本篇的由來是群裡面某個朋友提到說:有沒有一個倒計時的特效,格式如分鐘:秒;由此思考了下,覺得弄幾個常用效果的js小插件還是不錯的,可以供大家學習和使用,這裡我取名為:shenniu.effect.js;希望大家喜歡,多多點贊支持:
. 時鐘效果
. 倒計時
. 全選效果
. tab點擊切換
. tab鼠標移動切換
. 文本輸入搜索
. 幾個常用table展示方式插件
. 列表插件shenniu.pager.js
下面一步一個腳印的來分享:
首先,先發個線上測試地址lovexins.com:8081/tpl/effect.html,接著需要引用jquery.js和shenniu.effect.js及shenniu.effect.css,然後咋們一起來看怎麼使用和效果圖
. 時鐘插件代碼:
//橫向時鐘
HenXiangClock: function (option) {
var defOption = {
id: "HenXiangClockId",
format: "yyy-MM-dd HH:mm:ss", //格式
setInterNum: 1 * 1000, //js計時器的周期時間,默認1s
};
$.extend(defOption, option);
var clearVal = setInterval(function () {
var dateTime = new Date();
var y = dateTime.getFullYear();
var M = dateTime.getMonth() + 1;
var d = dateTime.getDate();
var h = dateTime.getHours();
var m = dateTime.getMinutes();
var s = dateTime.getSeconds();
var sy = y;
var sM = addZero(M, 10, 0);
var sd = addZero(d, 10, 0);
var sh = addZero(h, 10, 0);
var sm = addZero(m, 10, 0);
var ss = addZero(s, 10, 0);
var result = defOption.format.
replace("yyyy", sy).
replace("MM", sM).
replace("dd", sd).
replace("HH", sh).
replace("mm", sm).
replace("ss", ss);
$("#" + option.id).html(result);
if (defOption.setInterNum <= 0) { clearInterval(clearVal); }
}, defOption.setInterNum);
}
橫向時鐘
effect.HenXiangClock({ id: "div1_1", format: "yyyy-MM-dd HH:mm:ss" });
文字時鐘
effect.HenXiangClock({ id: "div1_2", format: "yyyy年MM月dd日HH時mm分ss秒" });
縮寫時鐘
effect.HenXiangClock({ id: "div1_3", format: "HH時mm分ss秒" });
effect.HenXiangClock({ id: "div1_4", format: "HH:mm:ss" });
effect.HenXiangClock({ id: "div1_5", format: "yyyy-MM-dd", setInterNum: 0 });
. 倒計時插件代碼:
//倒計時
ReClock: function (option) {
var defOption = {
id: "ReClockId",
h: 0, //時
m: 0, //分鐘
s: 0, //秒
format: "HH:mm:ss", //格式
isAutoZero: true, //數字個位數的時候,是否自動增加0
setInterNum: 1 * 1000, //js計時器的周期時間,默認1s
backFun: function () { }
};
$.extend(defOption, option);
var clearVal = setInterval(function () {
var dateTime = new Date(0, 0, 0, defOption.h, defOption.m, defOption.s, 0);
if (defOption.s <= 0) {
if (defOption.m <= 0) {
if (defOption.h <= 0) {
$("#" + defOption.id).html("");
//清除timer
clearInterval(clearVal);
//執行回調函數
defOption.backFun();
return;
} else {
defOption.s = 59;
defOption.m = 59;
defOption.h--;
}
} else {
defOption.s = 59;
defOption.m--;
}
}
var h = dateTime.getHours();
var m = dateTime.getMinutes();
var s = dateTime.getSeconds();
var compareNum = defOption.isAutoZero ? 10 : 0;
var sh = addZero(h, compareNum, 0);
var sm = addZero(m, compareNum, 0);
var ss = addZero(s, compareNum, 0);
var result = defOption.format.
replace("HH", sh).
replace("mm", sm).
replace("ss", ss);
$("#" + defOption.id).html(result);
defOption.s--;
}, defOption.setInterNum);
}
時鐘倒計時
//倒計時
effect.ReClock({
id: "div2_1", m: 1, format: "mm:ss", backFun: function () {
$("#div2_1").html("結束啦");
}
});
提交按鈕倒計時

$("#btn2_2").on("click", function () {
var btnObj = $(this);
btnObj.attr("disabled", "disabled")
effect.ReClock({
id: "div2_2",
s: 10,
format: "ss秒後才能重新獲取",
isAutoZero: false,
backFun: function () {
btnObj.removeAttr("disabled");
}
});
});
提交按鈕倒計時縮寫

$("#btn2_3").on("click", function () {
var btnObj = $(this);
btnObj.attr("disabled", "disabled")
effect.ReClock({
id: "div2_3",
s: 10,
format: "ss秒",
isAutoZero: false,
backFun: function () {
btnObj.removeAttr("disabled");
}
});
});
. 全選插件代碼:
//全選
CheckBoxAll: function (option) {
var defOption = {
nameAll: "cbAll", //全選項Name
nameChild: "cb" //子項Name
};
$.extend(defOption, option);
$("input[type='checkbox'][name='" + defOption.nameAll + "']").on("click", function () {
var isChecked = $(this).is(":checked");
$("input[type='checkbox'][name='" + defOption.nameChild + "']").prop("checked", isChecked);
});
}

//全選
effect.CheckBoxAll({
nameAll: "cbAll", //全選項Name
nameChild: "cb" //子項Name
});
. tab切換插件:
//tab切換
TabPanel: function (option) {
var defOption = {
tabShowId: "tabShowId", //tab需要顯示在div的Id
data: [
{ title: "tab1", content: "王小一", url: "" },
{ title: "tab2", content: "", url: "http://121.42.208.152/" },
{ title: "tab3", content: "王小二", url: "" },
{ title: "tab4", content: "王小三", url: "" }
],
isMouseMove: false, //是否鼠標移動切換
tabParentId: "divTab", //tab按鈕父級的id
tabContentId: "divTabContent" //內容區域父級Id
};
$.extend(defOption, option);
//構造html樣式
var tHtml = [];
var pHtml = [];
$.each(defOption.data, function (i, item) {
if (item.title.length > 0) {
var labFirst = (i == 0 ? "class=\"checkLabel\"" : "");
var panelFirst = (i == 0 ? "" : "hide");
tHtml.push('<label data-panel-val="' + i + '" ' + labFirst + '>' + item.title + '</label>');
if (item.content.length > 0) {
var content = item.content;
pHtml.push('<div data-panel-item="' + i + '" class="' + panelFirst + ' panelContent text-left">' + content + '</div>');
} else if (item.url.length > 0) {
pHtml.push('<div data-panel-item="' + i + '" class="' + panelFirst + ' panelContent text-left">');
pHtml.push(' <iframe src="' + item.url + '" frameborder="0" scrolling="auto" marginheight="0" marginwidth="0" style="width: 100%; height: 100%;" id="modalContent">');
pHtml.push('</div>');
} else {
pHtml.push('<div data-panel-item="' + i + '" class="' + panelFirst + ' panelContent text-left"></div>');
}
}
});
if (tHtml.length <= 0) { return; }
var tabHtml = [];
tabHtml.push('<div id="' + defOption.tabParentId + '" class="divTab">');
tabHtml.push(tHtml.join(''));
tabHtml.push('</div>');
tabHtml.push('<div id="' + defOption.tabContentId + '">');
tabHtml.push(pHtml.join(''));
tabHtml.push('</div>');
$("#" + defOption.tabShowId).html(tabHtml.join(''));
var tabParnetObj = $("#" + defOption.tabParentId);
var tabContentObj = $("#" + defOption.tabContentId);
tabParnetObj.find("label[data-panel-val]").on(defOption.isMouseMove ? "mouseover" : "click", function () {
//對應值
var panelVal = $(this).attr("data-panel-val");
//tab按鈕
tabParnetObj.find("label[data-panel-val]").removeClass("checkLabel");
$(this).addClass("checkLabel");
//必須div承載內容
tabContentObj.find("div[data-panel-item]").addClass("hide"); //全部隱藏
tabContentObj.find("div[data-panel-item='" + panelVal + "']").removeClass("hide"); //選中展示
});
}
tab點擊切換
//tab點擊切換
effect.TabPanel({
tabShowId: "divShowTab01",
data: [
{ title: "tab1", content: "最近的工作能力大大提升,<br/>得到賞識,<br/>可是太注重事業和賺錢了,<br/>導致讓身體透支,<br/>需要多注意健康,<br/>一日三餐要准時才好。", url: "" },
{ title: "tab2", content: "今日身邊的女性友人會是你的貴人,多跟她們接觸會得到一些好消息。<br/>另外財運旺盛,只要能抓緊契機,積極行動便能進賬豐厚。", url: "" },
{ title: "tab3", content: '很壓抑。。。。<img class="img-rounded" alt="128x128" id="imgShow" src="http://121.42.208.152:8080/XS.Web/ImgContentFolder/thunbnail/20161212141115292726.jpg" data-holder-rendered="true" style="width: 260px; height: 260px;box-shadow: 10px 10px 5px grey;">', url: "" },
{ title: "tab4", content: "", url: "http://121.42.208.152/" }
]
});
tab鼠標移動切換

使用代碼:
//tab滑動切換
effect.TabPanel({
tabShowId: "divShowTab02",
data: [
{ title: "tab1", content: "1<br />11<br />111<br />1111<br />11111<br />", url: "" },
{ title: "tab2", content: "2<br />22<br />222<br />2222<br />22222<br />", url: "" },
{ title: "tab3", content: "3<br />33<br />333<br />3333<br />33333<br />", url: "" }
],
tabParentId: "divTab01", //tab按鈕父級的id
tabContentId: "divTabContent01", //內容區域父級Id
isMouseMove: true
});
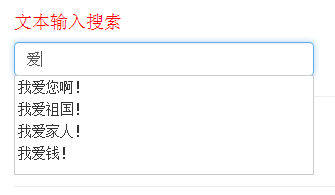
. 文本輸入搜索
//文本輸入搜索
TxtSearch: function (option) {
var defOption = {
name: "txtSearch", //搜索框Name
size: 5, //顯示條數
data: [
{ text: "我愛您啊", value: "1" },
{ text: "我愛祖國", value: "2" },
{ text: "我愛家人", value: "3" },
{ text: "我喜歡美女", value: "4" },
{ text: "我愛錢", value: "5" },
{ text: "我是神牛步行3", value: "6" }
],
showDivId: "div_TxtSearch" //展示內容的divId
};
$.extend(defOption, option);
$("input[name='" + defOption.name + "']").on("keyup", function () {
var txtObj = $(this);
var divSearchObj = txtObj.next("div[id='div_TxtSearch']");
if (divSearchObj) {
divSearchObj.remove();
}
var txtVal = $(this).val();
if (txtVal.length <= 0) {
return;
}
var dataHtml = [];
var nSize = 0;
$.each(defOption.data, function (i, item) {
if (item.text.indexOf(txtVal) >= 0) {
dataHtml.push('<li data-val="' + item.value + '" style="padding:1px 3px; cursor: pointer;">' + item.text + '</li>');
nSize++;
if (nSize >= defOption.size) {
return false;
}
}
});
if (dataHtml.length <= 0) { return; }
var w = txtObj.css("width");
var txtHtml = [];
txtHtml.push('<div id="' + defOption.showDivId + '" style="position: absolute; width: ' + w + '; z-index: 99; background: #fff; border: 1px solid #ccc;margin-top: -1px; overflow:hidden; display: block;">');
txtHtml.push(' <ul style=" list-style: none;padding:0px 0px">');
txtHtml.push(dataHtml.join(''));
txtHtml.push(' </ul>');
txtHtml.push('</div>');
$(this).after(txtHtml.join(''));
//重新獲取對象
divSearchObj = txtObj.next("div[id='div_TxtSearch']");
//選中項事件
var liObj = $("div[id='" + defOption.showDivId + "']").find("ul li");
//鼠標移上去
liObj.on("mouseover", function () {
$(this).css("background-color", "#efecec");
});
liObj.on("mouseout", function () {
$(this).css("background-color", "#fff");
});
//選中
liObj.on("click", function () {
var liVal = $(this).attr("data-val");
var liText = $(this).html();
txtObj.val(liText);
});
});
//綁定焦點事件
$("input[name='" + defOption.name + "']").on("focus", function () {
$("div[id='" + defOption.showDivId + "']").show();
});
//失去焦點
$(document).on("click", function (e) {
var txtObj = $("input[name='" + defOption.name + "']");
var divSearchObj = txtObj.next("div[id='div_TxtSearch']");
var tH = txtObj.prop("outerHTML");
var eH = $(e.target).prop("outerHTML");
if (tH == eH) {
divSearchObj.show();
} else {
divSearchObj.hide();
}
});
}

//文本下拉搜索
effect.TxtSearch({
name: "txtSearch", //搜索框Name
size: 5,//顯示5條
data: [
{ text: "我愛您啊!", value: "1" },
{ text: "我愛祖國!", value: "2" },
{ text: "我愛家人!", value: "3" },
{ text: "我喜歡美女!", value: "4" },
{ text: "我愛錢!", value: "5" },
{ text: "我是神牛步行3!", value: "6" }
]
});
. 幾個常用table展示方式插件table.shenniu.js
由於這個table.shenniu.js說明插件已經在前面文章分享過了,在裡就不多說了各位可以點擊鏈接看下使用說明
. 列表插件shenniu.pager.js
由於這個shenniu.pager.js說明件已經在前面文章分享過了,在裡就不多說了各位可以點擊鏈接看下使用說明
下面給出測試頁面調用插件的例子,方便大家直接使用:
- 上一頁:JS數字千分位格式化實現方法總結
- 下一頁:JS實現字符串轉駝峰格式的方法