原文:
http://www.noupe.com/css/using-javascript-to-fix-12-common-browser-headaches.html
我們提倡無論何時都盡可能地使用CSS,這樣我們更容易取得成功.現在浏覽器對CSS的支持已經非常好,肯定足以讓你用來控制你的網頁布局與排版.但,即使如此,還是有某些頁面元素會在不同的浏覽器下表現也不一樣.
如果你不了解其中的原由,請不用擔心,深入一下CSS的規則並且看一下 Using CSS to Fix Anything: 20+ Common Bugs and Fixes 這個文章.
如果上面那篇文章對你毫無幫助,你可以使用下面12個javascript解決方案的其中之一去修復你的問題,並使你的頁面看起來跨所有浏覽器!
在本文中,我們將為你在web應用開發中遇到的最常見的CSS問題提供12個javascript解決方案.
你也許會對其它的CSS相關文章感興趣.
- Using CSS to Do Anything: 50+ Creative Examples and Tutorials
- Using CSS to Fix Anything: 20+ Common Bugs and Fixes
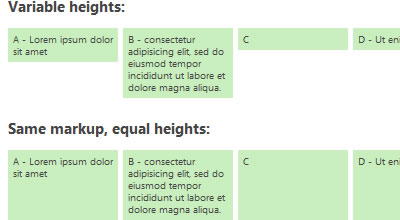
1. 設置等高

自從我們拋棄以表格為基礎的布局方式,創建視覺上等高的列或內容塊就成為了一個挑戰.
1.1 使用jquery設置等高
jQuery有個插件可以設置同一個容器內的所有盒子模型的高度相等,而且還可以創建非常簡潔的網格--當然,額外的性能開銷也是微乎其微的.從可用性與性能的角度來看,使用一個簡單的javascript代替會更適合: equalHeights() 這個函數檢測同一個容器中所有兄弟節點元素的高度,然後設置每個元素的最小高度為這些元素中高度值最大的那個.
如何運作
equalHeights() 循環指定元素的頂層子節點,並設置它們的最小高度值為最高的節點的高度值.
- 查看演示
1.2 使用jQuery設置等高列
另一個設置等高的jQuery插件
$("#col1, #col2").equalizeCols();
上面代碼設置#col1, #col2列等高
$("#col1, #col2").equalizeCols("p,p");
上面代碼會設置#col1,#col2等高,並把增加額外空間的元素添加到#col1和#col2下的p元素中去.
2. IE6 PNG 圖片通明支持
IE6及早期的版本不支持png圖片透明.雖然可以使用一些小竅門令IE5.5或IE6支持png透明,但這不是理想的方式而且難於使用. 讓我們來看看能做點什麼,以支持IE6的用戶,同時使絕大部分的網站訪客能充分獲得透明帶來的好處.
2.1 加強IE6使其支持透明
IE7.js 是由Dean Edwards編寫一個javascript庫,加強了MSIE(IE6, IE5)的行為,使其看起來就像兼容標准的浏覽器一樣.它修復了IE5與IE6下的許多CSS問題並能使png透明正常工作.它還允許使用先進的CSS選擇器.
- 查看演示
- 源代碼下載
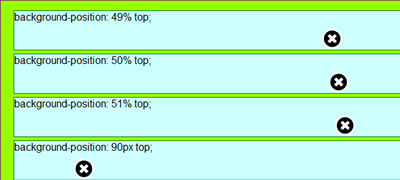
2.2. iFixPng improved

它修復了IE6及更早版本的png圖片問題,包括所有圖片元素及使用CSS設定的背景圖片. 這個插件是原來的jQuery插件 iFixPng 的改進版本.特征有: 修復指定圖片或帶背景圖元素的問題*, 支持使用了CSS背景中background-position屬性的圖片, 還修復了IE絕對定位的問題. (bottom: -1px || bottom: 0px)
- 查看演示
- 源代碼下載
3. 用JavaScript改變CSS類

這是一個簡單的JavaScript函數,它可以改變當前文檔中任何元素的類.當要在運行時使用CSS類代替硬編碼的樣式值改變樣式時,這個函數非常有用.
代碼:
function changeClass(oldClass, newClass) {
var elements = document.getElementsByTagName("*");
for( i = 0; i < elements.length; i++ ) {
if( elements[i].className