最近在惡補js知識的時候,總是會因為js強大的語法而感到震撼。因為以前對前端方面的疏忽,導致了一些理解的錯誤。因此痛改前非,下定決心,不管做什麼事情,都要有專研的精神。
在介紹前,拋出一個問題:如何將多個數組合並為一個數組?
以下的分享會分為如下小節:
1.concat方法的基礎介紹
2.從實例中感受concat方法
1.concat方法的基礎介紹
concat方法用於多個數組的合並。它將新數組的成員,添加到原數組的尾部,然後返回一個新數組,原數組不變。
console.log([].concat([1],[2],[3])); // [1, 2, 3] console.log([].concat([[1],[2],[3]])); // [[1], [2], [3]] console.log([].concat(4,[[5,6],[7]])); // [4, [5, 6], [7]]
上面代碼中,第一個返回值是將一個空數組與三個數組[1],[2],[3]合並為一個數組,因此返回了[1, 2, 3]。第二個是將一個空數組與一個二維數組合並,二維數組的成員為[1],[2],[3],因此返回了[[1], [2], [3]],注意,返回的是二維數組。第三個例子同理。這裡對概念的理解很重要,即將新數組的成員,添加到原數組的尾部。
除了接受數組作為參數,concat也可以接受其他類型的值作為參數。它們會作為新的元素,添加數組尾部。
console.log([].concat(1,2,3)); //[1,2,3]; //等同於 console.log([].concat(1,[2,3])); //[1,2,3]; console.log([].concat([1],[2,3])); //[1,2,3];
這裡雖然內容較少,看起來挺簡單。但是真正理解起來真的不容易。
2.從實例中感受concat方法
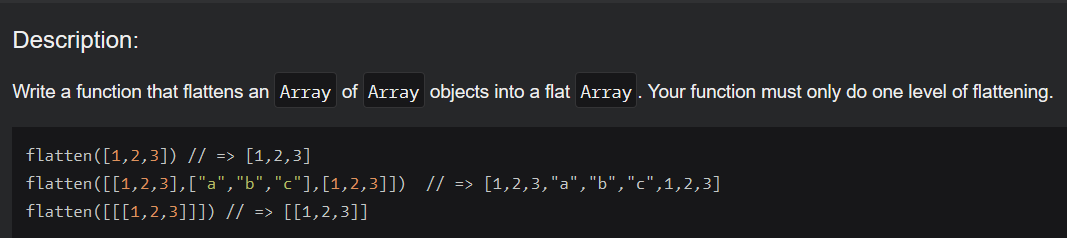
說完基礎的知識,給大家看看我最近遇到的一個題目。原題是這樣的。

看例子就能明白是什麼意思了。
這道題目中,其中一個解決方案就是:
var flatten = function (arr){
return [].concat.apply([],arr);
};
這一段簡單的函數就可以實現將數組中的元素合並的功能。但是當我在理解這個返回值的時候,出現了一個問題。
問題:為什麼使用apply方法和沒有使用apply方法會有區別?
console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]]
上面代碼中,同樣是在一個空數組中向尾部添加新數組,第一個返回的是[1,2,3]。第二個卻是一個二維數組。
經過一段時間的折騰,終於理解了其中不同的原因所在。
首先,我們在空數組中調用實例方法concat的時候,是傳入concat中的參數,在push到數組的末尾。
console.log([].concat(1,2,3)); //[1, 2, 3] console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]])); // [[[1], [2], [3]]]
上面代碼中,從單個元素,到一維數組,二維數組,三維數組逐漸變化的。
在Javascript中call,apply,bind方法的詳解與總結 文章中,有提到 apply方法的作用與call方法類似,也是改變某個函數中this指向(函數執行時所在的作用域),然後在指定的作用域中,調用該函數。同時也會立即執行該函數。唯一的區別就是,它接收一個數組作為函數執行時的參數。
apply方法的第一個參數也是this所要指向的那個對象,如果設為null或undefined或者this,則等同於指定全局對象。第二個參數則是一個數組,該數組的所有成員依次作為參數,在調用時傳入原函數。原函數的參數,在call方法中必須一個個添加,但是在apply方法中,必須以數組形式添加。
console.log([].concat([1],[2],[3])); //[1, 2, 3] console.log([].concat([[1],[2],[3]])); //[[1], [2], [3]] console.log([].concat.apply([],[[1],[2],[3]])); //[1, 2, 3]
在上面代碼中,上半段直接使用concat方法,將傳入的參數合並到空數組中。下半段中,調用了String對象的實例方法apply,將concat()函數內部的this指向了[],並且在[]作用域下,傳入調用concat需要的參數,並且以數組的方式傳入。再看幾個例子。
console.log([].concat([1,2,3])); //[1, 2, 3] console.log([].concat.apply([],[[1],[2],[3]]));//[1, 2, 3] console.log([].concat([[1],[2],[3]]));//[[1], [2], [3]] console.log([].concat.apply([],[[[1],[2],[3]]]));//[[1], [2], [3]] console.log([].concat([[[1],[2],[3]]]));//[[[[1], [2], [3]]]] console.log([].concat.apply([],[[[[1],[2],[3]]]]));//[[[1], [2], [3]]]
總結:
1.單獨使用concat方法時,會將新數組的成員,添加到原數組的尾部,然後返回一個新數組,原數組不變;如果傳入的其他類型的值,它們會作為新的元素,添加到數組末尾。
2.數組元素合並的方法:
var flatten = function (arr){
return [].concat.apply([],arr);
};
var flatten = function (array){
return array.reduce(function(a,b){
return a.concat(b);
},[])
}
如果對不理解apply方法,可以前往這篇文章:Javascript中call,apply,bind方法的詳解與總結
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!