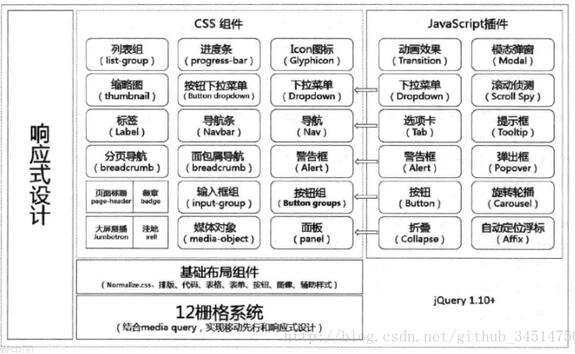
1.整體架構

BootStrap框架公共六個部分:(css組件和js插件是其表現形式,其余的是基礎支撐平台)
表現形式
CSS組件
JS插件
基礎支撐平台
CSS12柵格系統
基礎布局組件
jQuery
響應式設計
1.1 CSS12柵格系統
12柵格系統是BootStrap的核心功能,也是響應式設計核心理念的一個實現方式。
1.1.1 實現原理
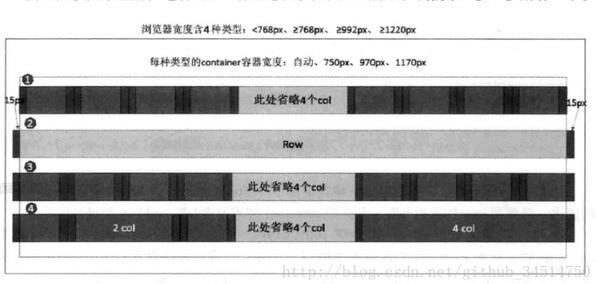
柵格布局原理:定義容器大小,平分12分,在調整內外邊距,最後結合媒體查詢,制作出強大響應式的柵格系統。

1.最外層的邊框,伴隨著響應式思想,區分了四種類型浏覽器,像素分界點768px、992px、1200px
2.第二層的邊框,即.container樣式容器,針對四種浏覽器寬度不一樣,值是自動、750px、970px、1170px
//源碼
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
@media (min-width: 768px) {
.container {
width: 750px;
}
}
@media (min-width: 992px) {
.container {
width: 970px;
}
}
@media (min-width: 1200px) {
.container {
width: 1170px;
}
}
3.1號橫條,左內邊距和右內邊距是15px,是12個col-lg-1,沒有row,則會
//源碼
.col-xs-1, .col-sm-1, .col-md-1, .col-lg-1, .col-xs-2, .col-sm-2, .col-md-2, .col-lg-2, .col-xs-3, .col-sm-3, .col-md-3, .col-lg-3, .col-xs-4, .col-sm-4, .col-md-4, .col-lg-4, .col-xs-5, .col-sm-5, .col-md-5, .col-lg-5, .col-xs-6, .col-sm-6, .col-md-6, .col-lg-6, .col-xs-7, .col-sm-7, .col-md-7, .col-lg-7, .col-xs-8, .col-sm-8, .col-md-8, .col-lg-8, .col-xs-9, .col-sm-9, .col-md-9, .col-lg-9, .col-xs-10, .col-sm-10, .col-md-10, .col-lg-10, .col-xs-11, .col-sm-11, .col-md-11, .col-lg-11, .col-xs-12, .col-sm-12, .col-md-12, .col-lg-12 {
position: relative;
min-height: 1px;
padding-right: 15px;
padding-left: 15px;
}

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Bootstrap從3.0版本開始全面支持移動平台,貫徹移動先行宗旨 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="border:1px solid black">
<div class="col-lg-1" style="border:1px solid black">col-lg-1</div>
<div class="col-lg-1" style="border:1px solid black">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1" style="border:1px solid black">col-lg-1</div>
</div>
<!-- bootstrap是基於jQuery-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</body>
</html>
4.2號橫條,也就是row容器的定義,margin-left和margin-right都是-15px,組合row和列後,形成3號橫條的效果,也就是左右寬度用滿的效果。
//源碼
.row {
margin-right: -15px;
margin-left: -15px;
}
有row,則會沒邊距

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- Bootstrap從3.0版本開始全面支持移動平台,貫徹移動先行宗旨 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Bootstrap 101 Template</title>
<!-- Bootstrap -->
<link href="bootstrap-3.3.7-dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container" style="border:1px solid black">
<div class="row">
<div class="col-lg-1" style="border:1px solid black">col-lg-1</div>
<div class="col-lg-1" style="border:1px solid black">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1">col-lg-1</div>
<div class="col-lg-1" style="border:1px solid black">col-lg-1</div>
</div>
</div>
<!-- bootstrap是基於jQuery-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.12.4/jquery.min.js"></script>
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
</body>
</html>
1.1.2 基本用法
1.列組合
<div class="container" style="border:1px solid black">
<div class="row">
<div class="col-lg-8" style="border:1px solid black">col-lg-8</div>
<div class="col-lg-4" style="border:1px solid black">col-lg-4</div>
</div>
<div class="row">
<div class="col-lg-6" style="border:1px solid black">col-lg-6</div>
<div class="col-lg-6" style="border:1px solid black">col-lg-6</div>
</div>
</div>
實現很簡單,就是涉及了兩個CSS特性:左浮動和寬度百分比
//源碼
@media (min-width: 1200px) {
.col-lg-1, .col-lg-2, .col-lg-3, .col-lg-4, .col-lg-5, .col-lg-6, .col-lg-7, .col-lg-8, .col-lg-9, .col-lg-10, .col-lg-11, .col-lg-12 {
float: left;
}
.col-lg-12 {
width: 100%;
}
.col-lg-11 {
width: 91.66666667%;
}
.col-lg-10 {
width: 83.33333333%;
}
.col-lg-9 {
width: 75%;
}
.col-lg-8 {
width: 66.66666667%;
}
.col-lg-7 {
width: 58.33333333%;
}
.col-lg-6 {
width: 50%;
}
.col-lg-5 {
width: 41.66666667%;
}
.col-lg-4 {
width: 33.33333333%;
}
.col-lg-3 {
width: 25%;
}
.col-lg-2 {
width: 16.66666667%;
}
.col-lg-1 {
width: 8.33333333%;
}
}
2.列偏移
我們不想讓相鄰的列挨在一起,則利用柵格系統的列偏移.col-xs(sm,md,lg)-offset-* 功能來實現,不必再定義margin
<div class="row"> <div class="col-lg-8 col-lg-offset-2" style="border:1px solid black">col-lg-8 col-lg-offset-2</div> <div class="col-lg-2 col-lg-offset-2" style="border:1px solid black">col-lg-2 col-lg-offset-2</div> </div>
//源碼
.col-lg-offset-12 {
margin-left: 100%;
}
.col-lg-offset-11 {
margin-left: 91.66666667%;
}
.col-lg-offset-10 {
margin-left: 83.33333333%;
}
.col-lg-offset-9 {
margin-left: 75%;
}
.col-lg-offset-8 {
margin-left: 66.66666667%;
}
.col-lg-offset-7 {
margin-left: 58.33333333%;
}
.col-lg-offset-6 {
margin-left: 50%;
}
.col-lg-offset-5 {
margin-left: 41.66666667%;
}
.col-lg-offset-4 {
margin-left: 33.33333333%;
}
.col-lg-offset-3 {
margin-left: 25%;
}
.col-lg-offset-2 {
margin-left: 16.66666667%;
}
.col-lg-offset-1 {
margin-left: 8.33333333%;
}
.col-lg-offset-0 {
margin-left: 0;
}
3.列嵌套
柵格系統也支持列嵌套,也就是一個列中可以在聲明一個或者多個行.內部嵌套的row寬度是100%,就是當前外部列的寬度
<div class="row">
<div class="col-lg-8" style="border:1px solid black">col-lg-8</div>
<div class="col-lg-4" style="border:1px solid black">
<div class="row">
<div class="col-lg-6">col-lg-6</div>
<div class="col-lg-6">col-lg-6</div>
</div>
</div>
</div>
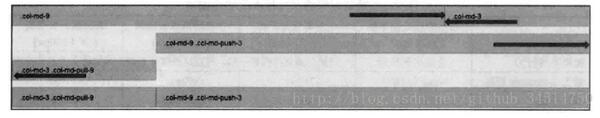
4.列排序
列排序就是改變列的方向,也就是改變左右浮動,並且設置浮動的距離。可以通過.col-xs(sm,md,lg)-pull(push)-*
所有列設置的都是左浮動,通過設置left和right來實現定位顯示。push則設置left,pull則設置right
其實只是利用了float,left,right三個屬性就實現了這種效果

//源碼
.col-lg-pull-12 {
right: 100%;
}
.col-lg-pull-11 {
right: 91.66666667%;
}
.col-lg-pull-10 {
right: 83.33333333%;
}
.col-lg-pull-9 {
right: 75%;
}
.col-lg-pull-8 {
right: 66.66666667%;
}
.col-lg-pull-7 {
right: 58.33333333%;
}
.col-lg-pull-6 {
right: 50%;
}
.col-lg-pull-5 {
right: 41.66666667%;
}
.col-lg-pull-4 {
right: 33.33333333%;
}
.col-lg-pull-3 {
right: 25%;
}
.col-lg-pull-2 {
right: 16.66666667%;
}
.col-lg-pull-1 {
right: 8.33333333%;
}
.col-lg-pull-0 {
right: auto;
}
.col-lg-push-12 {
left: 100%;
}
.col-lg-push-11 {
left: 91.66666667%;
}
.col-lg-push-10 {
left: 83.33333333%;
}
.col-lg-push-9 {
left: 75%;
}
.col-lg-push-8 {
left: 66.66666667%;
}
.col-lg-push-7 {
left: 58.33333333%;
}
.col-lg-push-6 {
left: 50%;
}
.col-lg-push-5 {
left: 41.66666667%;
}
.col-lg-push-4 {
left: 33.33333333%;
}
.col-lg-push-3 {
left: 25%;
}
.col-lg-push-2 {
left: 16.66666667%;
}
.col-lg-push-1 {
left: 8.33333333%;
}
.col-lg-push-0 {
left: auto;
}
1.1.3 響應式柵格
已知col-xs-* col-sm-* col-md-* col-lg-*
1.跨設備組合定義
一種樣式(比如col-md-9)在其定義的尺寸范圍以外是不起作用的,比如,在小型或者大型屏幕上,所有帶有md的樣式都不會生效。我們可以在一個元素上應用不同的樣式,以適配不同尺寸的屏幕。
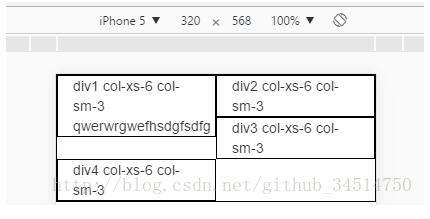
<div class="container" style="border:1px solid black">
<div class="row">
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div1 col-xs-6 col-sm-3 qwerwrgwefhsdgfsdfg</div>
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div2 col-xs-6 col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div3 col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div4 col-xs-6 col-sm-3</div>
</div>
</div>

如圖,由於div3換行時,但div1過高,則div3就右邊緊挨著顯示了。
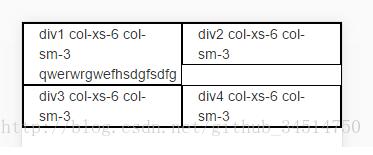
所以需要利用clearfix樣式清除浮動,但前提是在超小型屏幕上才顯示(用visible-xs控制)
<div class="container" style="border:1px solid black">
<div class="row">
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div1 col-xs-6 col-sm-3 qwerwrgwefhsdgfsdfg</div>
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div2 col-xs-6 col-sm-3</div>
<div class="clearfix visible-xs"></div>
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div3 col-xs-6 col-sm-3</div>
<div class="col-xs-6 col-sm-3" style="border:1px solid black"> div4 col-xs-6 col-sm-3</div>
</div>
</div>

//源代碼
.clearfix:before,
.clearfix:after,
.dl-horizontal dd:before,
.dl-horizontal dd:after,
.container:before,
.container:after,
.container-fluid:before,
.container-fluid:after,
.row:before,
.row:after,
.form-horizontal .form-group:before,
.form-horizontal .form-group:after,
.btn-toolbar:before,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:before,
.btn-group-vertical > .btn-group:after,
.nav:before,
.nav:after,
.navbar:before,
.navbar:after,
.navbar-header:before,
.navbar-header:after,
.navbar-collapse:before,
.navbar-collapse:after,
.pager:before,
.pager:after,
.panel-body:before,
.panel-body:after,
.modal-header:before,
.modal-header:after,
.modal-footer:before,
.modal-footer:after {
display: table;
content: " ";
}
.clearfix:after,
.dl-horizontal dd:after,
.container:after,
.container-fluid:after,
.row:after,
.form-horizontal .form-group:after,
.btn-toolbar:after,
.btn-group-vertical > .btn-group:after,
.nav:after,
.navbar:after,
.navbar-header:after,
.navbar-collapse:after,
.pager:after,
.panel-body:after,
.modal-header:after,
.modal-footer:after {
clear: both;
}
//源代碼
@media (max-width: 767px) {
.visible-xs {
display: block !important;
}
table.visible-xs {
display: table !important;
}
tr.visible-xs {
display: table-row !important;
}
th.visible-xs,
td.visible-xs {
display: table-cell !important;
}
}
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。