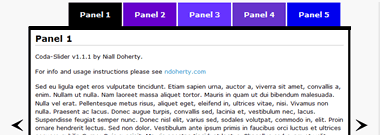
5) Coda-Slider-一個神奇的 jQuery Coda,界面設計簡潔清新,滑動平穩。

6) Perspective tabs- 這個滑動門的前身是Sliding Tabs,使用mootools 創建,允許在有限的寬度裡面擁有更多的Tab選項卡,也就是說,頂部的Tab是可以滾動的。

Ajax 的Tab選項卡內容塊
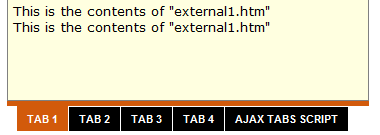
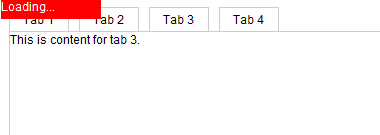
7) Ajax Tabs Content Script- 這個一個多功能的Ajax Tab選項卡內容塊,它可以讓你在一個DIV層或是原來的HTML元素裡面顯示一個外在文件裡面的內容。

擁有關閉能力的Tab選項卡菜單
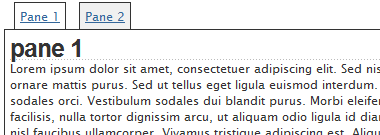
8 ) Tab Panes-這是一個XP風格的Tabs,可以讓你實時載入或關閉一個Tab選項卡。

9) Closeable Tabs Module- 這個也是可以關閉,但是沒有發現打開功能。

絕對值得一看的一些Tab選項卡實例操作
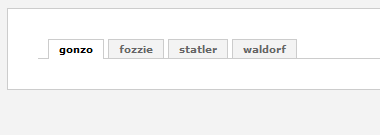
10) Fabtabulous- 使用Prototype創建的一個簡單Tab

11) JQuery TabContainer Theme-一個JQuery的Tab選項卡內容,切換的時候擁有淡出效果。
12) moo.fx Tab Accordion- 使用moo.fx創建,擁有手風琴效果的Tab選項卡內容切換。
13) MooTabs- MooTabs一個極小巧(3kb) 的Tabs,基於 MooTools. 主要是創建一個簡單的導航 。
14) TabView component- The TabView component使用的是Yahoo的UI庫,旨在讓開發人員創建一個TAB導航的內容浏覽。
15) Fancy Sliding Tab Menu- 基於script.aculo.us框架創建的一個非常酷的TAB效果。鼠標浮動在相應的Tab時,TAB成伸縮展示效果。
16) Control.Tabs- 一個簡單的CSS tab選項卡切換 ,利用Prototype.js

17) Zapatec Ajax Tabs- 這個DEMO使用 Zapatec AJAX 傳送內容到Tab層裡面動態顯示。
Ajax Tab選項卡切換效果 生成器
18) 15daysofjquery- jQuery Tabs 一個簡單的表單讓你可以輕松創建一個Tab選項卡切換效果。

高級Tab選項卡切換效果
19) Advanced Tabs 這個Tab控制完全使用javascript來演示: 自適應Tab大小, Tab 滾動, 為Tabs添加圖標, 可使用Tab插件(上下文菜單)等等。

20) Floating window with tabs 這個腳本基於一個普通的CSS Tab選項卡. 使用和設置它都非常簡單. 只需要放置你的HTML內容和調用一個javascript函數就能實現。

21) AJAX Tabs (Rails redux) 使用Ajax來載入內容的Tab選項卡切換。
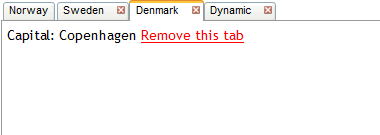
22) Ajax Tabs Reloaded 利用Ajax,用戶可以添加或者移除一個Tab內容塊而不需要重新載入頁面。
23) JQuery Nested Tab

純CSS的Tab選項卡切換
24) Cross browser tabbed pages with embeded links 不需要javascript - 只用CSS - 並且是有效的,且支持大部分主流浏覽器. 當鼠標懸浮在Tab上時,顯示Tab內容區。

25) CSS Tabs這是一個不需要使用任何圖像或Hack的CSS Tab選項卡菜單。
26) CSS-driven tabs


29) Hidden Tab menu 一個簡單的顯示和隱藏Tab內容區的選項卡菜單。

30) Inverted Sliding Doors tabs- 這是一個倒置的滑動門Tab選項卡切換,也就是說,Tab切換菜單在內容塊的下面。
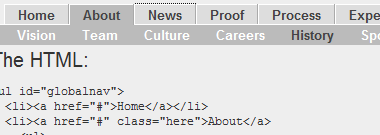
31) Updated Simple CSS Tabs- 這個二級層聯的CSS Tab選項卡切換,也就是說,在一個CSS Tab內容塊裡面,還可以加入一個二級CSS Tab選項卡。
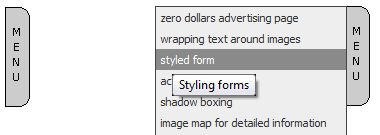
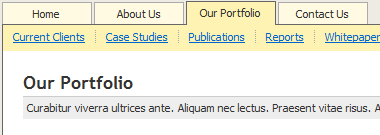
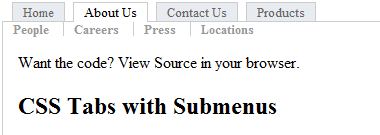
32) CSS Tabs with Submenus- 這個CSS TAB主要教你如何利用CSS和嵌套無序列表來實現切換效果。
33) Simplified CSS Tabs

Ajax Tab選項卡切換效果 教程
35) Dynamic Ajax Tabs in 20 Lines 動態的Ajax Tab選項卡切換,只需要使用17行代碼,當然,要基於Prototype Javascript 框架。

36) Building Tabbed Content 這個教程告訴你,如何AJAX實時載入內容的Tab選項卡。當用點擊一個Tab時,將與服務器連接並傳回相應的數據。

37) CSS Tabs- 一個強大的教你創何使用CSS來創建Tab選項卡 。
 34) Tabs- 使用CSS 創建的TAB選項卡切換顯示.
34) Tabs- 使用CSS 創建的TAB選項卡切換顯示.
28) CSS Tabs- 基於 Joshua Kaufman版本設計的CSS Tab選項卡菜單

27) CSS-driven tabs