Javascript實例教程(19) 使用HoTMetal(4)
編輯:關於JavaScript
4. 怎樣編寫文檔格式的腳本
下面舉個宏的例子:根據預定義的頁面的布置准則來格式化文檔。為了觀察這個宏的效應,請關閉Enable Source Layout(允許源程序布局)按鈕,具體從菜單中選擇Tools(工具)->Customization(定制)。我們首先打開應用程序來初始化一些全局的變量。另外宏的名字必須為n_Application_Open,具體的代碼如下:
<MACRO name="On_Application_Open" lang="JScript"><![CDATA[
var viewWYSIWYG = 0;
var viewTagsOn = 1;
var viewSource = 2;
]]></MACRO>
這個宏必須在打開HoTMetaL應用程序的時候才被調用。它唯一的目的就是定義三個常數,這些常數用於其它的宏。這些常數只是代表了三個相應的HoTMetaL視圖。操作HoTMetaL的編輯窗口的左邊按鈕邊角上的窗口標簽,你可以看到WYSIWYG(即所見即所得)視圖,TagsOn視圖和源程序視圖。
下面得宏是檢查當前視圖是否是源視圖並且根據預定義的准則格式化整個文檔。如果視覺圖不是源視圖,一個消息就會打印出來顯示給用戶,並且告訴用戶切換視圖,代碼如下:
<MACRO name="Format Current Document" lang="JScript" id="153" desc="Apply source layout to entire document">
<![CDATA[
if (ActiveDocument.ViewType == viewSource) {
ActiveDocument.Layout();
}
else {
Application.Alert("Applying source layout only works in source view.\nSwitch to source view and try again.");
}
]]></MACRO>
這裡要注意,我們在這裡已經使用了兩個HotMetaL的對象:ActiveDocument 和 Application。這個Layout()方法格式化了當前文檔。而Alert()方法彈出了一個警告方框。
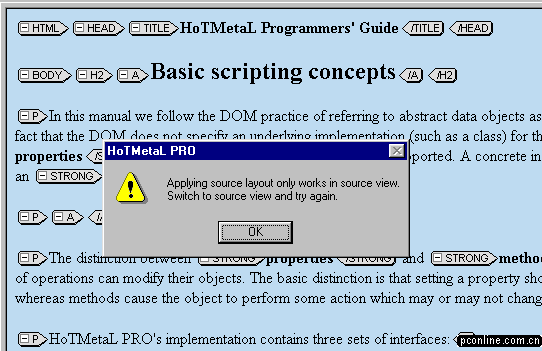
好吧,現在讓我們來測試一下這個宏。請在HotTMetaL中打開一個文檔並將視圖切換到源程序視圖。你可以在ProgGuide目錄中選擇其中一段。並且通過使用Tools(工具)->Customization(定制)關閉Enable Source Layout按鈕。接著將其中一行用加入空格往右移,再從工具菜單中調用宏對話框。這時會展現出定義在HotMetaL.mcr文件的宏的列表。然後運行Refresh Macros宏來裝載你剛才編輯的新的宏。你將會看到Format Current Document (格式當前文檔)宏。你可以運行它並且注意那個縮進的行回到它的原位置。接下來我們測試一下Alert()方法。現在將視圖切換到TagsOn視圖並再次運行宏,會彈出如圖1的對話框:

(圖1)
現在假設你想格式化文檔中所選擇的部分。這個請求的宏(稱為Format Current Selection)跟上面所述的宏(Format Current Document)很類似。它們之間的不同只是在:Format Current Document中 Layout()方法是操作ActiveDocument 對象,而Format Current Selection中 Layout()方法是操作Selection對象:
<MACRO name="Format Current Selection" lang="JScript" id="53" desc="Apply source layout to the current selection">
<![CDATA[
if (ActiveDocument.ViewType == viewSource) {
Selection.Layout();
} else{
Application.Alert("Applying source layout only works in source view.\nSwitch to source view and try again.");
}
]]></MACRO>
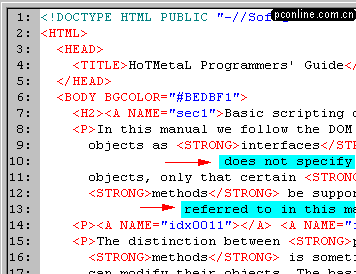
下面讓我們好好看看上面這個宏是如何工作的。我們在打開的文檔中縮進了兩行。第一行是以”does not specify”開頭的,而另外一句是以"referred to in this ma:"開頭的。如圖2所示:

(圖2)
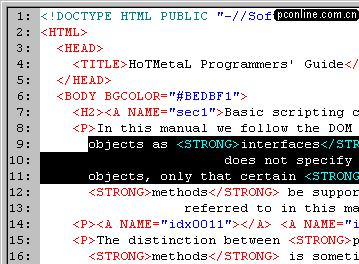
現在我們選擇三行,這三行包括了以"does not specify:"開頭的行,如圖3所示:

(圖3)
最後我們點擊
小編推薦
熱門推薦