Internet自發源以來,一直使用的是一種具有事務特征的(transaction-like)通信模型。在這種通信模型中,客戶端浏覽器向服務器發送請求,而服務器則向客戶端返回響應,在返回響應時客戶端浏覽器將加載頁面或者重新加載頁面。這就是典型的HTTP通信,HTTP協議被設計用來按照“請求/響應”模式進行工作。但是這種無狀態的通信模型卻給開發人員帶來了極大的不便,這不但使得一個Web應用程序需要包含數個頁面,並且導致用戶的體驗變得雜亂而又缺乏連貫性。
在2000年之後,人們開始尋求和發展一些新的Web開發技術,這些新技術既能增強Web用戶體驗,又能使Web應用程序易於開發和維護。隨著新技術在Web上的應用,使得Web應用程序具備了與傳統桌面應用程序類似的執行方式和可用性。很快,開發人員去蕪存精,使用這些技術為Web應用程序提供了更為豐富的功能。
這個Web開發新技術浪潮的核心正是一種我們熟知的語言:JavaScript,以及在JavaScript中使用遠程腳本(remote scripting)的功能。
16.1 什麼是遠程腳本
本質上,遠程腳本技術允許客戶端通過JavaScript向服務器發送請求,並接收服務器響應的數據,而無須刷新整個Web頁面。Web應用程序開發人員可以使用遠程腳本技術來創建一種新的Web應用程序,使得頁面僅僅進行局部的刷新,以重新加載所需要的部分新數據,而無須重新加載整個Web頁面。這種新型的Web應用程序可以使用戶獲得連貫和一致的使用體驗。
“遠程腳本”這個術語具有廣泛的含義,JavaScript中有多種技術都可以實現遠程腳本。這些技術綜合使用框架(frame)或內嵌框架(iframe)技術、在document中動態添加<script/>元素、以及使用JavaScript向服務器發送HTTP請求等技術。在最近幾年中,使用JavaScript發送請求的技術受到人們的普遍歡迎。這些新技術僅僅使頁面的局部進行刷新,而無須重新加載整個Web頁面,遠程腳本不但有效地減小了服務器發送給浏覽器的數據量,又能使得Web頁面的工作方式更像一個傳統的桌面應用程序。
16.1.1 遠程腳本可以用來干什麼
遠程腳本的概念為開發人員打開了一道通向高級Web應用開發的大門,使用遠程腳本技術,Web程序員可以開發出無論在形式上還是在功能上,都類似於傳統桌面應用程序的Web應用。
現在,已經有大量的商業網站充分利用了遠程腳本技術的價值。這些網站看起來更像是一個桌面應用程序,而不是一個Web站點,這正是遠程腳本技術的魅力所在。
搜索引擎巨頭Google為我們提供了兩個最著名的Web站點:Google Maps和Google Suggest,這兩個Web站點充分發揮了遠程腳本技術的威力。
1. Google Maps
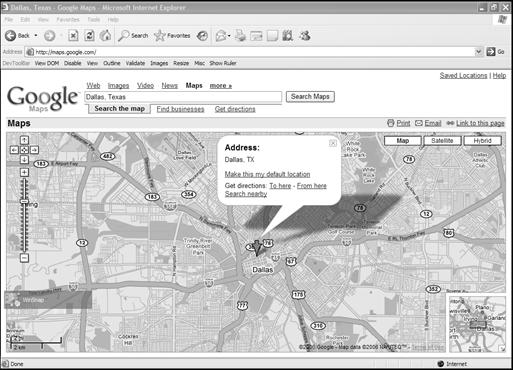
Google Maps充分利用了Google Earth所提供的地圖信息,並被設計用來和現存的商業地圖站點進行競爭。Google Maps(http://maps.google.com)使用了遠程腳本技術動態地將地圖圖像添加到Web頁面中。當我們在頁面的搜索欄中輸入一個地點之後,主頁面根本無須重新加載,該地點的地圖圖像將被動態地加載到頁面上的地圖區域中。另外,Google Maps還允許用戶將地圖拖動到一個新的位置,這時該位置的地圖信息將被動態地加載到頁面上的地圖區域中,如圖16-1所示。

圖 16-1
2. Google Suggest
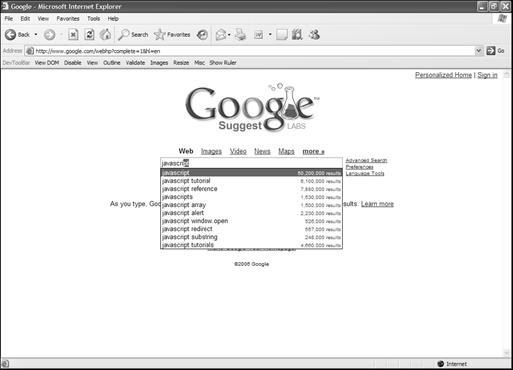
Google Suggest((http://labs.google.com/suggest/)是Google公司另一個重要的發明,它充分發揮了遠程腳本技術的優勢。第一眼看去,Google Suggest非常類似一個普通的Google 搜索頁面。但是,當你開始在文本框中輸入搜索關鍵字時,它將會顯示一個建議項目的下拉列表框,並在下拉列表框中顯示與關鍵字相關的、你可能感興趣的條目。在建議關鍵字或者短語的右邊,還列出了搜索該條目所返回的記錄條數,如圖16-2所示。

圖 16-2
16.1.2 Ajax
在2005年,Jesse James Garrett寫了一篇題為“Ajax: A New Approach to Web Applications(Ajax:Web應用開發的嶄新道路)”的文章(該文章的URL為:www.adaptivepath.com/publications/essays/archives/000385.
- 上一頁:JS通過WMI獲取客戶端硬件信息
- 下一頁:關於Ajax技術的注意事項