圖片如何制作陰影、圖片圓角和倒映,你可能第一時間想到PS處理,下面介紹另外一種方法,不會破壞原圖,實現的效果也是非常不錯,就是使用js來實現,大家可以在Netzgesta上下載js包嘗試下,安裝使用方法在最後頁給大家說明了。
一般來說,我們在寫博客或做網站時都需要對插圖做一些效果,比如增加陰影、圖片圓角、倒映等等。這些效果一般可以用3個方法實現,一是用PS實現對圖片進行修改,二是使用CSS,三是使用JavaScript。使用Photoshop會破壞原圖,而且要花費一定的時間。Netzgesta上有很多實現圖片特效的JavaScript提供下載,很多效果都是相當漂亮的。
1、水倒映

圖1
這個js將為圖片添加水倒映的特效,時下web2.0站點很喜歡這種效果。
下載一個試玩:點擊下載水倒映效果js
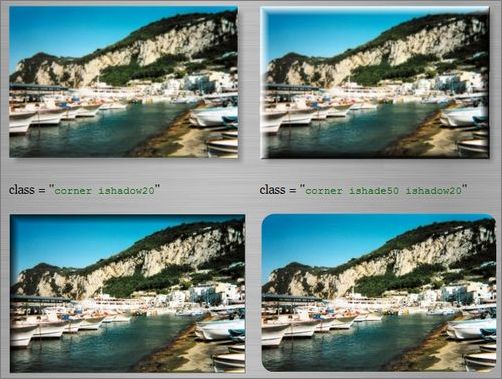
2、圓角+陰影

圖2
或許你記得用RoundPic能在線生成圓角圖片,事實上用這個js也可以實現效果。
下載一個試玩:點擊下載圓角+陰影效果js
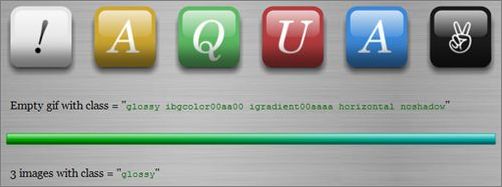
3、高光圓角陰影

圖3
這個效果可以用來做按鈕。是我最喜歡的特效之一。
下載一個試玩:點擊下載高光圓角陰影效果js
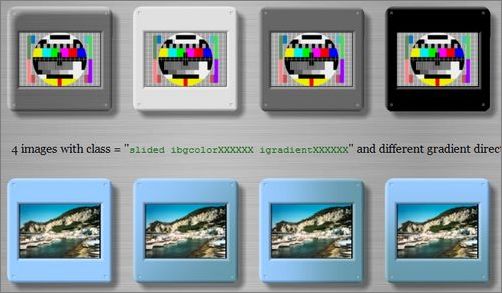
4、斜光陰影效果

圖4
和上面的效果看起來非常相似,但也有不同的地方。
下載一個試玩:點擊下載斜光陰影效果js
5、相框效果

圖5
如果你在做圖片博客,可以你會喜歡這個js,使用後博客文章內的圖片都有相框的效果。
下載一個試玩:點擊下載相框效果js
6、黑色相框

圖6
不喜歡白色沒有立體感的相框,那試試這個立體感充足的js效果吧。
下載一個試玩:點擊下載黑色相框效果js
7、放大鏡

圖7
一個很有趣的js,實現放大鏡效果。記得在去年Google開發者日的時候,某個主講人也有說到在GMaps裡實現放大鏡的有趣效果。具體效果點擊這裡。
下載一個試玩:點擊下載放大鏡js
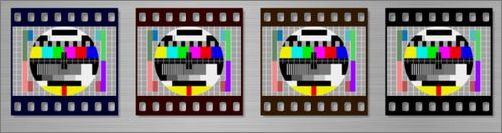
8、菲林效果

圖8
如果你在寫一個電影博客,這個效果或許會讓你喜歡。
下載一個試玩:點擊下載菲林效果js
9、花邊效果
