在JavaScript中,我們應該盡可能的用局部變量來代替全局變量,這句話所有人都知道,可是這句話是誰先說的?為什麼要這麼做?有什麼根據麼?不這麼做,對性能到底能帶來多大的損失?本文就來探討這些問題的答案,從根本上了解變量的讀寫性能都和哪些因素有關。
著作權聲明
本文譯自 Nicholas C. Zakas 於2009年2月10日在個人網站上發表的《JavaScript Variable Performance》。原文是唯一的正式版,本文是經過原作者(Nicholas C. Zakas)授權的簡體中文翻譯版(Simplified Chinese Translation)。譯者(明達)在翻譯的准確性上做了大量的努力,並承諾譯文的內容完全忠於原文,但可能還是包含疏漏和不妥之處,歡迎大家指正。譯注的內容是非正式的,僅代表譯者個人觀點。
以下是對原文的翻譯:
在如何提高JavaScript性能這個問題上,大家最常聽到的建議應該就是盡量使用局部變量(local variables)來代替全局變量(global variables)。在我從事Web開發工作的九年時間裡,這條建議始終萦繞在我的耳邊,並且從來沒有質疑過,而這條建議的基礎,則來自於 JavaScript處理作用域(scoping)和標識符解析(identifier resolution)的方法。
首先我們要明確,函數在JavaScript中具體表現為對象,創建一個函數的過程,其實也就是創建一個對象的過程。每個函數對象都有一個叫做 [[Scope]]的內部屬性,這個內部屬性包含創建函數時的作用域信息。實際上,[[Scope]]屬性對應的是一個對象(Variable Objects)列表,列表中的對象是可以從函數內部訪問的。比如說我們建立一個全局函數A,那麼A的[[Scope]]內部屬性中只包含一個全局對象(Global Object),而如果我們在A中創建一個新的函數B,那麼B的[[Scope]]屬性中就包含兩個對象,函數A的Activation Object對象在前面,全局對象(Global Object)排在後面。
當一個函數被執行的時候,會自動創建一個可以執行的對象(Execution Object),並同時綁定一個作用域鏈(Scope Chain)。作用域鏈會通過下面兩個步驟來建立,用於進行標識符解析。
- 首先將函數對象[[Scope]]內部屬性中的對象,按順序復制到作用域鏈中。
- 其次,在函數執行時,會創建一個新的Activation Object對象,這個對象中包含了this、參數(arguments)、局部變量(包括命名的參數)的定義,這個Activation Object對象會被置於作用域鏈的最前面。
在執行JavaScript代碼的過程中,當遇到一個標識符,就會根據標識符的名稱,在執行上下文(Execution Context)的作用域鏈中進行搜索。從作用域鏈的第一個對象(該函數的Activation Object對象)開始,如果沒有找到,就搜索作用域鏈中的下一個對象,如此往復,直到找到了標識符的定義。如果在搜索完作用域中的最後一個對象,也就是全局對象(Global Object)以後也沒有找到,則會拋出一個錯誤,提示用戶該變量未定義(undefined)。這是在ECMA-262標准中描述的函數執行模型和標識符解析(Identifier Resolution)的過程,事實證明,大部分的JavaScript引擎確實也是這樣實現的。需要注意的是,ECMA-262並沒有強制要求采用這種結構,只是對這部分功能加以描述而已。
了解標識符解析(Identifier Resolution)的過程以後,我們就能明白為什麼局部變量的解析速度要比其他作用域的變量快,主要是由於搜索過程被大幅縮短了。但是,具體會快多少呢?為了回答這個問題,我模擬了一系列的測試,來測試不同作用域深度中變量的性能。
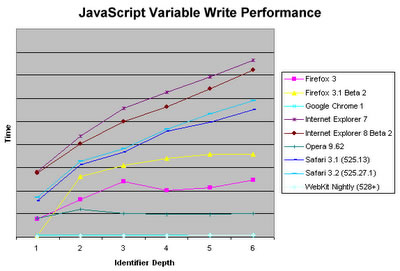
第一個測試是向一個變量中寫入一個最簡單的值(這裡使用字面量的數值1),結果如下圖顯示,很有趣:

從結果中不難看出,當標識符解析的過程需要進行深度搜索時,會伴隨性能損失,而且性能損失的程度會隨著標識符深度的增加而遞增。意料之中的是,Internet Explorer表現的是最差的(但公平的說,IE 8還是有一些改善的)。值得注意的是,這裡有一些例外情況,Google Chrome和最新的WebKit午夜版在訪問變量的時間保持得很穩定,不會隨著作用域深度的遞增而增長。當然,這應該歸功於它們所使用的下一代 JavaScript引擎,V8和SquirrelFish。這些引擎在執行代碼時進行了優化,而且很明顯,這些優化使訪問變量的速度比以往更快。 Opera表現的也很不錯,比IE、Firefox和當前版本的Safari要快的多,但比基於V8和Squirrelfish的浏覽器要慢。 Firefox 3.1 Beta 2的表現有點出人意料,對於局部變量執行的效率非常高,但隨著作用域層數的增加,效率便大打折扣。需要注意的是,我這裡使用的都是默認設置,也就是說 Firefox是沒有開啟Trace功能的。
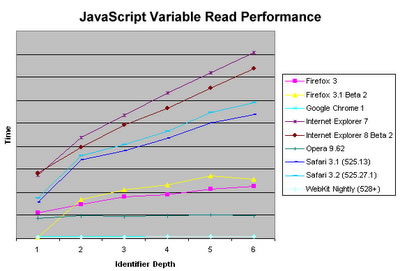
上面的結果是通過對變量執行寫操作而得出的,其實我很好奇,讀取變量時的情況會不會有什麼不同,於是接著做了下面的測試。結果發現,讀的速度要比寫的速度快一些,但是性能變化的趨勢是一致的。

和上個測試一樣,Internet Explorer和Firefox還是最慢的,Opera表現了非常搶眼的性能,而同樣的,Chrome和最新版本的Webkit午夜版顯示了和作用域深度無關的性能趨勢,同樣需要注意的是,Firefox 3.1 Beta 2的變量訪問時間還是會伴隨著深度出現一個奇怪的跳躍。
在測試的過程中,我發現一個有趣的現象,就是Chrome在訪問全局變量的時候會有額外的性能損失。訪問全局變量的時間和作用域層數沒有關系,但是會比訪問同樣層數的局部變量的時間多出50%。
這兩個