JavaScript中的Math對象提供了大量的算術運算功能和數值操作方法。
JavaScript中的Math對象的與眾不同之處在於,它是一個全局對象。在使用Math對象之前,既不需要將一個變量聲明為Math對象,也不需要定義一個新的Math對象,JavaScript將自動地創建好Math對象,我們只須直接使用它即可。這使得Math對象使用起來很容易。
Math對象的屬性中包含一些經常使用的數學常量,如PI屬性(即圓周率近似值3.141592653589793)。通常情況下,要訪問這些屬性,只須在Math之後加上一個點號(.),然後寫出要訪問的屬性名。例如,要計算一個圓的面積,可以使用如下代碼:
var radius = prompt("Give the radius of the circle", "");
var area = (Math.PI)*radius*radius;
document.write("The area is " + area);
除加(+)、減(–)、乘(*)、除(/) 4個標准算術運算外,Math對象還包含一些復雜的數學方法,用於完成算術運算無法實現的復雜計算,例如cos()方法用於計算弧度參數的余弦函數。下面將介紹一些常見的數學方法。
1.abs()方法
abs()方法返回所傳入參數的絕對值。實際上,絕對值就是一個數去掉正負號之後的數值。例如,–1的絕對值是1,–4的絕對值是4等。對於正數,其絕對值就是該正數本身,例如,1的絕對值就是1。
例如:下面的代碼對–101取絕對值,並把結果輸出在頁面上:
var myNumber = -101;
document.write(Math.abs(myNumber));
2.ceil()方法
ceil()方法用於向上取整,它把一個數值向上捨入到最接近的最小整數,即對於Math.ceil(n)方法,它將返回大於或等於n的最小整數。例如,10.01向上取整後為11,–9.99向上取整後為–9(這是因為對於負數,–9大於–10)。ceil()方法只有一個參數,即需要向上取整的數值。
ceil()方法的使用與第2章中介紹過的parseInt()方法是不同的。parseInt()方法只是簡單地截斷小數點之後的所有數字,把整數部分保留下來。而ceil(n)方法將向上取整,返回大於或等於n的最小整數。
例如,下面的代碼將在頁面上輸出兩行信息,第一行為ceil()方法對101.01向上取整的結果102,第二行為parseInt()方法取整的結果101:
var myNumber = 101.01;
document.write(Math.ceil(myNumber) + "<BR>");
document.write(parseInt(myNumber));
3.floor()方法
與ceil()方法類似,floor()方法也用於對一個數字進行取整,所不同的是,floor()方法用於向下取整,它把一個數值向下捨入到最接近的最大整數,即對於Math.floor(n)方法,它將返回小於或等於n的最大整數。例如,Math.floor(10.01)將返回10,而Math.floor(–9.99)將返回–10。
4.round()方法
round()方法用於對一個數值進行四捨五入,即當一個數小數部分大於等於0.5時,則向上捨入,小於等於0.5時則向下捨入。
例如,對於如下代碼:
var myNumber = 44.5;
document.write(Math.round(myNumber) + "<BR>");
myNumber = 44.49;
document.write(Math.round(myNumber));
對於44.5將四捨五入為45,而對於44.49則四捨五入為44。
5.關於取整方法的小結
正如上面所述,ceil()方法、 floor()方法和round()方法都可以進行取整操作。但各個方法的取整操作是不同的。對於floor(n)方法,它返回小於或等於n的最大整數;對於ceil(n)方法,它返回大於或等於n的最小整數;而round(n)方法將對n進行四捨五入。這幾個方法可能容易混淆,表4-3格則用實例進行了說明:它顯示了一列數值,以及將這些數值作為參數分別傳入parseInt()函數、ceil()方法、floor()方法和round()方法時的返回值。
表 4-3
參 數
parseInt()
方法的返回值
ceil()
方法的返回值
floor()
方法的返回值
round()
方法的返回值
10.25
10
11
10
10
10.75
10
11
10
11
10.5
10
11
10
11
–10.25
–10
–10
–11
–10
–10.75
–10
–10
–11
–11
–10.5
–10
–10
–11
–10
注意,與表中其他的方法不同的是:parseInt()函數是一個JavaScript內置對象,而不是Math對象的一個方法。
如果對JavaScript中各個取整方法還不熟悉的話,下面的這個例子將演示這些方法的使用,以增進我們對各個取整方法的理解。首先,通過提示框獲得用戶輸入的一個數值,然後將該數值作為參數分別傳入parseInt()函數、ceil()方法、 floor()方法和round()方法,各個方法的返回值將以一個表格的形式顯示在頁面上。
<html>
<body>
<script language="JavaScript" type="text/javascript">
var myNumber = prompt("Enter the number to be rounded","");
document.write("<h3>The number you entered was " + myNumber + "</h3><br>");
document.write("<p>The rounding results for this number are</p>");
document.write("<table width=150 border=1>");
document.write("<tr><th>Method</th><th>Result</th></tr>");
document.write("<tr><td>parseInt()</td><td>"+ parseInt(myNumber)
+"</td></tr>");
document.write("<tr><td>ceil()</td><td>" + Math.ceil(myNumber)
+ "</td></tr>");
document.write("<tr><td>floor()</td><td>"+ Math.floor(myNumber)
+ "</td></tr>");
document.write("<tr><td>round()</td><td>" + Math.round(myNumber)
+ "</td></tr>");
document.write("</table>")
</script>
</body>
</html>
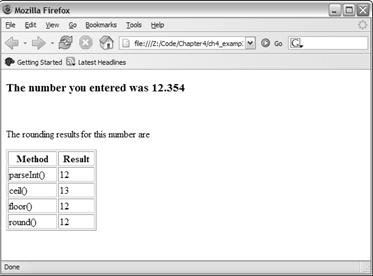
將以上代碼保存為ch4_examp3.htm,並在浏覽器中打開該文件。在提示框中輸入一個數值,如12.354,然後單擊提示框的OK按鈕。在提示框中輸入的數值將作為參數分別傳入parseInt()函數、ceil()方法、 floor()方法和round()方法,各方法取整的結果將用HTML格式化成一個表格形式,如圖4-1所示。

圖 4-1
代碼解說
在上面的代碼中,首先使用一個提示框提示用戶輸入一個數值:
var myNumber = prompt("Enter the number to be rounded","");
然後,將用戶輸入的數值顯示在頁面上以作參考,並輸出一行描述信息:
document.write("<h3>The number you entered was " + myNumber + "</h3><br>");
document.write("<p>The rounding results for this number are</p>");
注意,在document.write()方法中,使用了HTML標記來格式化輸出的內容。對於主標題,使用了<h3>標記,對於表格的描述信息,使用了段落標記<p>。
下面的代碼則用於創建一個表格,以顯示各方法取整的結果:
document.write("<table width=150 border=1>");
document.write("<tr><th>Method</th><th>Result</th></tr>");
document.write("<tr><td>parseInt()</td><td>"+ parseInt(myNumber)
+ "</td></tr>");
document.write("<tr><td>ceil()</td><td>" + Math.ceil(myNumber)
+ "</td></tr>");
document.write("<tr><td>floor()</td><td>"+ Math.floor(myNumber)
+ "</td></tr>");
document.write("<tr><td>round()</td><td>" + Math.round(myNumber)
+ "</td></tr>");
document.write("</table>")
對於表格,首先創建了一個表頭,然後對於每一個取整方法,使用了獨立的一行來顯示。可以看到,在JavaScript代碼中,動態地創建Web頁面的HTML標記是很容易的。動態地創建HTML標記的原則與在Web頁面中使用HTML標記時是一樣的:HTML標記的語法必須是有效的,否則頁面上將顯示出一些錯誤的信息或者什麼都不顯示。對於表格的每一行,創建的方法都是相同的,只是使用了不同的取整方法。對於表格的第一行,使用了parseInt()函數,代碼如下所示:
document.write("<tr><td>parseInt()</td><td>"+ parseInt(myNumber)
+ "</td></tr>");
在向頁面輸出的document.write()方法中,首先使用了<tr>標記來創建表格的行,然後,使用<td>標記創建了一個表格單元,並將用於取整的方法名稱parseInt()顯示在表格單元中,最後以</td>標記來結束這個單元格。接著用另一個<tr>標記創建第二個單元格,並將parseInt()函數取整之後的結果放在第二個單元格中,最後以</td>標記結束第二個單元格,以</tr>標記結束這個表格行。盡管parseInt()函數的返回值是數值類型,但是當它與字符串類型連接在一起時,JavaScript將把parseInt()函數的返回值自動轉換為字符串類型,並與其他字符串連接在一起。這個轉換是JavaScript在後台自動實現的,無須我們關心。