一、前言
移動端框架當前還處在初級階段,但相對於移動端的應用來說已經有很長時間了。雖然暫時還沒有PC端開發的需求量大,但移動端的Web必然是一種趨勢,在接觸移動端腳本的過程中,最開始想到的是juqery。Jquery2.0版本及以上已經開始偏向移動端,如對h5的支持,但支持還是不夠完善,希望jq在後面的版本能夠逐漸支持起來。
最初在開發移動端Web的時候使用w3c標准的語法結構和原生的js開發,但相對來說開發量比較大,而且每一步都要考慮各移動端浏覽器的兼容,像比較讓程序員頭痛的大wp手機,很多事件都向w3c申請單獨的標准。因此一個好的兼容性架構對於開發者來說可以節省很大一部分工作量。
剛開始接觸移動端框架之初也問了一些一直搞前端的朋友,大部份都在百度阿裡等工作。參考大家的建議後我們做項目使用了zepto.js(很多搞前端的朋友應該並不陌生)。這個框架有個很大的問題就是不兼容wp手機,使用zepto.js開發完項目後,再針對wp手機兼容做調整總感覺有些“得不償失”,後來咨詢了些朋友,他們所在的公司在開發的時候基本都放棄wp的兼容(我只能對wp說“呵呵”了)。後面就咨詢到有用hammer.js進行開發的。我們研究了下,hammer.js輕量級,封裝的也比較好。用起來也很方便。兼容性也不錯。但網上中文資料比較少,園子寫hammer的就更少了。因此有了這篇文章。
此文章基於hammer.js 官網:http://hammerjs.github.io/ ,版本基於v2.0.4。如果該文章的api已過期,請自行到官網查詢最新api。此文章只做入門使用。
二、hammer.js是什麼
hammer.js是一款開源的移動端腳本框架,他可以完美的實現在移端開發的大多數事件,如:點擊、滑動、拖動、多點觸控等事件。不需要依賴任何其他的框架,並且整個框架非常小,\在使用時非常簡單,代碼示例如下:
<div id="test" class="test"></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//為該dom元素指定觸屏移動事件
hammertime.on("pan", function (ev) {
//控制台輸出
console.log(ev);
});
</script>
三、事件架構
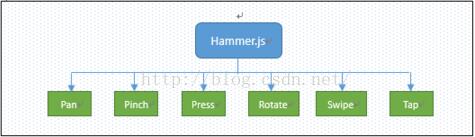
hammer.js主要針對觸屏的6大事件進行監聽。如下圖所示:

1、Pan事件:在指定的dom區域內,一個手指放下並移動事件,即觸屏中的拖動事件。這個事件在屏觸開發中比較常用,如:左拖動、右拖動等,如手要上使用QQ時向右滑動出現功能菜單的效果。該事件還可以分別對以下事件進行監聽並處理:Panstart:拖動開始、Panmove:拖動過程、Panend:拖動結束、Pancancel:拖動取消、Panleft:向左拖動、Panright:向右拖動、Panup:向上拖動、Pandown:向下拖動。
2、Pinch事件:在指定的dom區域內,兩個手指(默認為兩個手指,多指觸控需要單獨設置)或多個手指相對(越來越近)移動或相向(越來越遠)移動時事件。該事件事以分別對以下事件進行監聽並處理:Pinchstart:多點觸控開始、Pinchmove:多點觸控過程、Pinchend:多點觸控結束、Pinchcancel:多點觸控取消、Pinchin:多點觸控時兩手指距離越來越近、Pinchout:多點觸控時兩手指距離越來越遠。
3、Press事件:在指定的dom區域內觸屏版本的點擊事件,這個事件相當於PC端的Click事件,該不能包含任何的移動,最小按壓時間為500毫秒,常用於我們在手機上用的“復制、粘貼”等功能。該事件分別對以下事件進行監聽並處理: Pressup:點擊事件離開時觸發。
4、Rotate事件:在指定的dom區域內,當兩個手指或更多手指成圓型旋轉時觸發(就像兩個手指擰螺絲一樣)。該事件分別對以下事件進行監聽並處理:Rotatestart:旋轉開始、Rotatemove:旋轉過程、Rotateend:旋轉結束、Rotatecancel:旋轉取消。
5、Swipe事件:在指定的dom區域內,一個手指快速的在觸屏上滑動。即我們平時用到最多的滑動事件。Swipeleft:向左滑動、Swiperight:向右滑動、Swipeup:向上滑動、Swipedown:向下滑動。
6、Tap事件:在指定的dom區域內,一個手指輕拍或點擊時觸發該事件(類似PC端的click)。該事件最大點擊時間為250毫秒,如果超過250毫秒則按Press事件進行處理。
經驗分享:寫到這個事件的時候有人必然要問了,在觸屏中我們使用Click事件不也可以嗎?這個Tap事件與Click事件有什麼區別呢?博主也曾經有過這樣的疑惑,起初在觸屏上處理點擊的時候也一直用的click事件,並且沒也有出現任何問題,直到有一天為一個公司做了微信版本的“連連看”小游戲,連連看的業務簡單來說就是屏幕上有很多圖片,當點擊兩個相同圖案的圖片時可以在中間產生連接線,並且產生爆破效果後消失。這個游戲剛開始做的時候是在ff浏覽器上做的測試,鼠標點擊後效果非常流暢,但當游戲部署到服務器上並用手機端操作時,iphone和wp都非常流暢,安卓下不管怎麼調都是有卡頓。起初以為是手機性能的問題,但換了高配手機後仍然會有卡頓,游戲也不是不能玩,就是反應慢。經過多次的測試後排除了手機配置的硬件原因,開始懷疑click事件。經過網上查閱後才得知,在安卓觸屏上,Tap事件和click事件可以同時觸發,但click事件會有幾百毫秒的延遲,即先觸發Tap事件,過一段時間再觸發click事件。後來把游戲的所有click事件修改成Tap事件問題就自然解決了。
四、 使用實例
1、 Pan
代碼如下
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Pan</title>
<script src="/Script/hammer.js"></script>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.test {
width: 100%;
height: 50%;
background: #ffd800;
text-align: left;
}
.result {
width: 100%;
height: 50%;
background: #b6ff00;
text-align: left;
}
</style>
</head>
<body>
<div id="test" class="test">事件區域</div>
<div id="result" class="result">事件結果<br /></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//添加事件
hammertime.on("pan", function (e) {
document.getElementById("result").innerHTML += "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】<br />";
//控制台輸出
console.log(e);
});
</script>
</body>
</html>
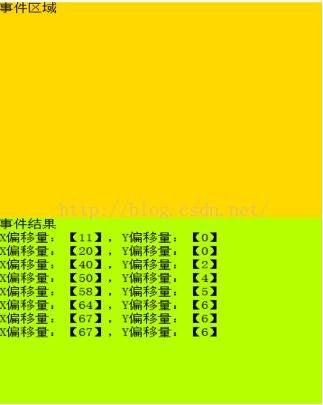
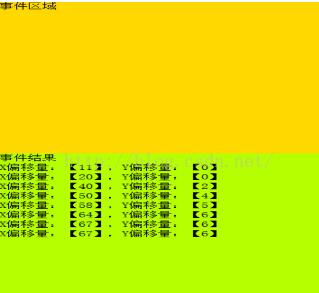
效果如下:

2、Pinch
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Pinch</title>
<script src="/Script/hammer.js"></script>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.test {
width: 100%;
height: 50%;
background: #ffd800;
text-align: left;
}
.result {
width: 100%;
height: 50%;
background: #b6ff00;
text-align: left;
}
</style>
</head>
<body>
<div id="test" class="test">事件區域</div>
<div id="result" class="result">事件結果:捏合觸發<br /></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//為該dom元素指定觸屏移動事件
hammertime.add(new Hammer.Pinch());
//添加事件
hammertime.on("pinchin", function (e) {
document.getElementById("result").innerHTML += "捏合初觸發<br />";
//控制台輸出
console.log(e);
});
</script>
</body>
</html>
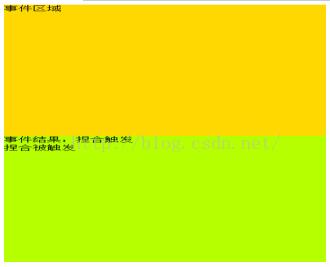
效果如下:

3、Press
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Press</title>
<script src="/Script/hammer.js"></script>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.test {
width: 100%;
height: 50%;
background: #ffd800;
text-align: left;
}
.result {
width: 100%;
height: 50%;
background: #b6ff00;
text-align: left;
}
</style>
</head>
<body>
<div id="test" class="test">事件區域</div>
<div id="result" class="result">事件結果:按壓超過500ms觸發<br /></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//添加事件
hammertime.on("press", function (e) {
document.getElementById("result").innerHTML += "超過500ms了<br />";
//控制台輸出
console.log(e);
});
</script>
</body>
</html>
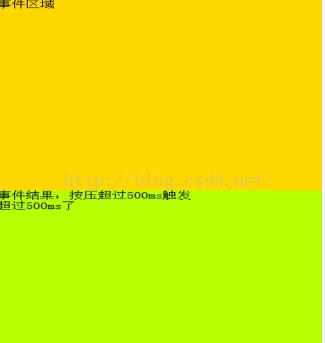
效果如下:

4、Rotate
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Rotate</title>
<script src="/Script/hammer.js"></script>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.test {
width: 100%;
height: 50%;
background: #ffd800;
text-align: left;
}
.result {
width: 100%;
height: 50%;
background: #b6ff00;
text-align: left;
}
</style>
</head>
<body>
<div id="test" class="test">事件區域</div>
<div id="result" class="result">事件結果:旋轉觸發<br /></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//為該dom元素指定觸屏移動事件
hammertime.add(new Hammer.Rotate());
//添加事件
hammertime.on("rotate", function (e) {
document.getElementById("result").innerHTML += "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】<br />";
//控制台輸出
console.log(e);
});
</script>
</body>
</html>
效果如下:

5、Swipe
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Swipe</title>
<script src="/Script/hammer.js"></script>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.test {
width: 100%;
height: 50%;
background: #ffd800;
text-align: left;
}
.result {
width: 100%;
height: 50%;
background: #b6ff00;
text-align: left;
}
</style>
</head>
<body>
<div id="test" class="test">事件區域</div>
<div id="result" class="result">事件結果:向左滑動觸發<br /></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//添加事件
hammertime.on("swipeleft", function (e) {
document.getElementById("result").innerHTML += "X偏移量:【" + e.deltaX + "】,Y偏移量:【" + e.deltaY + "】<br />";
//控制台輸出
console.log(e);
});
</script>
</body>
</html>
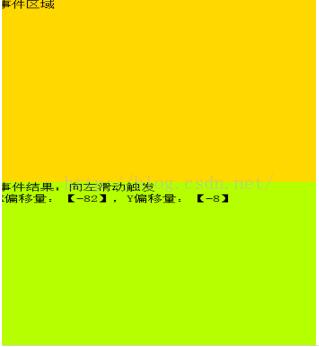
效果如下:

6、Tab
代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width" />
<title>Tap</title>
<script src="/Script/hammer.js"></script>
<style type="text/css">
html, body {
width: 100%;
height: 100%;
margin: 0px;
padding: 0px;
}
.test {
width: 100%;
height: 50%;
background: #ffd800;
text-align: left;
}
.result {
width: 100%;
height: 50%;
background: #b6ff00;
text-align: left;
}
</style>
</head>
<body>
<div id="test" class="test">事件區域</div>
<div id="result" class="result">事件結果:點擊觸發<br /></div>
<script type="text/javascript">
//創建一個新的hammer對象並且在初始化時指定要處理的dom元素
var hammertime = new Hammer(document.getElementById("test"));
//添加事件
hammertime.on("tap", function (e) {
document.getElementById("result").innerHTML += "點擊觸發了,長按無效<br />";
//控制台輸出
console.log(e);
});
</script>
</body>
</html>
效果如下:

上述的實例還是有所區別的。在Pinch事件和Rotate事件中,我們用了hammertime.add(new Hammer.Pinch());和hammertime.add(new Hammer.Rotate ());而其他四個事件沒有用,而是直接添加了事件的監聽程序。原因在於,我們在new Hammer(htmlElement)的時候,Hammer.js默認對Pan、Press、Swipe和Tab事件進行了監聽。但沒有對Pinch和Rotate事件進行監聽。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。