js代碼實現下拉菜單【推薦】
編輯:關於JavaScript
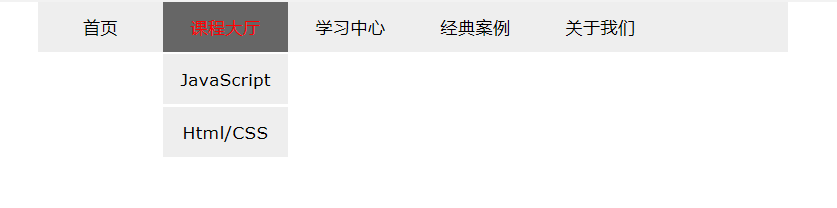
效果:

js代碼:
<script type="text/javascript">
function ShowSub(li) {//函數定義
var subMenu = li.getElementsByTagName("ul")[0] ;//獲取
subMenu.style.display = " block ";
}
function HideSub(li) {
var subMenu = li.getElementsByTagName("ul")[0];
subMenu.style.display = " none ";
}
</script>
css樣式:
*{ margin:0px; padding:0px;}
body{ font-family:Verdana, Geneva, sans-serif; font-size:14px;}
#nav{ width:600px; height:40px; background-color:#eee; margin:0 auto;}
ul{ list-style:none;}
ul li{ float:left; line-height:40px; text-align:center; width:100px;}//ie7顯示寬度的兼容性 設置width 而不用padding的自適應
a{ text-decoration:none; color:#000; display:block;}
a:hover{ color:#F00; background-color:#666;}
ul li ul li{ float:none;background-color:#eee; margin:2px 0px;}
ul li ul{ display:none;}
html代碼
<div id="nav"> <ul> <li><a href="#">首頁</a></li> <li onmouseover="ShowSub(this)" onmouseout="HideSub(this)" ><a href="#">課程大廳</a> <ul> <li><a href="#">JavaScript</a></li> <li><a href="#">Html/CSS</a></li> </ul> </li> <li onmouseover="ShowSub(this)" onmouseout="HideSub(this)" ><a href="#">學習中心</a> <ul> <li><a href="#">視頻學習</a></li> <li><a href="#">實例練習</a></li> <li><a href="#">問與答</a></li> </ul> </li> <li><a href="#">經典案例</a></li> <li><a href="#">關於我們</a></li> </ul> </div>
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,同時也希望多多支持!
小編推薦
熱門推薦