當我們在使用大多數的網頁搜索引擎的"網頁快照"功能時,他們都會在返回的快照頁面中加入關鍵字高亮的功能。這將非常方便我們查找網頁中被檢索的內容,其中google快照的關鍵字高亮還融入了分詞功能,不同的詞著以不同的顏色。可是由於%!#^*&$!的原因,google的網頁快照非常的不穩定,那麼我們就自己來加上這個關鍵字高亮功能吧。
如下圖,當我們在google中搜索了關鍵字:apache asp.net後的結果:

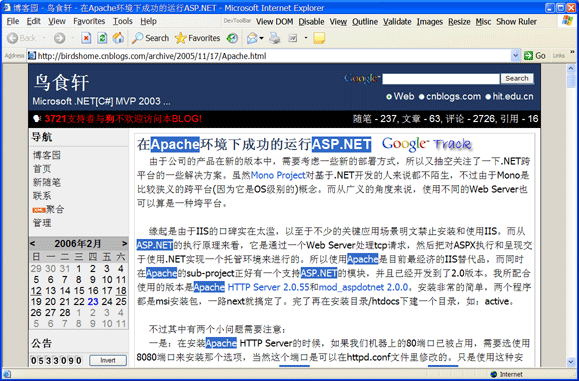
點擊結果的連接並導航到我們自己的頁面後,如果我們加以如下關鍵字高亮,是否會對用戶快速查找和定位頁面感興趣的內容,提供方便呢?

按麼我們來仔細的看看,可是IE中的地址明明是:http://birdshome.cnblogs.com/archive/2005/11/17/Apache.html,那麼怎麼能在頁面中高亮由搜索引擎檢索的關鍵字呢?這裡我們是利用了document的referrer屬性來獲取搜索引擎類型和關鍵字信息的。比如上例中,document.referrer屬性就為:http://www.google.com/search?hl=zh-CN&newwindow=1&q=apache+asp.net&btnG=%E6%90%9C%E7%B4%A2&lr=lang_zh-CN%7Clang_zh-TW。我們通過javascript分析出指定搜索引擎的關鍵字,再操作頁面DOM對象就實現了高亮的功能。不過對於較長的連續中文關鍵字,這種客戶端高亮方案是不可能提供分詞功能的,也算是美中不足了。
具體實現當前頁面被檢索關鍵字高亮的代碼如下,放入頁面的document.body.onload事件中調用就行了:) function FriendlyDisplayForSearch()
{
var url = new UrlBuilder(document.referrer);
if ( url.m_Success )
{
var host = url.m_Host.toLowerCase();
if ( host.indexOf('.google.') != -1 )
{
var keywords = url.GetValue('q', 'UTF8');
if ( keywords )
{
var ht = new HighlightText();
ht.Execute(keywords);
}
}
else if ( host.indexOf('.baidu.') != -1 )
{
}
}
}// 由於編碼和使用頻率的關系,目前只做了google搜索引擎
function HighlightText(range)
{
if ( range )
{
this.m_Range = range;
}
else
&nbs