本文實例講述了JavaScript獲取服務器時間的方法。分享給大家供大家參考,具體如下:
Javascript是運行在客戶端的腳本,我們一般都用new Date()來獲取當前時間,但是得到的是客戶端的時間,客戶端時間是隨意更改的,如果要做一個產品發布倒計時的話,客戶端時間一改,就要鬧笑話了。業務中需要用到服務器時間的場景還有很多,那麼僅僅通過js怎麼拿到服務器時間呢?事實上,只需要一個ajax請求就搞定,通過讀取XMLHttpRequest對象的響應頭裡面的時間戳得到當前服務器時間!
原理就是這麼簡單:通過ajax向服務器發送請求,當服務器收到請求後即可讀取響應頭的時間戳了,不管請求成功或失敗,都可以拿到時間戳。怎麼判斷服務器收到請求了呢?當ajax請求發送之後,XMLHttpRequest有5中狀態變化:
XMLHttpRequest.readyState值
表示的意思
0
未初始化,已經創建一個XMLHttpRequest對象,但是還沒有初始化
1
未發送,代碼已經調用了xmlhttprequest open()方法並且xmlhttprequest已經准備好把一個請求發送到服務器
2
已發送,已經通過send()方法把一個請求發送到服務器端,但是還沒有收到一個響應,可以讀取響應頭信息了
3
正在接收,已經接收到http響應頭部信息,但是消息體部分還沒有完全接收完畢
4
已加載,響應已經被完全接收
通過監聽XMLHttpRequest的readystatechange事件來判斷當前處於哪種狀態,從表中可以看出,當XMLHttpRequest.readyState值為2時就可以讀取響應頭拿到我們要的時間戳了。代碼如下:
<p id="time"></p>
<script>
ajax()
function ajax(option){
var xhr = null;
if(window.XMLHttpRequest){
xhr = new window.XMLHttpRequest();
}else{ // ie
xhr = new ActiveObject("Microsoft")
}
// 通過get的方式請求當前文件
xhr.open("get","/");
xhr.send(null);
// 監聽請求狀態變化
xhr.onreadystatechange = function(){
var time = null,
curDate = null;
if(xhr.readyState===2){
// 獲取響應頭裡的時間戳
time = xhr.getResponseHeader("Date");
console.log(xhr.getAllResponseHeaders())
curDate = new Date(time);
document.getElementById("time").innerHTML = "服務器時間是:"+curDate.getFullYear()+"-"+(curDate.getMonth()+1)+"-"+curDate.getDate()+" "+curDate.getHours()+":"+curDate.getMinutes()+":"+curDate.getSeconds();
}
}
}
</script>
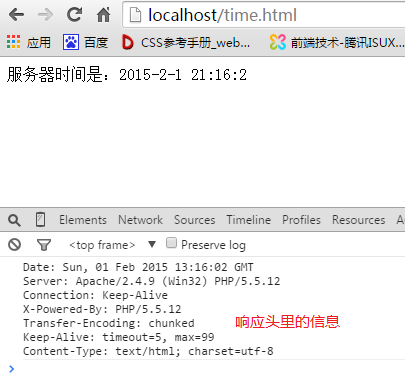
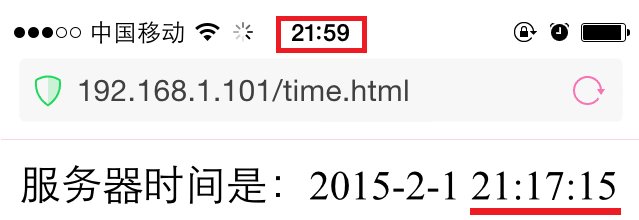
到此,服務器時間就取到了。其實響應頭裡面的信息不僅僅有時間戳,可以使用xhr.getAllResponseHeaders()來獲取整個響應頭信息,響應頭裡面還包括服務器類型及版本號、請求的文件類型及編碼等其他信息(見下圖一),都可以通過這種方式讀取。為了證明獲取的確實是服務器時間,我用手機測試了一下(見下圖二),當前北京時間是2015年4月20日21:59,PC機時間我調成了2015年2月1日 21:16
圖一

圖二

更多關於JavaScript相關內容感興趣的讀者可查看本站專題:《JavaScript時間與日期操作技巧總結》、《JavaScript切換特效與技巧總結》、《JavaScript查找算法技巧總結》、《JavaScript動畫特效與技巧匯總》、《JavaScript錯誤與調試技巧總結》、《JavaScript數據結構與算法技巧總結》、《JavaScript遍歷算法與技巧總結》及《JavaScript數學運算用法總結》
希望本文所述對大家JavaScript程序設計有所幫助。