FireScope - 面向Web開發者和設計者的參考手冊
Sitepoint有一個不錯的針對Web開發者和設計者的參考手冊網站,可以查詢HTML、CSS和JavaScript的基本信息、兼容性和示例代碼等,同時這個網站也包含了一個Firefox擴展,可以集成在Firebug中,可以顯示所有你看到的HTML元素、HTML屬性和CSS屬性的參考信息,目前還不支持JavaScript部分。
【擴展名稱】FireScope
【擴展作者】Sitepoint - James Edwards
【下載地址】http://tools.sitepoint.com/firescope/firescope-1.0.1-en-us.xpi
【AMO地址】https://addons.mozilla.org/en-US/firefox/addon/10273
FireScope是一個Firefox擴展,同時也是一個Firebug擴展,可以幫助用戶快速的搜索HTML元素、屬性以及CSS屬性的參考信息,具體的功能大家從下面的一系列截圖上就能體會了。目前版本為1.0.1,最低要求為Firefox 2和Firebug 1.2。大家可以直接點擊上面的鏈接下載,或者到AMO網站上下載。
以下部分內容翻譯自該擴展網站
功能列表:
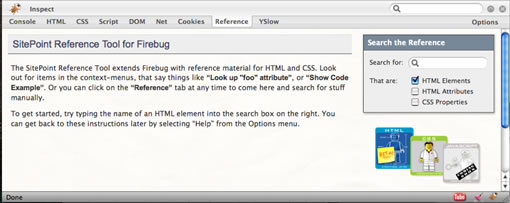
你可以查找HTML元素和屬性,以及CSS屬性(或者進行組合查詢)。搜索結果是根據輸入實時刷新的,通常你可能只需要書要查找內容的第一個到第二個字母就可以,這樣可以幫助你更快的找到結果。

點擊放大
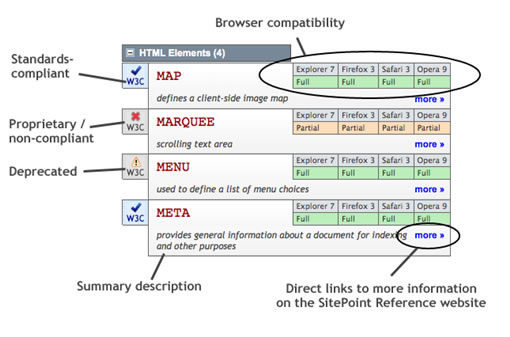
查找結果中會顯示和浏覽器兼容性相關的信息,以及一個簡要的用法說明。當然還提供了一個指向SitePoint Reference網站的鏈接,在那裡會有更相信的參考信息。

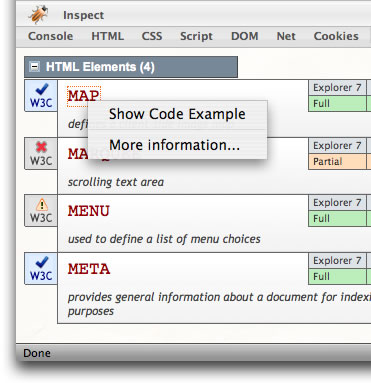
鼠標右鍵點擊搜索結果,在菜單中有兩個選項:一個是在線查詢詳細信息,另外一個是顯示選擇項的示例代碼。

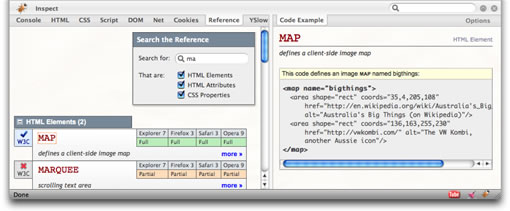
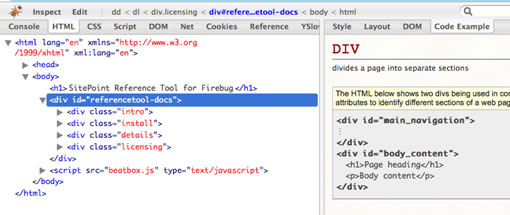
示例代碼會在側欄打開,裡面會包含有實用價值的例子,你可以根據例子很快掌握用法。同時這些示例代碼是可以編輯的,而且也很容易復制,在Firefox 3中直接雙擊就是全部選擇。

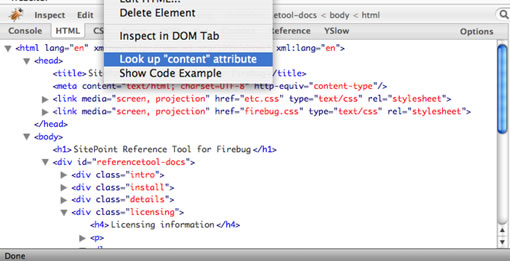
在HTML面板中,你可以在任意元素、屬性名稱或者屬性值上點擊鼠標右鍵(編輯狀態也可以點),這時在快捷菜單中你可以進行兩項選擇,查找你選擇的項目,或者顯示這個項目對應的示例代碼。

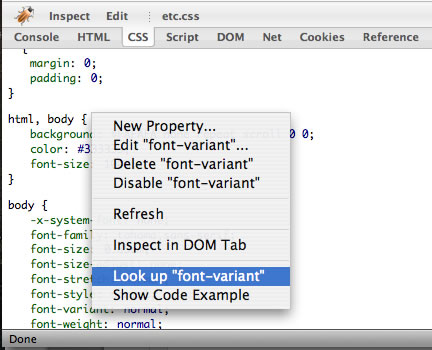
類似的,在CSS面板中你也可以右鍵單擊任意屬性名稱或者屬性值,可以進行的操作與HTML面板中的相同。

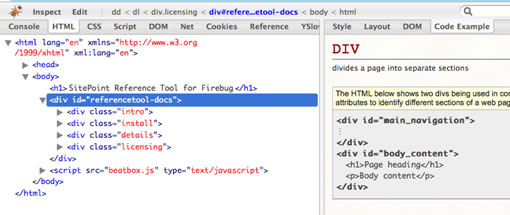
在HTML面板中,如果你右鍵點擊的標記名稱是選擇狀態(就是通常深藍色背景高亮那種),在菜單中選擇“Look up selection”會執行一個特殊搜索,所有選中的元素、屬性已經應用的CSS樣式都將被搜索。有時候這個特殊搜索是自動進行的,比如在你選擇元素後點擊“Reference”面板時,就會自動搜索當前選中元素相關的所有內容。

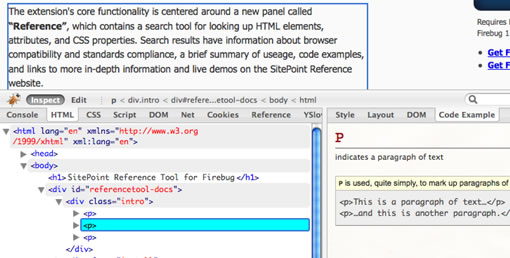
當使用Inspector更能探索不同元素的時候,如果示例代碼的側欄處於打開狀態,就將會實時顯示當前選中元素的示例代碼。

類似的,只要示例代碼側欄處於打開狀態,在DOM列表中的選擇也會觸發顯示相應示例代碼的操作。當然和HTML面板一樣,也包含一個快捷菜單,可以執行查找和顯示示例代碼的操作。

寫在後面
其實個人認為Sitepoint的參考手冊要比w3schools.com的實用一些。而且和Firebug集成這個思路很好。但是現在明顯還是不夠完善,不止是擴展,還有參考手冊上資料,尤其是JavaScript部分現在還在測試中,還沒有包含進來。但對於Web開發者和設計者,這應該是一個必備的工具,推薦使用。