template.js 一款 JavaScript 模板引擎,簡單,好用。提供一套模板語法,用戶可以寫一個模板區塊,每次根據傳入的數據,生成對應數據產生的HTML片段,渲染不同的效果。https://github.com/aui/artTemplate
1、特性
(1)、性能卓越,執行速度通常是 Mustache 與 tmpl 的 20 多倍(性能測試)(2)、支持運行時調試,可精確定位異常模板所在語句(演示)
(3)、對 NodeJS Express 友好支持(4)、安全,默認對輸出進行轉義、在沙箱中運行編譯後的代碼(Node版本可以安全執行用戶上傳的模板)
(5)、支持include語句
(6)、可在浏覽器端實現按路徑加載模板(詳情)
(7)、支持預編譯,可將模板轉換成為非常精簡的 js 文件
(8)、模板語句簡潔,無需前綴引用數據,有簡潔版本與原生語法版本可選
(9)、支持所有流行的浏覽器
2、語法
(1)、使用
引用簡潔語法的引擎版本,例如: <script src="dist/template.js"></script>
(2)、表達式
{{ 與 }} 符號包裹起來的語句則為模板的邏輯表達式。
(3)、輸出表達式
對內容編碼輸出: {{content}}
不編碼輸出: {{#content}}
編碼可以防止數據中含有 HTML 字符串,避免引起 XSS 攻擊。
(4)、條件表達式
{{if admin}}
<p>admin</p>
{{else if code > 0}}
<p>master</p>
{{else}}
<p>error!</p>
{{/if}}
(5)、遍歷表達式
無論數組或者對象都可以用 each 進行遍歷。
{{each list as value index}}
<li>{{index}} - {{value.user}}</li>
{{/each}}
亦可以被簡寫:
{{each list}}
<li>{{$index}} - {{$value.user}}</li>
{{/each}}
(6)、模板包含表達式
用於嵌入子模板。
{{include 'template_name'}}
子模板默認共享當前數據,亦可以指定數據:{{include 'template_name' news_list}}
(7)、輔助方法
使用template.helper(name, callback)注冊公用輔助方法:
template.helper('dateFormat', function (date, format) {
// ..
return value;
});
模板中使用的方式: {{time | dateFormat:'yyyy-MM-dd hh:mm:ss'}}
支持傳入參數與嵌套使用: {{time | say:'cd' | ubb | link}}
3、實例
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>basic-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
{{if isAdmin}}
<h1>{{title}}</h1>
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
{{/if}}
</script>
<script>
var data = {
title: '基本例子',
isAdmin: true,
list: ['文藝', '博客', '攝影', '電影', '民謠', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>no escape-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
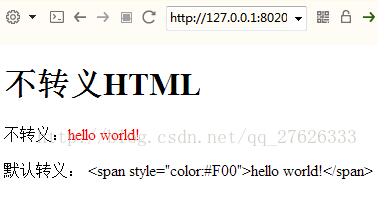
<h1>不轉義HTML</h1>
<div id="content"></div>
<script id="test" type="text/html">
<p>不轉義:{{#value}}</p>
<p>默認轉義: {{value}}</p>
</script>
<script>
var data = {
value: '<span style="color:#F00">hello world!</span>'
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>include-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<div id="content"></div>
<script id="test" type="text/html">
<h1>{{title}}</h1>
{{include 'list'}}
</script>
<script id="list" type="text/html">
<ul>
{{each list as value i}}
<li>索引 {{i + 1}} :{{value}}</li>
{{/each}}
</ul>
</script>
<script>
var data = {
title: '嵌入子模板',
list: ['文藝', '博客', '攝影', '電影', '民謠', '旅行', '吉他']
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>

<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>helper-demo</title>
<script src="../dist/template.js"></script>
</head>
<body>
<h1>輔助方法</h1>
<div id="content"></div>
<script id="test" type="text/html">
{{time | dateFormat:'yyyy年 MM月 dd日 hh:mm:ss'}}
</script>
<script>
/**
* 對日期進行格式化,
* @param date 要格式化的日期
* @param format 進行格式化的模式字符串
* 支持的模式字母有:
* y:年,
* M:年中的月份(1-12),
* d:月份中的天(1-31),
* h:小時(0-23),
* m:分(0-59),
* s:秒(0-59),
* S:毫秒(0-999),
* q:季度(1-4)
* @return String
* @author yanis.wang
* @see http://yaniswang.com/frontend/2013/02/16/dateformat-performance/
*/
template.helper('dateFormat', function (date, format) {
if (typeof date === "string") {
var mts = date.match(/(\/Date(\d+)\/)/);
if (mts && mts.length >= 3) {
date = parseInt(mts[2]);
}
}
date = new Date(date);
if (!date || date.toUTCString() == "Invalid Date") {
return "";
}
var map = {
"M": date.getMonth() + 1, //月份
"d": date.getDate(), //日
"h": date.getHours(), //小時
"m": date.getMinutes(), //分
"s": date.getSeconds(), //秒
"q": Math.floor((date.getMonth() + 3) / 3), //季度
"S": date.getMilliseconds() //毫秒
};
format = format.replace(/([yMdhmsqS])+/g, function(all, t){
var v = map[t];
if(v !== undefined){
if(all.length > 1){
v = '0' + v;
v = v.substr(v.length-2);
}
return v;
}
else if(t === 'y'){
return (date.getFullYear() + '').substr(4 - all.length);
}
return all;
});
return format;
});
// --------
var data = {
time: 1408536771253,
};
var html = template('test', data);
document.getElementById('content').innerHTML = html;
</script>
</body>
</html>

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。