layer是非常好用的彈窗插件,具體參見官方文檔
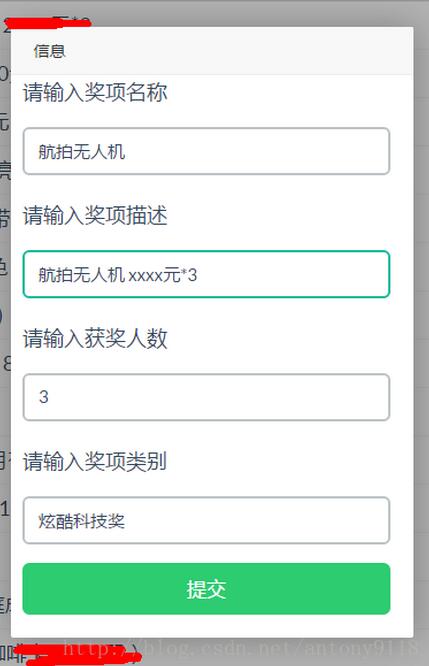
點擊這裡進入。官方有很多示例,使用方法也非常簡單,引入官方下載的css和js就可以了。但是有時候,彈窗提醒並不能滿足我們的所有要求。例如,在獎品界面,希望點擊“編輯獎品”的時候,能彈出對話框讓我們來填寫信息,如下圖所示:

如何用簡潔美觀的 layer 實現這一功能呢?官方並沒有給我們提供示例,那就自己動手寫吧。下面把代碼貼出來。
給“添加獎品”按鈕加上單擊觸發confirmUpdateAward方法
var awards = "";
function confirmUpdateAward(i) {
layer.open({
type: 1,
closeBtn: false,
shift: 7,
shadeClose: true,
content: "<div style='width:350px;'><div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>請輸入獎項名稱</p><input id='awardName' class='form-control' type='text' name='awardName' value='"+awards[i].awName+"'/></div>" +
"<div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>請輸入獎項描述</p><input id='awardDescription' class='form-control' type='text' name='awardDescription' value='"+awards[i].awDescription+"'/></div>"+
"<div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>請輸入獲獎人數</p><input id='awardUserCount' class='form-control' type='number' name='awardUserCount' value='"+awards[i].awUserCount+"'/></div>"+
"<div style='width:320px;margin-left: 3%;' class='form-group has-feedback'><p>請輸入獎項類別</p><input id='awardKind' class='form-control' type='text' name='awardKind' value='"+awards[i].awKind+"'/>" +
"<button style='margin-top:5%;' type='button' class='btn btn-block btn-success btn-lg' onclick='updateAward("+awards[i].id+")'>提交</button></div>"
});
}
function updateAward(awardId){
var awardUserCount = $("#awardUserCount").val();
if(awardUserCount*1>8888 || awardUserCount*1<1){
layer.msg('人數必須是1到8888', {
time: 500, //0.5s後自動關閉
// btn: ['明白了', '知道了']
});
}else{
var awardName = $("#awardName").val();
var awardDescription = $("#awardDescription").val();
var awardKind = $("#awardKind").val();
$.ajax({
type: "post",
url : getContextPath() + "/award/updateAward",
dataType:'json',
data: {
"awardId":awardId,
"awardName":awardName,
"awardDescription":awardDescription,
"awardUserCount":awardUserCount,
"awardKind":awardKind
},
success: function(data){
var updateSuccess = data.data;
if(updateSuccess){
layer.msg('修改成功', {
time: 500, //0.5s後自動關閉
// btn: ['明白了', '知道了']
});
refreshPage();
}else{
layer.msg('修改失敗', {
time: 500, //20s後自動關閉
// btn: ['明白了', '知道了']
});
}
}
});
layer.closeAll();
}
}
這裡有幾個需要注意的點:
第一:最後一定要用
layer.closeAll();
否則提交之後彈窗不會自己關閉。
第二:
<input type="number" />
只能保證用戶不能輸入字母(實際上字母e是可以輸入的,會認為是科學技術法),但是通過Json傳到後端的依舊是String類型,在做將該信息用
Integer.valueOf();
強轉為Integer時候,一定要判斷String是否為空,否則會拋異常。
第三:
這裡實際上是用到了一個js方法之間調用巧傳對象的方法。
當我們從數據庫取出若干條獎品記錄時,每一條記錄都應該有一個“修改”按鈕。當我們做修改的時候,用戶都希望輸入框中顯示之前的信息,但是js的方法之間調用的時候,傳對象很麻煩,有什麼簡便的方法呢?
如上面的源碼所示,我們只傳序號 i 過去。下面這段代碼是獎品展示頁面的代碼,我們可以看到每條記錄都有“編輯”按鈕。
$(document).ready(function () {
refreshPage();
});
//定義全局變量
var awards = "";
function refreshPage(){
$.ajax({
type: "post",
url : getContextPath() + "/award/getAllAwards",
dataType:'json',
data: {
},
success: function(data){
awards = data.data;
var awardHtml = "";
var iLen = awards.length;
//遍歷取出每一條獎品
for(var i = iLen - 1 ; i >=0 ; i--){
awardHtml+="<tr><td><span id='span"+i+"' style='cursor:pointer;' onclick='selectAward("+i+","+iLen+")' class='label label-default'>"+"選中"+"</span></td><td>"+awards[i].awName+"</td><td>"+awards[i].awDescription+"</td><td>"+
awards[i].awUserCount+"</td><td>"+awards[i].awKind+"</td><td><span style='cursor:pointer;' class='label label-info' onclick='confirmUpdateAward("+i+")'>"+"編輯"+"</span></td><td>" +
"<span class='label label-danger' style='cursor:pointer;' onclick='comfirmDeleteAward("+awards[i].id+")'>"+"刪除"+"</span></td></tr>";
}
$("#awardTable").html(awardHtml);
}
});
}
注意看
onclick='confirmUpdateAward("+i+")'>"+"編輯"+"</span>
這句,我們只傳了i到我們最開始寫的confirmUpdateAward方法裡面,卻因為在js中定義了全局變量 awards ,就可以巧妙地在confirmUpdateAward方法中使用awards[i]了。
layer做信息提交遇到的坑都寫在這裡了,應該再沒什麼別的問題了,有需要的話可以留言評論。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。