一、數據類型
5種基本數據類型:Null/Undefined/String/Boolean/Number
1種復雜數據類型:Object
二、數據類型檢測
傳送門《JS中檢測數據類型的幾種方式及優缺點小結》
1、typeof
2、instanceof/constructor
3、Object.prototype.toString.call(value)
4、Object.prototype.toString
三、數據類型轉換
JS內部提供不同數據類型的自動轉換機制,在某處預期為某種類型而不是某種類型時,就會自動轉換為預期類型,這就是我們常說的隱式轉換。
1、強制類型轉換
在了解隱式轉換的規則前先來看看強制類型轉換,強制類型轉換主要是用Boolean()/String()/Number()將各類型的數據轉換成布爾、字符串、數值型數據。
Boolean() 函數
當要轉換的值是至少有一個字符的字符串、非 0 數字或對象時,Boolean() 函數將返回 true。如果該值是空字符串、數字 0、undefined 或 null,它將返回 false。
var b1 = Boolean(""); //false - 空字符串
var b2 = Boolean("hello"); //true - 非空字符串
var b1 = Boolean(50); //true - 非零數字
var b1 = Boolean(null); //false - null
var b1 = Boolean(0); //false - 零
var b1 = Boolean(new object()); //true - 對象
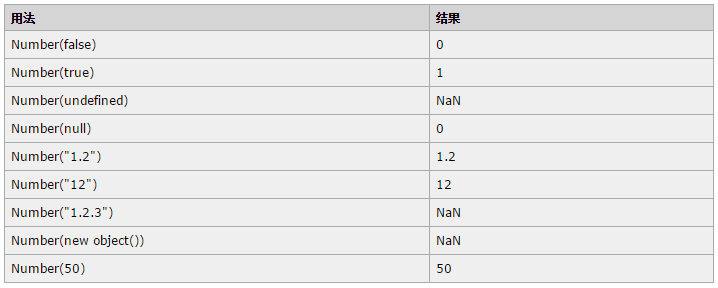
Number() 函數
Number() 函數的強制類型轉換與 parseInt() 和 parseFloat() 方法的處理方式相似,只是它轉換的是整個值,而不是部分值。
parseInt() 和 parseFloat() 方法只轉換第一個無效字符之前的字符串,因此 "1.2.3" 將分別被轉換為 "1" 和 "1.2"。
用 Number() 進行強制類型轉換,"1.2.3" 將返回 NaN,因為整個字符串值不能轉換成數字。如果字符串值能被完整地轉換,Number() 將判斷是調用 parseInt() 方法還是 parseFloat() 方法。

String() 函數
最後一種強制類型轉換方法 String() 是最簡單的,因為它可把任何值轉換成字符串。
要執行這種強制類型轉換,只需要調用作為參數傳遞進來的值的 toString() 方法,即把 12 轉換成 "12",把 true 轉換成 "true",把 false 轉換成 "false",以此類推。
強制轉換成字符串和調用 toString() 方法的唯一不同之處在於,對 null 和 undefined 值強制類型轉換可以生成字符串而不引發錯誤:
var s1 = String(null); //"null" var oNull = null; var s2 = oNull.toString(); //會引發錯誤
2、自動類型轉換
說完了強制類型轉換,再來看看自動類型轉換,實際上自動類型轉換是建立在強制類型轉換的基礎上,當預期某個位置應該是某類型(布爾、數值、字符串)的數據時,就會調用相應的強制類型轉換函數,這個是自動進行的。
*當JavaScript遇到預期為布爾值的地方(比如if語句的條件部分),就會將非布爾值的參數自動轉換為布爾值。系統內部會自動調用Boolean函數。
因此除了以下六個值,其他都是自動轉為true。
- undefined
- null
- -0
- 0或+0
- NaN
- ''(空字符串)
*當JavaScript遇到預期為字符串的地方,就會將非字符串的數據自動轉為字符串。系統內部會自動調用String函數。
字符串的自動轉換,主要發生在加法運算時。當一個值為字符串,另一個值為非字符串,則後者轉為字符串。
*當JavaScript遇到預期為數值的地方,就會將參數值自動轉換為數值。系統內部會自動調用Number函數。
除了加法運算符有可能把運算子轉為字符串,其他運算符都會把運算子自動轉成數值。
一元運算符也會把運算子轉成數值。
+'abc' // NaN -'abc' // NaN +true // 1 -false // 0
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!