本篇介紹如何使用bootstrap fileinput.js(最好用的文件上傳組件)來進行圖片的展示,上傳,包括springMVC後端文件保存。
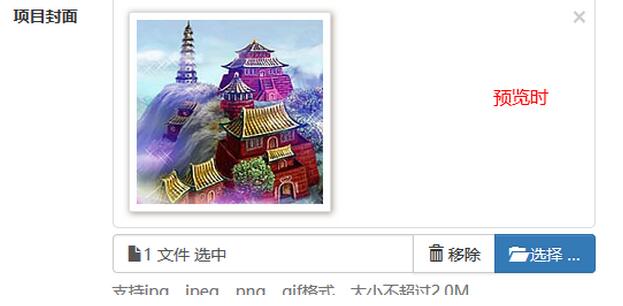
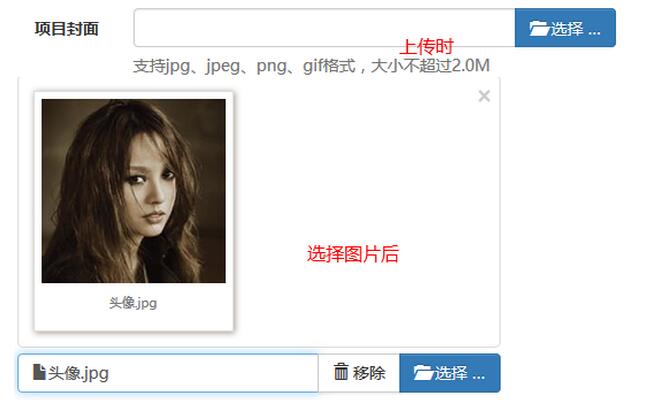
一、demo


二、插件引入
<link type="text/css" rel="stylesheet" href="${ctx}/components/fileinput/css/fileinput.css" />
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput_locale_zh.js"></script>
http://plugins.krajee.com/file-input,這是其官方文檔,裡面有下載地址。
三、頁面
<input type="file" name="image" class="projectfile" value="${deal.image}"/>
1. type=file和class=projectfile,指明其為input file類型。
2. name指定其在後台的獲取key。
3. value指定其在展示的時候圖片路徑。
四、頁面加載時執行
projectfileoptions : {
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes : [ 'image' ],
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],
maxFileSize : 2000,
},
// 文件上傳框
$('input[class=projectfile]').each(function() {
var imageurl = $(this).attr("value");
if (imageurl) {
var op = $.extend({
initialPreview : [ // 預覽圖片的設置
"<img src='" + imageurl + "' class='file-preview-image'>", ]
}, projectfileoptions);
$(this).fileinput(op);
} else {
$(this).fileinput(projectfileoptions);
}
});
1. 通過jquery獲取對應的input file,然後執行fileinput方法。
2. showUpload 設置是否有上傳按鈕。
3. language指定漢化
4. allowedFileTypes 、allowedFileExtensions 不知道為什麼沒有起到效果?
5. maxFileSize 指定上傳文件大小
五、帶file文件的form表單通過ajax提交
我們先來看帶file的form表單布局。
<form class="form-horizontal required-validate" action="${ctx}/save?callbackType=confirmTimeoutForward" enctype="multipart/form-data" method="post" onsubmit="return iframeCallback(this, pageAjaxDone)">
<div class="form-group">
<label for="" class="col-md-1 control-label">項目封面</label>
<div class="col-md-10 tl th">
<input type="file" name="image" class="projectfile" value="${deal.image}" />
<p class="help-block">支持jpg、jpeg、png、gif格式,大小不超過2.0M</p>
</div>
</div>
<div class="form-group text-center ">
<div class="col-md-10 col-md-offset-1">
<button type="submit" class="btn btn-primary btn-lg">保存</button>
</div>
</div>
</form>
1.enctype=”multipart/form-data”必不可少。
2.onsubmit=”return iframeCallback(this, pageAjaxDone)”方法,通過ajax提交表單(iframeCallback),並且上傳成功後調用回調函數(pageAjaxDone)進行下一步操作。
關於iframeCallback的介紹,請參照summernote所在form表單的數據提交,這裡就不多做介紹了。
然後我們來介紹一下回調函數pageAjaxDone。
function pageAjaxDone(json) {
YUNM.debug(json);
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok) {
var msg = json[YUNM.keys.message];
// 彈出消息提示
YUNM.debug(msg);
if (YUNM.callbackType.confirmTimeoutForward == json.callbackType) {
$.showSuccessTimeout(msg, function() {
window.location = json.forwardUrl;
});
}
}
}
其主要的功能就是通過ajaxDone方法處理服務端傳遞過來的錯誤消息,假如說服務端操作成功,那麼會顯示提示信息,進而跳轉到對應的url。
六、springMVC保存圖片
請參照後端springMVC文件保存
ps:以上博客留了一個小疑問,一直沒有去研究,直到有位非常棒的小伙伴給了我如下的提醒:
ihchenchen昨天 13:42發表 [回復] allowedFileTypes 、allowedFileExtensions 我知道為什麼沒有效果,因為fileinput()方法調用了兩次,一次在fileinput.js裡面最後幾行,還有一次就是你自己寫的(this).fileinput()。在fileinput.js裡的是沒有設置allowedFileTypes、allowedFileExtensions值的。有兩種方法可以改:1、把fileinput.js裡的最後幾行調用注釋掉。2、全部使用“data−”的方法來做,不寫(this).fileinput()。
對於ihchenchen善意的提醒,我非常的感謝,雖然他提供的解釋並沒有解決我的疑問,但是我很喜歡這樣有互動的技術交流,之前寫很多博客,基本上很少發生這樣善意並且行之有效的回答。這讓我想起中國程序員和外國程序員,裡面的故事讓人震撼之余,捎帶著些許的慚愧。那麼如何做到“Ask questions, get answers, no distractions。”就顯得特別珍貴,而“ihchenchen”則充滿這種精神!
六、解惑allowedFileTypes 、allowedFileExtensions
之前困惑為什麼bootstrap fileinput為什麼設置了這兩個屬性後,沒有效果,其實是我自己的誤解,如今經過一番痛徹的領悟後恍然大悟!
①、allowedFileTypes
allowedFileTypes
array the list of allowed file types for upload. This by default is set to null which means the plugin supports all file types for upload. If an invalid file type is found, then a validation error message as set in msgInvalidFileType will be raised. The following types as set in fileTypeSettings are available for setup.
[‘image', ‘html', ‘text', ‘video', ‘audio', ‘flash', ‘object']
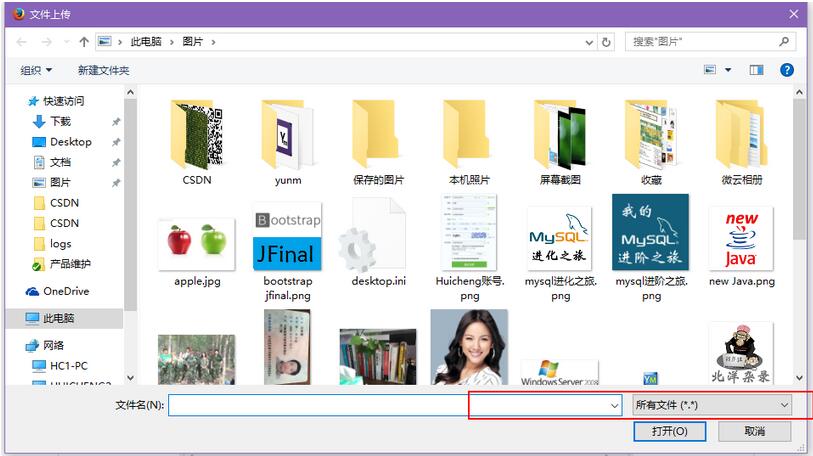
先從“allowedFileTypes”說起,該屬性告知我們文件的選擇類型,那麼我們很容易想到這樣的畫面:

也就是說,我們希望此時的“所有文件”處不是“所有文件”,而是“image”之類的。顯然這樣的邏輯並沒有錯,但卻不適合bootstrap fileinput!
那麼,這個時候我就很容易認為“allowedFileTypes” 沒有起到作用!
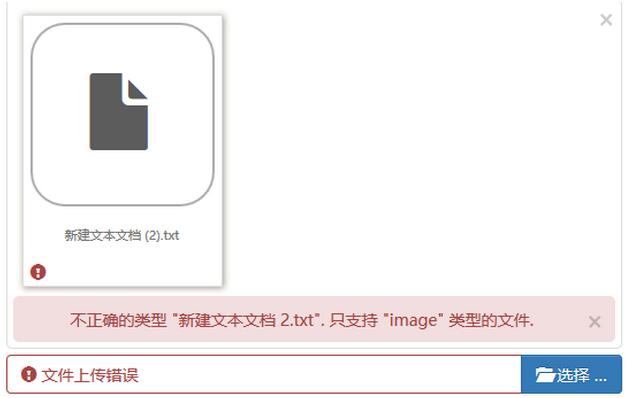
但請看下圖:

吼吼,原來是在你選擇了文件後發生的類型檢查!
②、allowedFileTypes工作原理
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});
通過fileinput方法我們加載一個bootstrap fileinput組件,那麼其內部是如何實現allowedFileTypes的呢?
通過在fileinput.js文件中搜索“allowedFileTypes”關鍵字,我們得到如下代碼:
var node = ctr + i, previewId = previewInitId + "-" + node, isText, file = files[i],
caption = self.slug(file.name), fileSize = (file.size || 0) / 1000, checkFile, fileExtExpr = '',
previewData = objUrl.createObjectURL(file), fileCount = 0, j, msg, typ, chk,
fileTypes = self.allowedFileTypes, strTypes = isEmpty(fileTypes) ? '' : fileTypes.join(', '),
fileExt = self.allowedFileExtensions, strExt = isEmpty(fileExt) ? '' : fileExt.join(', ');
然後我們繼續看到如下的代碼:
if (!isEmpty(fileTypes) && isArray(fileTypes)) {
for (j = 0; j < fileTypes.length; j += 1) {
typ = fileTypes[j];
checkFile = settings[typ];
chk = (checkFile !== undefined && checkFile(file.type, caption));
fileCount += isEmpty(chk) ? 0 : chk.length;
}
if (fileCount === 0) {
msg = self.msgInvalidFileType.replace('{name}', caption).replace('{types}', strTypes);
self.isError = throwError(msg, file, previewId, i);
return;
}
}
我們可以發現,文件類型的檢查是發生在checkFile方法上,那麼checkFile方法到底做了些什麼呢?
defaultFileTypeSettings = {
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
...
以上就是checkFile的內容。
- 也就是說當我們指定allowedFileTypes: ['image'],時,就會進行image的類型檢查。
- 顯然我們選擇的txt文件不屬於image類型,那麼就會匹配不上,出現以上界面。
- 同時,該方法告訴我們,當不指定allowedFileTypes: ['image'],,只指定allowedFileExtensions: ['jpg', 'png'],就會執行vName.match(/\.(png|jpe?g)$/i),也就是文件後綴類型的檢查,這點很關鍵啊,為我們接下來介紹“allowedFileExtensions”奠定基礎。
③、allowedFileExtensions什麼時候起作用
上節我們討論完“allowedFileTypes”,捎帶說了“allowedFileExtensions”,那麼如何讓後綴進行check呢?
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});
fileinput組件此時指定的屬性如上,沒有了“allowedFileTypes”,並且指定允許的後綴類型為“[‘jpg', ‘png']”,也就是說,假如我們選擇了gif的圖片就會出現錯誤提示。

錯誤預期的發生了,那麼請特別注意:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
fileinput.js文件中原始的代碼如下:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(gif|png|jpe?g)$/i);
},
image類型的後綴當然默認包含了gif,我只是為了舉例說明,代碼做了調整,請注意!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。