網頁制作Webjx文章簡介:本文是Rick Strahl在使用JavaScript數組上的經驗之談,在一些細微的地方介紹了JavaScript在處理數組上,相對於其他開發語言的不同之處,有些可能是我們自己想當然的事情,但實際上不是那麼回事,呵呵。具體涉及到JavaScript數組初始化、length、擴展屬性等。
本文是Rick Strahl在使用JavaScript數組上的經驗之談,在一些細微的地方介紹了JavaScript在處理數組上,相對於其他開發語言的不同之處,有些可能是我們自己想當然的事情,但實際上不是那麼回事,呵呵。具體涉及到JavaScript數組初始化、length、擴展屬性等。
【原文】Javascript Array Fun
【作者】Rick Strahl
【譯文】http://cuimingda.com/2009/01/javascript-array-fun.html
【譯者】明達
以下是對原文的翻譯:
Josh在我之前的一篇帖子中留下了一條評論,指出在CSS property watcher component中存在一些小錯誤,這是一個jQuery插件,將CSS屬性保存在數組中,並且跟蹤這些值的變化,當發現CSS屬性值發生變化時,會拋出一個事件,用戶可以在事件中做出相應的處理。
我的錯誤出在如何定義數組上:
var data = {
props: props.split(","),
func: func,
vals: [props.split(",").length],
itvlId: itId
};
這段代碼是要建立一個特定長度的數組,但顯然結果和我預想的不大一樣。實際上這個數組只包含一個元素,就是length的值,而要實現初始化數組的目標,正確的做法應該是下面這個樣子:
vals: new Array(props.split(",").length)
可為什麼我以前定義的方法錯了,那個插件卻能正常運行呢?因為JavaScript可以根據賦值動態的建立數組,而不需要預先進行初始化,所以就算定義方法錯了,也能正常運行。
$.each(data.props, function(i) { data.vals[i] = el.css(data.props[i]); });
這段代碼遍歷了props數組,並且通過對vals數組對應索引賦值,動態的建立了一個新數組。
JavaScript的數組可以根據所賦的值自動調整大小,比如下面這個例子:
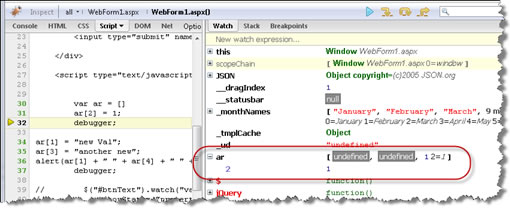
var ar = []
ar[2] = 1;
debugger;
下面的結果是Firebug調試界面的截圖,可以看到數組中有三個元素。

點擊放大
這個數組的長度是3,就像一個經過初始化的數組一樣。所有沒有賦值的數組對象,都將被定義為undefined。
JavaScript可以自動重新調整數組的大小,這真是太棒了,但也許預先設置一個固定的大小,可以避免數組內部頻繁的調整大小。對已有的元素進行賦值,肯定要比每次賦值前重新調整大小要快的多。
這種自動調整大小的機制,更容易出現越界數組(out of bounds array),而且更難發現。所以要加倍注意類似的情況。
網頁制作Webjx文章簡介:本文是Rick Strahl在使用JavaScript數組上的經驗之談,在一些細微的地方介紹了JavaScript在處理數組上,相對於其他開發語言的不同之處,有些可能是我們自己想當然的事情,但實際上不是那麼回事,呵呵。具體涉及到JavaScript數組初始化、length、擴展屬性等。
關於動態數組,下面介紹的這個情況也很有意思:
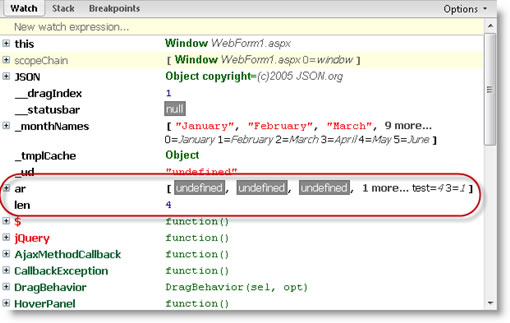
var ar = []
ar["test"] = 4;
ar[3] = 1;
var len = ar.length;
debugger;
讓我們來猜一猜,此時此刻這個數組的大小應該是多少呢?
這段代碼建立了一個數組,其中包含數值索引和字符串索引,而且這可以正常工作,無論你使用ar[3]還是ar["test"]都可以得到預期的結果。下面的截圖展示了在Firebug中的調試結果:

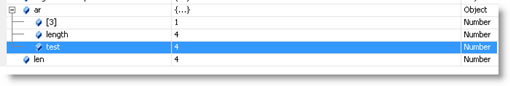
請注意,數組的長度是4,而此時數組中包含4個數值索引的元素和一個字符串索引的元素。也就是說,字符串索引的元素是不計入數組長度的計算范圍的。而取而代之的,字符串索引器實際上作為數組對象的一個擴展屬性而存在。Visual Studio JavaScript Debugger更加准確的證明了這點:

從這張截圖可以看出,test已經成為array對象的一個屬性,和length屬性的性質是一模一樣的。
本文沒有提到什麼新內容,但如果不了解JavaScript在處理數組上的細微差別,就會出現類似我之前所犯下的錯誤。上面提到的內容都是我在實際開發過程中曾經遇到過的問題,借這個機會記錄下來,就當是給自己的備忘錄了,如果恰好對你有幫助,將不勝榮幸。