前言
公司目前制作一個H5活動,特別是有一定統一結構的活動,都要碼一個重復的輪子。後來接到一個基於模板的活動設計系統的需求,便有了下面的內容。借油開車。
組件化
需求一到,接就是怎麼實現,技術選型自然成為了第一個問題。鑒於目前web前端mvvm框架以及組件化開發方式的流行,決定技術棧采用:vue + es6 + 組件化。
這裡首先簡單說下web前端組件化開發方式的歷程:
最早的組件化結構,代碼結構可能如下:
- lib/components/calendar |- calendar.css |- calendar.js |- calendar.html
將同功能的組件文件放到同一目錄下,結構清晰、職責明確,視圖、樣式、腳本的關系顯著,也易於單元測試,是獨立展示和交互的最小單元。
後來:
在之前基礎上對組件進行了生命周期的加工(初始化、獲取資源、渲染、更新、銷毀等),理順了組件的各個階段,有助於對組件實現(從初始化到銷毀)的理解。並且借助於組件各個階段的鉤子可以對組件有更好的利用和擴展。對外暴露接口,數據綁定或者說數據倉庫的加入,各種xMD模塊加載器的出現,也讓這種這種開發方式上升了一個層級。ExtJs、YUI等都是這方面的專家。
再後來:
有了之前發展,進步是很大的,但依然不夠。組件的可復用性(基礎樣式,基礎邏輯,基礎屬性、可復用的穩定業務邏輯等)、組件間通信、全局狀態管理、甚至是能否有更好的代碼組織方式等依然是問題。Angular、React、Polymer、Vue等mvvm框架和webpack、browserify等構建、預編譯工具的出現正試圖解決這些問題。
ES6
在正式開始vue之前,因為本項目用到了es6,那麼就談談大家都關注的EcmaScript6。多余的就不說了,es6經歷了多年的苦,終於在2015年下半年定稿,正式名稱:EcmaScript2015。每個剛開始接觸es6的人應該都有這麼一個問題,es6的出現到底是為了什麼,或者說它解決了什麼。老版本es4/5雖然坑多,就像Brendan Eich評價js一樣:"優秀之處並非原創,原創之處並不優秀"。但我們不也是去其槽粕,留其精髓,一路填坑走過了嗎?
來直接一點,es6常用的特性有:class類的支持、箭頭函數、對象和數組的解構、默認參數、不定參數、對象合並、let與const關鍵字、for of迭代、字符串模板、對象字面量增強、同名對象字面量縮寫、模塊化import/export、map、promise、* yeild生成器等。
這裡挑出幾個常用的簡單說下:
首先class:
在沒有class的時候,創建類的一種比較標准的方式是將非函數的屬性放到構造函數裡,函數屬性在原型鏈裡添加。類的繼承的實現就更為多樣:對象冒充、call/apply方式、原型鏈方式等。es6的class和extends關鍵字的出現給出了一個統一的規范
class People {
constructor (name, age, gender){
this.name = name
}
sayName (){
return this.name
}
}
class Student extends People {
constructor (name, age, gender, skill){
super(name, age, gender)
this.skill = skill
}
saySkill (){
return this.skill
}
}
let tom = new Student('tom', 16, 'male', 'computer')
tom.sayName() // => 'tom'
tom.saySkill() // => 'computer'
tom.__proto__ == Student.prototype // => true
Student.__proto__ == People // => true
可以看出雖然是新的規范,但是還是遵守js的原則:對象的__proto__指向它的構造函數(類)的prototype。es6對象字面量的__proto__注入也能快速的實現繼承。
接下來是let:
es6之前js只有函數作用域,let的出現有了塊級作用域,也就算是if、else、for這類也有了作用域,塊內用let聲明的變量外面是訪問不到的,在js預解析的時候,是不會被提升到當前函數作用域的前面的。基於該特性,在for迭代的時候,每次迭代都會產生一個塊級作用域的獨立的迭代變量,讓最後的結果就是我們期待的結果。
var arr = [];
for (let i = 0; i < 10; i ++){
arr[i] = function (){
return i
}
}
arr[6]() // => 6
//如果用var聲明i,無論多少次迭代,外層的i始終被每次迭代的函數內部引用著(閉包),不會被當做垃圾回收,最後的結果都指向同一個i,值為10。
//以往為了避免這個問題,通常會這麼做:
for (var i = 0; i < 10; i ++){
arr[i] = (function (i){
return function (){
return i
}
})(i)
}
最後講講箭頭函數:
es6之前的function有一個特點:函數內部的上下文並不是由該函數寫在那裡決定的,而是由誰調用決定的,誰調用函數內部的this就指向誰。然後我們有些時候並不想讓他這樣,但又沒辦法,只能通過先保存this,或者call/apply,或者bind來調整上下文。箭頭函數的出現解決了這個寧人苦惱的問題,因為箭頭函數內的上線文(this)是由函數寫在哪決定的,無論被哪個對象調用,上下文都不會改變。
var obj = {
test1 : function (){
window.setTimeout(function (){
console.info(this)
}, 100)
},
test2 : function (){
window.setTimeout(() => {
console.info(this)
}, 100)
}
}
obj.test1() // => Window
obj.test2() // => obj
用普通函數還是箭頭函數並非絕對,箭頭函數也不能完全替代普通函數,要用哪個由具體邏輯決定,前提是要先了解他們的區別。
箭頭函數還有一個特點就是能夠簡化return的書寫。
var a = function (n){
return n
}
var b = (n) => n //可以省略return和花括號
var c = n => n //如果只有一個參數,中括號也可以省略
a(1) // => 1
b(1) // => 1
c(1) // => 1
從這幾個簡單的例子可以看出,es6不僅僅是新增了幾顆糖,對之前js的一些不友好的地方的改善才是重點。
Vue
進入正題,
Vue.js(讀音 /vjuː/, 類似於 view)是一個構建數據驅動的 web 界面的庫。Vue.js 的目標是通過盡可能簡單的 API 實現響應的數據綁定和組合的視圖組件。
Vue.js 自身不是一個全能框架——它只聚焦於視圖層。因此它非常容易學習,非常容易與其它庫或已有項目整合。另一方面,在與相關工具和支持庫一起使用時,Vue.js 也能完美地驅動復雜的單頁應用。
— 文中關於vue的大部分內容引用自vue的官方文檔,感謝作者的工作!
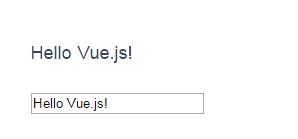
響應的數據綁定:
<div id="app">
<p>{{ message }}</p>
<input v-model="message">
</div>
new Vue({
el : '#app',
data : {
message : 'Hello Vue.js!'
}
})
結果:改變輸入框的值,<p>標簽的文本也會對應改變。

基本工作原理:<input>輸入框的值與vue實例的message屬性進行了綁定,<p>標簽的文本也與message屬性進行了綁定。輸入框值的變化會改變message的值,message值的變化會反應到<p>標簽的文本上。

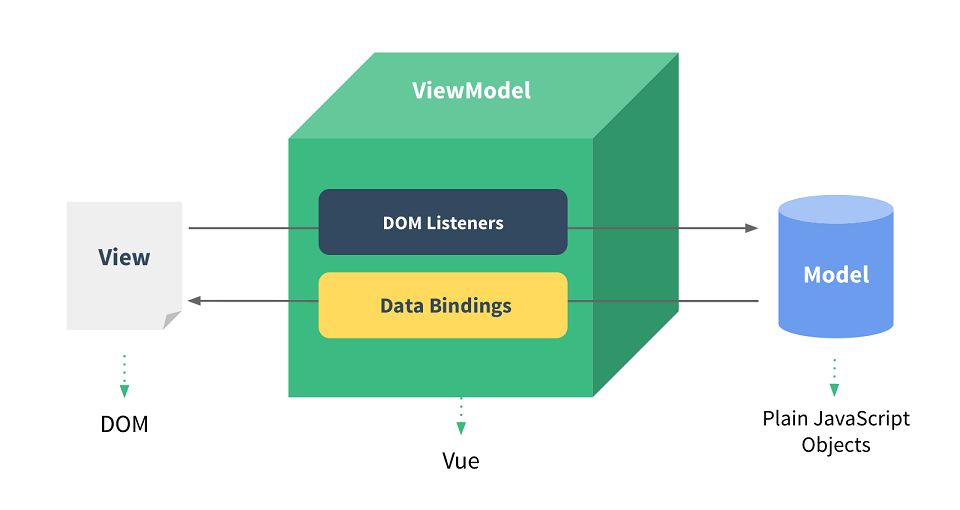
Vue.js 的核心是一個響應的數據綁定系統,它讓數據與 DOM 保持同步非常簡單。在使用 jQuery 手工操作 DOM 時,我們的代碼常常是命令式的、重復的與易錯的。Vue.js 擁抱數據驅動的視圖概念。通俗地講,它意味著我們在普通 HTML 模板中使用特殊的語法將 DOM “綁定”到底層數據。一旦創建了綁定,DOM 將與數據保持同步。每當修改了數據,DOM 便相應地更新。這樣我們應用中的邏輯就幾乎都是直接修改數據了,不必與 DOM 更新攪在一起。這讓我們的代碼更容易撰寫、理解與維護。
組件系統:
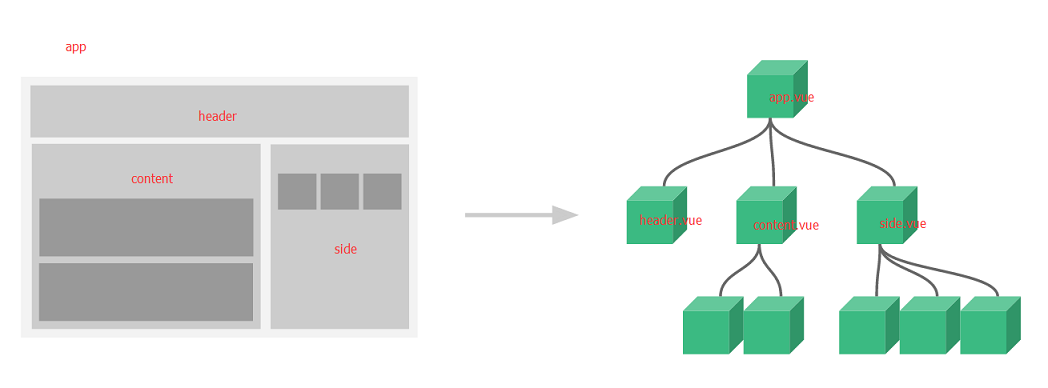
組件系統是 Vue.js 另一個重要概念,因為它提供了一種抽象,讓我們可以用獨立可復用的小組件來構建大型應用。如果我們考慮到這點,幾乎任意類型的應用的界面都可以抽象為一個組件樹:

實際上,一個典型的用 Vue.js 構建的大型應用將形成一個組件樹。
你可能已經注意到 Vue.js 組件非常類似於自定義元素——它是 Web 組件規范的一部分。實際上 Vue.js 的組件語法參考了該規范。例如 Vue 組件實現了 Slot API 與 is 特性。但是,有幾個關鍵的不同:
Web 組件規范仍然遠未完成,並且沒有浏覽器實現。相比之下,Vue.js 組件不需要任何補丁,並且在所有支持的浏覽器(IE9 及更高版本)之下表現一致。必要時,Vue.js 組件也可以放在原生自定義元素之內。
Vue.js 組件提供了原生自定義元素所不具備的一些重要功能,比如組件間的數據流,自定義事件系統,以及動態的、帶特效的組件替換。
組件系統是用 Vue.js 構建大型應用的基礎。另外,Vue.js 生態系統也提供了高級工具與多種支持庫,它們和 Vue.js 一起構成了一個更加“框架”性的系統。
這裡簡單介紹下vue最常用也較重要的兩塊:響應式原理和組件系統。
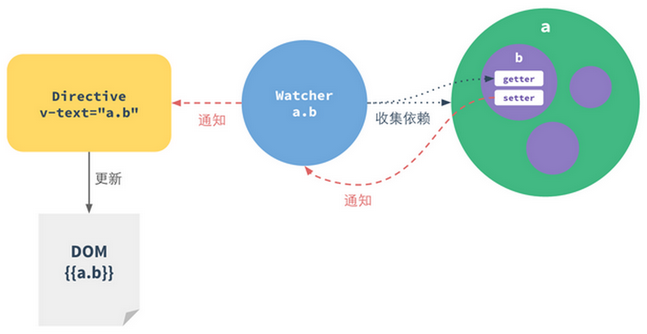
響應式原理:
Vue.js的數據觀測實現原理和Angular有著本質的不同。了解Angular的讀者可能知道,Angular的數據觀測采用的是髒檢查(dirty checking)機制。每一個指令都會有一個對應的用來觀測數據的對象,叫做watcher;一個作用域中會有很多個watcher。每當界面需要更新時,Angular會遍歷當前作用域裡的所有watcher,對它們一一求值,然後和之前保存的舊值進行比較。如果求值的結果變化了,就觸發對應的更新,這個過程叫做digest cycle。
髒檢查有兩個問題:
1.任何數據變動都意味著當前作用域的每一個watcher需要被重新求值,因此當watcher的數量龐大時,應用的性能就不可避免地受到影響,並且很難優化。
2.當數據變動時,框架並不能主動偵測到變化的發生,需要手動觸發digest cycle才能觸發相應的DOM 更新。Angular通過在DOM事件處理函數中自動觸發digest cycle部分規避了這個問題,但還是有很多情況需要用戶手動進行觸發。
Vue.js采用的則是基於依賴收集的觀測機制。從原理上來說,和老牌MVVM框架Knockout是一樣的。依賴收集的基本原理是:
1.將原生的數據改造成 “可觀察對象”。一個可觀察對象可以被取值,也可以被賦值。
2.在watcher的求值過程中,每一個被取值的可觀察對象都會將當前的watcher注冊為自己的一個訂閱者,並成為當前watcher的一個依賴。
3.當一個被依賴的可觀察對象被賦值時,它會通知所有訂閱自己的watcher重新求值,並觸發相應的更新。
4.依賴收集的優點在於可以精確、主動地追蹤數據的變化,不存在上述提到的髒檢查的兩個問題。但傳統的依賴收集實現,比如Knockout,通常需要包裹原生數據來制造可觀察對象,在取值和賦值時需要采用函數調用的形式,在進行數據操作時寫法繁瑣,不夠直觀;同時,對復雜嵌套結構的對象支持也不理想。
Vue.js利用了ES5的Object.defineProperty方法,直接將原生數據對象的屬性改造為getter和setter(這是ES5的特性,需要js解釋引擎的支持,無法通過各種打shim補丁來實現。這也是為什麼Vue不支持IE8及以下版本的原因),在這兩個函數內部實現依賴的收集和觸發,而且完美支持嵌套的對象結構。對於數組,則通過包裹數組的可變方法(比如push)來監聽數組的變化。這使得操作Vue.js的數據和操作原生對象幾乎沒有差別[注:在添加/刪除屬性,或是修改數組特定位置元素時,需要調用特定的函數,如obj.$add(key, value)才能觸發更新。這是受ES5的語言特性所限。在操作對象類型數據的時候一定要注意這點,否則無法實現響應。

變化檢測:
受 ES5 的限制,Vue.js 不能檢測到對象屬性的添加或刪除。因為 Vue.js 在初始化實例時將屬性轉為 getter/setter,所以屬性必須在 data 對象上才能讓 Vue.js 轉換它,才能讓它是響應的。例如:
var data = {a : 1}
var vm = new Vue({
data : data
})
//vm.a 和 data.a 現在是響應的
vm.b = 2
//vm.b 不是響應的
data.b = 2
//data.b 不是響應的
不過,有辦法在實例創建之後添加屬性並且讓它是響應的。
對於 Vue 實例,可以使用 $set(key, value) 實例方法:
vm.$set('b', 2)
//vm.b 和 data.b 現在是響應的
對於普通數據對象,可以使用全局方法 Vue.set(object, key, value):
Vue.set(data, 'c', 3) //vm.c 和 data.c 現在是響應的
有時你想向已有對象上添加一些屬性,例如使用 Object.assign() 或 _.extend() 添加屬性。但是,添加到對象上的新屬性不會觸發更新。這時可以創建一個新的對象,包含原對象的屬性和新的屬性:
// 不使用 Object.assign(this.someObject, {a : 1,b : 2})
this.someObject = Object.assign({}, this.someObject, {a : 1, b : 2})
計算屬性的奧秘:
你應該注意到 Vue.js 的計算屬性不是簡單的 getter。計算屬性持續追蹤它的響應依賴。在計算一個計算屬性時,Vue.js 更新它的依賴列表並緩存結果,只有當其中一個依賴發生了變化,緩存的結果才無效。因此,只要依賴不發生變化,訪問計算屬性會直接返回緩存的結果,而不是調用 getter。
為什麼要緩存呢?假設我們有一個高耗計算屬性 A,它要遍歷一個巨型數組並做大量的計算。然後,可能有其它的計算屬性依賴 A。如果沒有緩存,我們將調用 A 的 getter 許多次,超過必要次數。
由於計算屬性被緩存了,在訪問它時 getter 不總是被調用。考慮下例:
var vm = new Vue({
data : {
msg : 'hi'
},
computed : {
example : function (){
return Date.now() + this.msg
}
}
})
計算屬性 example 只有一個依賴: vm.msg 。 Date.now() 不是 響應依賴,因為它跟 Vue 的數據觀察系統無關。因而,在訪問 vm.example 時將發現時間戳不變,除非 vm.msg 變了。
有時希望 getter 不改變原有的行為,每次訪問 vm.example 時都調用 getter。這時可以為指定的計算屬性關閉緩存:
computed : {
example : {
cache : false,
get : function (){
return Date.now() + this.msg
}
}
}
現在每次訪問 vm.example 時,時間戳都是新的。但是,只是在 JavaScript 中訪問是這樣的;數據綁定仍是依賴驅動的。如果在模塊中這樣綁定計算屬性 {{example}} ,只有響應依賴發生變化時才更新DOM。
組件系統
組件(Component)是 Vue.js 最強大的功能之一。組件可以擴展 HTML 元素,封裝可重用的代碼。在較高層面上,組件是自定義元素,Vue.js 的編譯器為它添加特殊功能。在有些情況下,組件也可以是原生 HTML 元素的形式,以 is 特性擴展。
1.創建和注冊組件:
可以用 Vue.extend() 創建一個組件構造器:
var MyComponent = Vue.extend({
template : '<div>A custom component!</div>'
})
要把這個構造器用作組件,需要用 Vue.component(tag, constructor) 注冊(這個注冊是全局的):
//全局注冊組件,tag 為 my-component
Vue.component('my-component', MyComponent)
組件在注冊之後,便可以在父實例的模塊中以自定義元素 <my-component> 的形式使用。要確保在初始化根實例之前注冊了組件:
<div id="example"> <my-component></my-component> </div>
最後渲染為:
<div id="example"> <div>A custom component!</div> </div>

當然,可以讓組件只能用在其它組件內,用實例選項 components 注冊,比如:
var Child = Vue.extend({ /* ... */ })
var Parent = Vue.extend({
template : '...',
components : {
// <my-component> 只能用在父組件模板內
'my-component': Child
}
})
這種局部注冊的方式也適用於其它資源,比如指令、過濾器和過渡。他們都支持全局和局部組件注冊。
前面提到組件是可以被復用的,多個實例可能會共享一個組件構造器,那麼請注意一個組件選項的問題:
傳入 Vue 構造器的多數選項也可以用在 Vue.extend() 中,不過有兩個特例: data 和 el。試想如果我們簡單地把一個對象作為 data 選項傳給 Vue.extend() :
var data = {a : 1}
var MyComponent = Vue.extend({
data : data
})
這麼做的問題是 MyComponent 所有的實例將共享同一個 data 對象!因為對象是引用傳遞的,這基本不是我們想要的,因此我們應當使用一個函數作為 data 選項,讓這個函數返回一個新對象:
var MyComponent = Vue.extend({
data : function (){
return {a : 1}
}
})
同理,el 選項用在 Vue.extend() 中時也須是一個函數。
2.使用props傳遞數據
當一個組件內部還有一個子組件的時候,由於組件實例的作用域是孤立的,這意味著不能並且不應該在子組件的模板內直接引用父組件的數據。這時,父組件可以使用props把數據傳給子組件:
“prop” 是組件數據的一個字段,期望從父組件傳下來。子組件需要顯式地用 props 選項 聲明 props:
Vue.component('child', {
//camelCase in JavaScript
props : ['myMessage'],
template : '<span>{{ myMessage }}</span>'
})
然後向它傳入一個普通字符串:
<child my-message="hello!"></child>
子組件的渲染結果:

由於命名的習慣,請注意camelCase和kebab-case:HTML 特性不區分大小寫。名字形式為 camelCase 的 prop 用作特性時,需要轉為 kebab-case(短橫線隔開)。
根據vue響應的特性,props也可以是動態的:
類似於用 v-bind 綁定 HTML 特性到一個表達式,也可以用 v-bind 綁定動態 Props 到父組件的數據。每當父組件的數據變化時,也會傳導給子組件:
<div> <input v-model="parentMsg"> <br/> <child v-bind:my-message="parentMsg"></child> </div>
也可以使用v-bind的縮寫語法來簡化綁定:
<child :my-message="parentMsg"></child>
渲染結果:

改變輸入框的值,子組件的文本會跟著改變
關於props的其他介紹,請參考 :props
3.父子組件的通信
子組件可以用 this.$parent 訪問它的父組件。根實例的後代可以用 this.$root 訪問它。父組件有一個數組 this.$children ,包含它所有的子元素。
盡管可以訪問父鏈上任意的實例,不過子組件應當避免直接依賴父組件的數據,盡量顯式地使用 props 傳遞數據。另外,在子組件中修改父組件的狀態是非常糟糕的做法,因為:
這讓父組件與子組件緊密地耦合;
只看父組件,很難理解父組件的狀態。因為它可能被任意子組件修改!理想情況下,只有組件自己能修改它的狀態。
Vue 實例實現了一個自定義事件接口,用於在組件樹中通信。這個事件系統獨立於原生 DOM 事件,用法也不同。
每個 Vue 實例都是一個事件觸發器:
- 使用
$on()監聽事件; - 使用
$emit()在它上面觸發事件; - 使用
$dispatch()派發事件,事件沿著父鏈冒泡; - 使用
$broadcast()廣播事件,事件向下傳導給所有的後代。
不同於 DOM 事件,Vue 事件在冒泡過程中第一次觸發回調之後自動停止冒泡,除非回調明確返回 true 。
一個簡單的例子:
<!-- 子組件模板 -->
<template id="child-template">
<input v-model="msg">
<button v-on:click="notify">Dispatch Event</button>
</template>
<!-- 父組件模板 -->
<div id="events-example">
<p>Messages: {{ messages | json }}</p>
<child></child>
</div>

在子組件的輸入框輸入值以後,點擊按鈕,父組件的Messages:[]文本會對應變化
4.再來說說動態組件
多個組件可以使用同一個掛載點,然後動態地在它們之間切換。使用保留的 <component> 元素,動態地綁定到它的 is 特性:
new Vue({
el : 'body',
data : {
currentView : 'home'
},
components : {
home : { /* ... */ },
posts : { /* ... */ },
archive : { /* ... */ }
}
})
<component :is="currentView"> <!-- 組件在 vm.currentview 變化時改變 --> </component>
如果把切換出去的組件保留在內存中,可以保留它的狀態或避免重新渲染。為此可以添加一個 keep-alive 指令參數:
<component :is="currentView" keep-alive> <!-- 非活動組件將被緩存 --> </component>
在創建復雜應用的時候,動態組件或許就顯得不那麼靈活了,這時可以使用路由,vue-router路由擴展可以看做是動態組件的升級版,可參考:vue-router
5.最後,組件實例的生命周期:
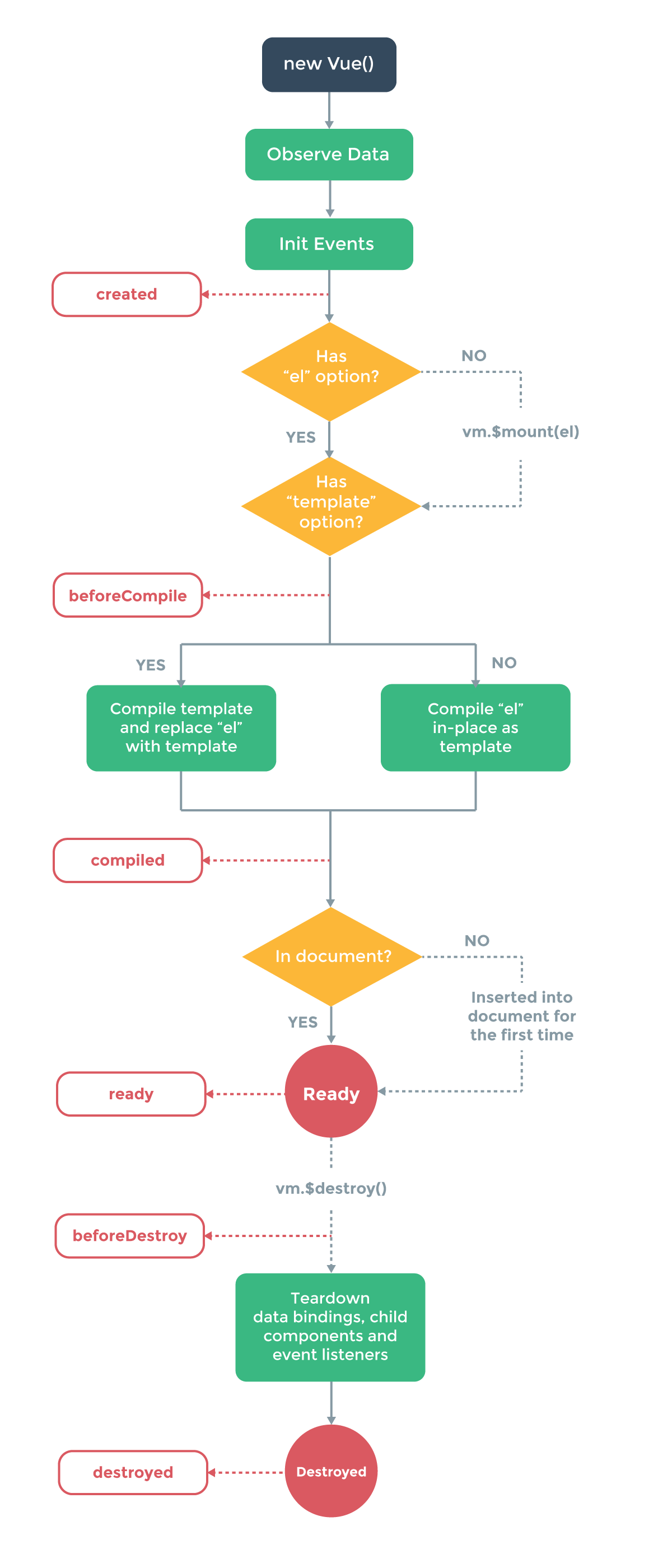
Vue 實例在創建時有一系列初始化步驟——例如,它需要建立數據觀察,編譯模板,創建必要的數據綁定。在此過程中,它也將調用一些生命周期鉤子,給自定義邏輯提供運行機會。例如 created 鉤子在實例創建後調用:
var vm = new Vue({
data : {
a : 1
},
created : function (){
// this 指向 vm 實例
console.log('a is: ' + this.a)
}
})
// => "a is: 1"
也有一些其它的鉤子,在實例生命周期的不同階段調用,如 compiled、 ready 、destroyed。鉤子的 this 指向調用它的 Vue 實例。一些用戶可能會問 Vue.js 是否有“控制器”的概念?答案是,沒有。組件的自定義邏輯可以分割在這些鉤子中。
聲明周期的圖示:

組件的簡單介紹就到這裡。
Vuex
在大型應用中,狀態管理常常變得復雜,因為狀態分散在許多組件內,在不同的作用域內。以vue來說,當使用vue-router以及組件化開發(.vue)來構建大型單頁應用的時候,組件之間狀態的數據的傳遞會很困難,雖然props、dispatch、broadcast等能夠進行跨組件的數據傳遞,但是大量使用它們會使組件之間的耦合程度很高,組件越多,層級越多,維護起來就越復雜。怎麼辦呢?能否在全局提供一個狀態管理構架?
這裡得提出一個概念:Flux
Flux是Facebook用來構建用戶端的web應用的應用程序體系架構。它通過利用數據的單向流動為React的可復用的視圖組件提供了補充。相比於形式化的框架它更像是一個架構思想,不需要太多新的代碼你就可以馬上使用Flux構建你的應用。
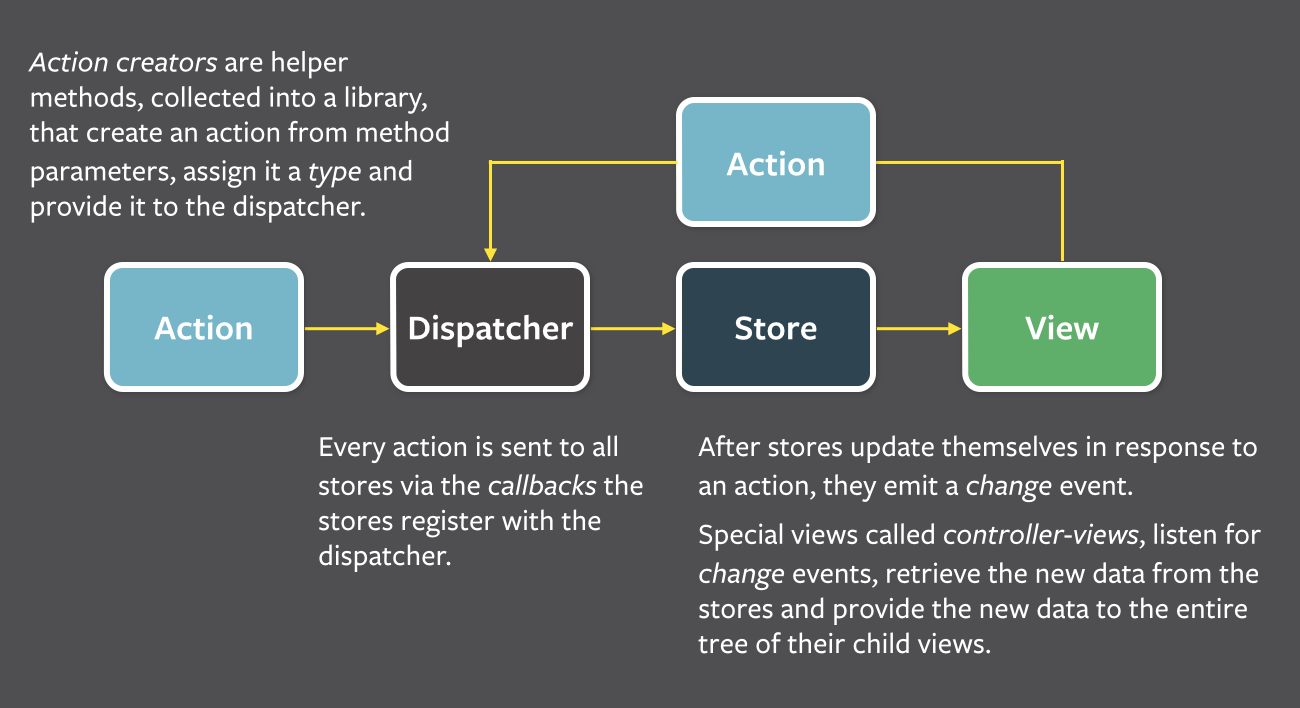
Flux應用主要包括三部分:dispatcher、store和views(React components),千萬不要和MVC(model-View-Controller)搞混。Controller在Flux應用中也確實存在,但是是以controller-view的形式。view通常處於應用的頂層,它從stores中獲取數據,同時將這些數據傳遞給它的後代節點。另外,action creators - dispatcher輔助方法 - 一個被用來提供描述應用所有可能存在的改變的語義化的API。把它理解為Flux更新閉環的第四個組成部分可以幫助你更好的理解它。

一句話:Flux就是手動將Action從數據流底層視圖中的事件手動綁定到數據頂層的數據流架構。
單向數據流的設計目的:任何UI不能直接對數據有寫操作,就是防止同一份數據有多個地方同時在寫。相對於直接進行雙向綁定,編碼稍微會復雜一點,但換來了排錯和維護的便捷。
Flux 架構常用於 React 應用中,但它的核心理念也可以適用於 Vue.js 應用。比如 Vuex 就是一個借鑒於 Flux,但是專門為 Vue.js 所設計的狀態管理方案。React 生態圈中最流行的 Flux 實現 Redux 也可以通過簡單的綁定和 Vue 一起使用。
什麼是Vuex
Vuex 是一個專門為 Vue.js 應用所設計的集中式狀態管理架構。它借鑒了 Flux 和 Redux 的設計思想,但簡化了概念,並且采用了一種為能更好發揮 Vue.js 數據響應機制而專門設計的實現。
為什麼需要它?
當你的應用還很簡單的時候,你多半並不需要 Vuex。也不建議過早地使用 Vuex。但如果你正在構建一個中型以上規模的 SPA,你很有可能已經需要思考應該如何更好地歸納 Vue 之外,應用的其他組成部分。這就是 Vuex 要大顯身手的時刻。
我們在單獨使用 Vue.js 的時候,通常會把狀態儲存在組件的內部。也就是說,每一個組件都擁有當前應用狀態的一部分,整個應用的狀態是分散在各個角落的。然而我們經常會需要把狀態的一部分共享給多個組件。一個常見的解決策略為:使用定制的事件系統,讓一個組件把一些狀態“發送”到其他組件中。這種模式的問題在於,大型組件樹中的事件流會很快變得非常繁雜,並且調試時很難去找出究竟哪錯了。
為了更好的解決在大型應用中狀態的共用問題,我們需要對組件的 組件本地狀態(component local state) 和 應用層級狀態(application level state) 進行區分。應用級的狀態不屬於任何特定的組件,但每一個組件仍然可以監視(Observe)其變化從而響應式地更新 DOM。通過匯總應用的狀態管理於一處,我們就不必到處傳遞事件。因為任何牽扯到一個以上組件的邏輯,都應該寫在這裡。此外,這樣做也能讓我們更容易地記錄並觀察狀態的變更(Mutation,原意為突變),甚至可以實現出華麗如時光旅行一般的調試效果。(譯注:是時候安利一波 vue-devtools 了)
Vuex 也對如何管理分撒各地的狀態增加了一些約束,但仍保留有足夠面對真實使用場景的靈活性。
最簡單的store
創建 Vuex store 的過程相當直截了當 - 只要提供一個初始化的 state 對象,以及一些 mutations:
import Vuex from 'vuex'
const state = {
count : 0
}
const mutations = {
INCREMENT (state){
state.count ++
}
}
export default new Vuex.Store({
state,
mutations
})
現在,你可以通過 store.state 來讀取 state 對象,還可以通過 dispatch 某 mutation 的名字來觸發這些狀態變更:
store.dispatch('INCREMENT')
console.log(store.state.count) // -> 1
如果你傾向於對象風格的分發方式,你可以用這種語法:
// 效果同上
store.dispatch({
type : 'INCREMENT'
})
再次強調,我們通過分發 mutation 的方式,而非直接改變 store.state ,是因為我們想要更明確地追蹤到狀態的變化。這個簡單的約定能夠讓你的意圖更加明顯,這樣你在閱讀代碼的時候能更容易地解讀應用內部的狀態改變。此外,這樣也讓我們有機會去實現一些能記錄每次狀態改變,保存狀態快照的調試工具。有了它,我們甚至可以實現如時間穿梭般的調試體驗。
Vuex 使用 單一狀態樹 —— 是的,用一個對象就包含了全部的應用層級狀態。至此它便作為一個『唯一數據源(SSOT)』而存在。這也意味著,每個應用將僅僅包含一個 store 實例。單狀態樹讓我們能夠直接地定位任一特定的狀態片段,在調試的過程中也能輕易地取得整個當前應用狀態的快照。
以上只是一個用來展示 store 究竟是什麼的一個極簡例子。再談談三哥核心概念:State(狀態),Mutations(變更) 和 Actions(動作)。
State和Getters
1.安裝 Vuex 並且將您的根組件引入 store 實例:
import Vue from 'vue'
import Vuex from 'vuex'
import store from './store'
import MyComponent from './MyComponent'
// 關鍵點,教 Vue 組件如何處理與 Vuex 相關的選項
Vue.use(Vuex)
var app = new Vue({
el : '#app',
store, // 把 store 對象提供給 “store” 選項,這可以把 store 的實例注入所有的子組件
components : {
MyComponent
}
})
通過在根實例中注冊 store 選項,該 store 實例會注入到根組件下的所有子組件中,且子組件能通過 this.$store 訪問到。不過事實上,我們幾乎不會需要直接引用它。
2.在子組件中,通過在 vuex.getters 選項裡定義的 getter 方法來讀取狀態:
// MyComponent.js
export default {
template : '...',
data (){ ... },
// 此處為我們從 store 實例中取回狀態的位置
vuex : {
getters : {
// 該 getter 函數將會把倉庫的 `store.state.count` 綁定為組件的 `this.count`
count : (state) => state.count
}
}
}
請留意 vuex 的這個特殊選項(譯注:getters 子對象)。它是我們指定當前組件能從 store 裡獲取哪些狀態信息的地方。它的每個屬性名將對應一個 getter 函數。該函數僅接收 store 的整個狀態樹作為其唯一參數,之後既可以返回狀態樹的一部分,也可以返回從狀態樹中求取的計算值。而返回結果,則會依據這個 getter 的屬性名添加到組件上,用法與組件自身的計算屬性一毛一樣。
組件不能直接修改store實例的狀態:
請始終記得非常重要的這點,就是:組件永遠都不應該直接改變 Vuex store 的狀態。因為我們想要讓狀態的每次改變都很明確且可追蹤,Vuex 狀態的所有改變都必須在 store 的 mutation handler (變更句柄) 中管理。為了強化該規則,在開啟(嚴格模式(Strict Mode))時,若有 store 的狀態在 mutation 句柄外被修改,Vuex 就會報錯。現在有了這一規則,我們 Vue 組件的職能就少了很多:他們通過只讀的 getter 與 Vuex store 的狀態相綁定,組件唯一能影響全局狀態的方法就是想辦法觸發 mutations(我們接下來會談到)。若有必要,組件仍然能夠處理和操作本地狀態,但是我們不再在單獨的組件中放置任何數據請求或全局狀態變更的邏輯。這些操作全部都集中於 Vuex 相關的文件中,這樣能讓大型應用變得更容易理解和維護。
Mutation
Mutations 本質上是一個事件系統:每個 mutation 都有一個 事件名 (name) 和 一個 回調函數 (handler). 任何一個 Mutation handler 的第一個參數永遠為所屬 store 的整個 state 對象:
import Vuex from 'vuex'
const store = new Vuex.Store({
state : {
count : 1
},
mutations : {
INCREMENT (state){
// 改變 state
state.count ++
}
}
})
用全部大寫命名 mutation 是一個慣例,方便將它和 actions 區分開。
你不能直接調用 mutation handler. 這裡傳入 Store 構造函數的選項更像是在注冊事件回調:當INCREMENT 事件被觸發時,調用這個 handler。觸發 mutation handler 的方法是 dispatch 一個 mutation 的事件名:
store.dispatch('INCREMENT')
Mutation必須是同步函數:
因為當 mutation 觸發的時候,回掉函數還沒有被調用,我們不知道什麼時候回調函數實際上被調用。任何在回調函數中進行的的狀態的改變都是不可追蹤的。
Mutation必須遵守Vue的響應系統規則:
1.盡可能在創建 store 時就初始化 state 所需要的所有屬性。
2.當添加一個原本不存在的屬性時,需要使用 Vue.set(obj, 'newProp', 123) 或者拷貝並替換原本的對象。利用 stage 2 的語言特性 object spread syntax,我們可以使用這樣的語法: state.obj = {...state.obj, newProp : 123}
Actions
Actions 是用於分發 mutations 的函數。按照慣例,Vuex actions 的第一個參數是 store 實例,附加上可選的自定義參數。
// 最簡單的 action
function increment (store){
store.dispatch('INCREMENT')
}
// 帶附加參數的 action
// 使用 ES2015 參數解構
function incrementBy ({dispatch}, amount){
dispatch('INCREMENT', amount)
}
乍一眼看上去感覺多此一舉,我們直接分發 mutations 豈不更方便?實際上並非如此,還記得 mutations 必須同步執行這個限制麼?Actions 就不受約束!我們可以在 action 內部執行異步操作,比如執行一個ajax請求數據的操作:
function getData ({dispatch}){
ajax ({
url : "...",
data : {...},
success : (data) => {
dispatch("SET_DATA", data)
}
})
}
我們可以這樣在組件中調用actions:
// 某組件內部
// 導入actions
import {incrementBy} from './actions'
const vm = new Vue({
vuex : {
getters : { ... }, // state getters
actions : {
incrementBy
}
}
})
上述代碼所做的就是把原生的 incrementBy action 綁定到組件的 store 實例中,暴露給組件一個 vm.increamentBy 實例方法。所有傳遞給 vm.increamentBy 的參數變量都會排列在 store 變量後面然後一起傳遞給原生的 action 函數,所以調用 vm.incrementBy(1) 等價於 incrementBy(vm.$store, 1) 。雖然多寫了一些代碼,但是組件的模板中調用 action 更加省力了:
<button v-on:click="incrementBy(1)">increment by one</button>
通常在大型 App 中,action 應該按不同目的進行 分組 / 模塊化 的管理,具體請參考: Actions
下面再談談一個重要的東西,數據流:
為了更好地理解 Vuex app 中的數據流,我們來開發一個簡單的計數器 app。注意:這個例子僅僅是為了更好地解釋概念,在實際情況中並不需要在這種簡單的場合使用 Vuex.
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
// 應用初始狀態
const state = {
count : 0
}
// 定義所需的 mutations
const mutations = {
INCREMENT (state){
state.count ++
},
DECREMENT (state){
state.count --
}
}
// 創建 store 實例
export default new Vuex.Store({
state,
mutations
})
// actions.js
export const increment = ({ dispatch }) => dispatch('INCREMENT')
export const decrement = ({ dispatch }) => dispatch('DECREMENT')
<!- temmplate -->
<div>
Clicked: {{ count }} times
<button v-on:click="increment">+</button>
<button v-on:click="decrement">-</button>
</div>
// 僅需要在根組件中注入 store 實例一次即可
import store from './store'
import {increment, decrement} from './actions'
const app = new Vue({
el : '#app',
store,
vuex : {
getters: {
count: state => state.count
},
actions: {
increment,
decrement
}
}
})
你會注意到組件本身非常簡單:它所做的僅僅是綁定到 state、然後在用戶輸入時調用 actions。
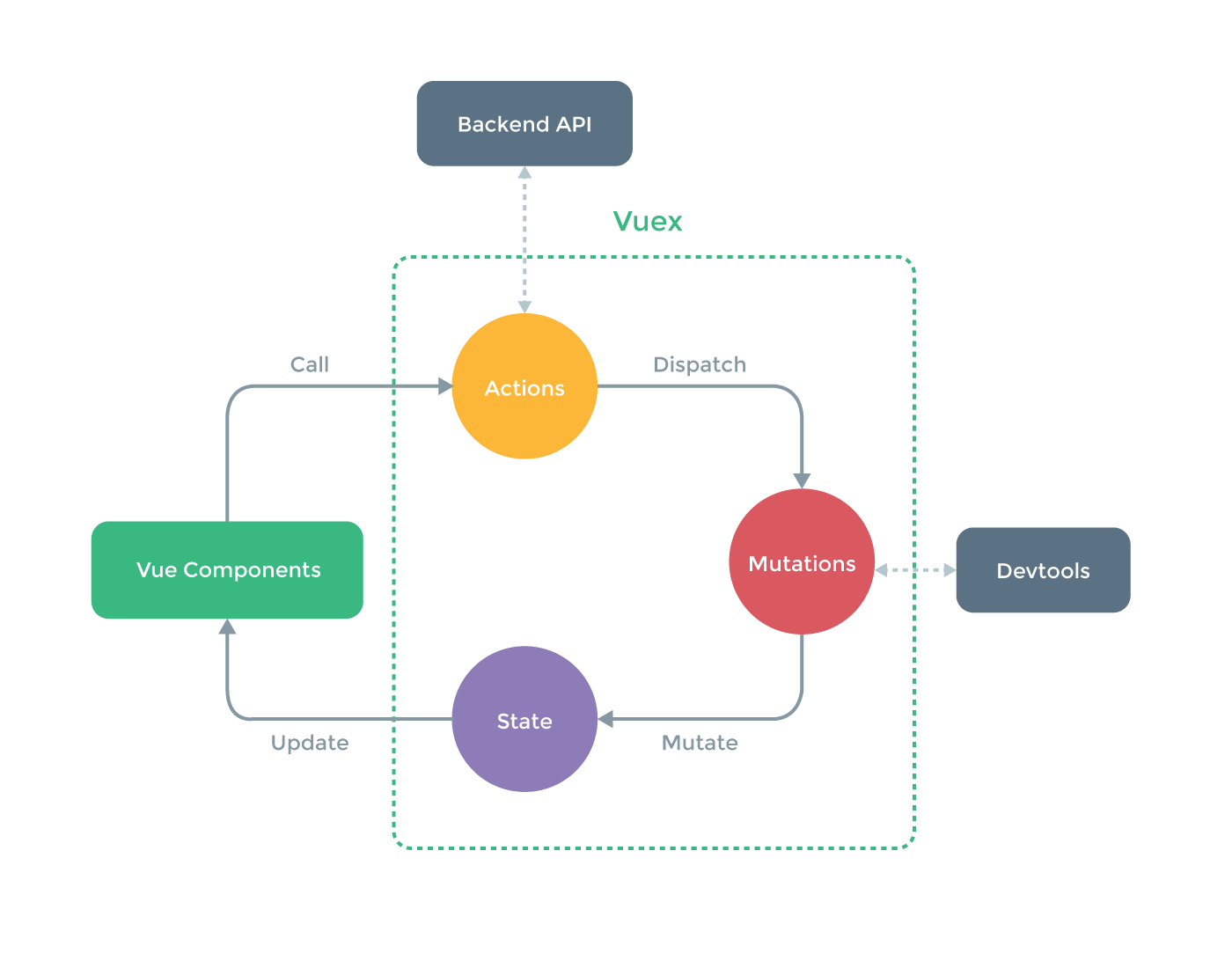
你也會發現整個應用的數據流是單向的,正如 Flux 最初所定義的那樣:
1.用戶在組件中的輸入操作觸發 action 調用。
2.Actions 通過分發 mutations 來修改 store 實例的狀態。
3.Store 實例的狀態變化反過來又通過 getters 被組件獲知。

最後:Vuex 並不強制要求所有的狀態都必須放在 Vuex store 中 ,如果有些狀態你覺得並沒有需要對其變化進行追蹤,那麼你完全可以把它放在 Vuex 外面(比如作為組件的本地狀態)。比如公共組件對外的接口,通過props傳遞數據更為有效。
Vuex的完整介紹請參考:Vuex
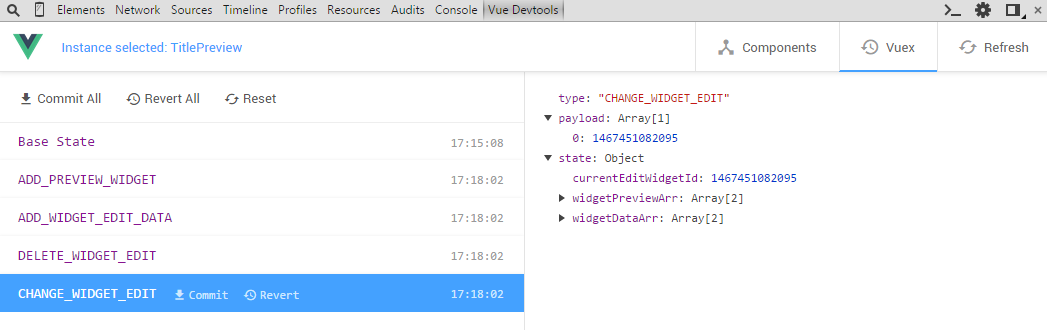
vue-devtools
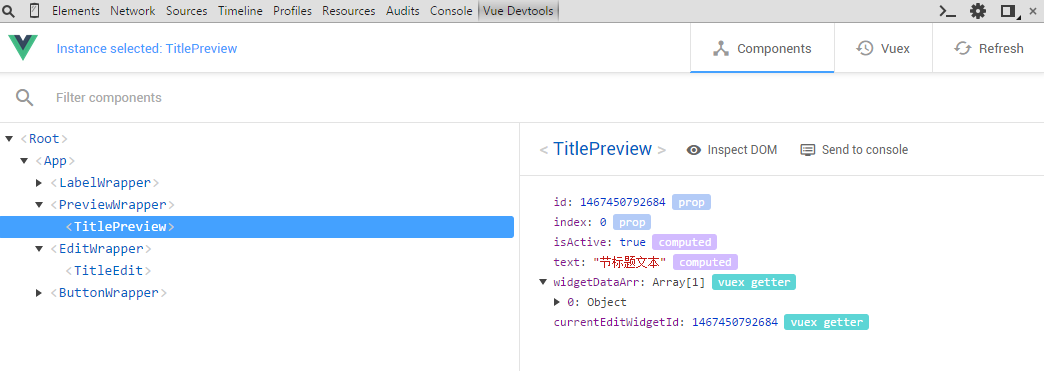
vue-devtools是chrome的一個vue開發插件,可以在chrome商店下載crx擴展包進行安裝。提供Components和Vuex預覽(state變化跟蹤等)功能,有助於開發和調試。


可以看到組件的prop屬性、計算屬性、vue getter屬性等,以及Vuex中的觸發的mutation、state 當前的值等我們可能關注的內容都直觀地展示了出來。
Vue模塊化
對於大型項目,為了更好地管理代碼使用模塊構建系統非常必要。推薦代碼使用 CommonJS 或 ES6 模塊,然後使用 Webpack 或 Browserify 打包。
Webpack 和 Browserify 不只是模塊打包器。兩者都提供了源碼轉換 API,通過它可以用其它預處理器轉換源碼。例如,借助 babel-loader 或 babelify 代碼可以使用 ES2015/2016 語法。
你可以使用 Webpack + vue-loader 或 Browserify + vueify 構建這些單文件 Vue 組件。
選擇哪種構建工具取決於你的經驗和需求。Webpack 的功能更強大,如代碼分割,將靜態資源當作模塊,提取組件的 CSS 到單獨的一個文件等,不過它的配置相對復雜一點。如果你不需要 Webpack 的那些功能,使用 Browserify 更簡單,最快的構建方式是使用官方出品的腳手架工具 vue-cli。參考:vue-cli
活動模板設計系統
這個設計系統只是對活動模板要展示的內容進行設計,具體的樣式和交互由活動h5頁面根據視覺和交互設計來定奪。活動裡面的每一個子項都可以抽象為一個組件,h5展示端拿到每個組件的內容再套上對應組件的樣式和交互邏輯,最終就形成了一個h5活動頁面。
每一個活動組件對應三個模式組件:
1.標簽組件,通過拖動來創建對應類型的組件
2.預覽組件,展示當前組件各項的內容
3.編輯組件,用來編輯當前選中的組件的各項內容
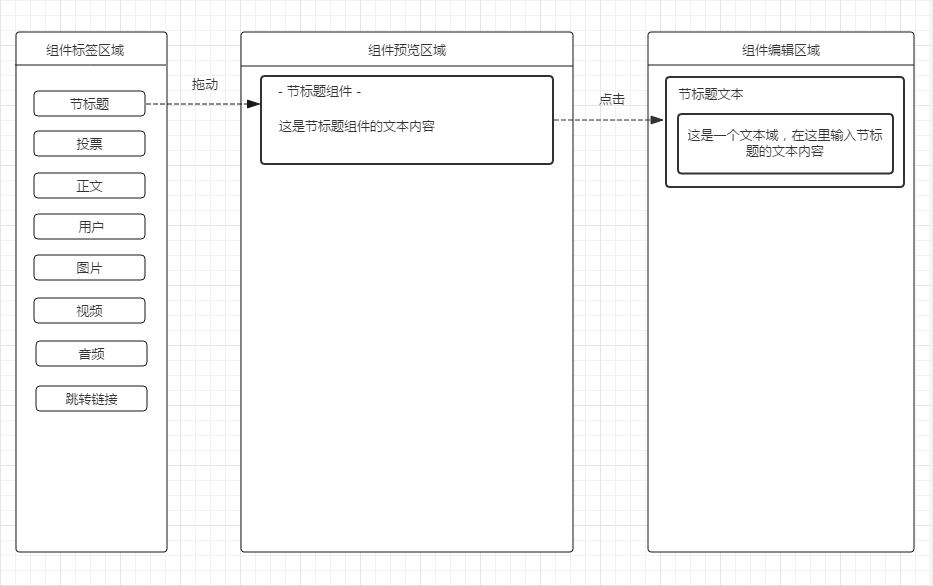
完成後大概是這樣的,以一個最簡單的節標題組件為例:

如上圖所示:左側容器排列著這些常用組件的標簽。將活動需要的組件標簽拖入預覽區域後,會生成對應的預覽組件和編輯組件;點擊這個預覽組件,組件編輯區域會顯示對應的編輯組件;在編輯組件中可以對組件各項進行編輯。編輯完成後,通過事先的數據綁定,預覽區域對應的組件就會更新視圖,顯示組件當前的最新內容。
以上就是這個系統的一個大概方案,下面談談具體的實現。
首先,從標簽區域開始:
標簽組件是每個活動組件的開端,也就說每一個標簽組件必須有一個屬性來標識它代表的是哪一個活動組件。那就先給它們指定類型 type:
- 節標題 type :'sectionTitle'
- 投票 type :'vote'
- 正文 type :'content'
- 用戶 type :'user'
- 圖片 type :'image'
- 視頻 type :'video'
- 音頻 type :'audio'
- 跳轉鏈接 type :'link'
然後每當我們拖動一個標簽組件到預覽區域,再根據該標簽組件的type生成對應的預覽和編輯組件。預覽和編輯組件需要確定的無非就是有哪些編輯項,這些編輯項是什麼內容。以節標題組件為例,它就只有一個編輯項:節標題的文本。也就是說節標題的預覽組件用來顯示節標題的文本,編輯組件需要有一個文本域來對節標題文本進行編輯,在模板事先綁定好對應的數據,文本域的數據變化會反應到預覽組件的DOM上。
我們需要有一個保存所有組件數據(對象)的容器,可以使用一個數組。
我更喜歡操作一個數組而不是對象的原因:vue對數組的基本方法(push、splice、shift等)都進行了封裝,通過這些方法來改變數組的數據,結果都是響應的。而在保持響應的情況下,改變對象的數據要麻煩些,特別是復雜的嵌套對象。如果使用對象可以通過id直接匹配到對應數據,通過數組需要遍歷一下。但是有了es6的for of,代碼還是很簡單,而且也不是在操作DOM,性能影響不大。
//widgetData.js
[
{id : "100",type : "vote", ...}, //投票
{id : "101",type : "image", ...}, //圖片
{id : "102",type : "video", ...}, //視頻
]
每個組件數據對象的id屬性是唯一的,是拖入標簽組件時生成的,這個id屬性是關聯預覽組件與對應編輯組件的關鍵,通過它可以找到每個預覽組件對應的編輯組件。為什麼不通過type來判斷呢?因為每個活動可能有多個相同的組件,比如節標題。通過type沒法確定對應關系。
這裡我們通過Vuex創建一個store來存儲及修改這個數組(官方點的說法就是管理state狀態)。按照上面提到的Vuex的數據流規則:UI不允許直接修改數據。在編輯項裡面改變某項輸入框的值,並不是直接改變了對應組件數據中那一項的值,而是通過DOM事件觸發對應的action,action再派發對應的mutaion處理函數來修改state。這種方式可以確保所有對某項組件數據的修改都是通過觸發某一個公共的action來完成的,這個action就是進行某項修改的統一和唯一的入口。
當我們知道需要生成什麼預覽和編輯組件的時候,並放進組件數據容器的時候,我們就必須知道這個組件到底有哪些編輯項(除了組件類型外,我們放入的這個組件數據對象還需要哪些屬性),這時候我們就需要一個map,來管理組件type和組件編輯項的關系,以活動的投票組件為例:
根據需求,投票組件需要有以下編輯項:
1.投票的標題
2.投票項,每項要有一個名稱,後續每項可能還會有其他屬性(類似正確選項的標記等)
//typeDataMap.js
export default {
vote : {
type : "vote",
title : "投票標題文本",
items : [
{name : "投票項1"}, //每個投票項
{name : "投票項2"},
{name : "投票項3"}
]
}
}
只要知道是什麼類型,通過 typeData[type] 就能獲取到組件數據並存入組件數據容器了。由於我們在預覽組件和編輯組件的模板視圖已事先對DOM進行了數據綁定,當我們改變組件容器中某個組件的數據項時,更新就會反應到DOM上。當我們保存整個模板的時候,只需要取出組件數據容器中的值就行了,其實也就是那個數組本身。H5展示端通過這個組件數據數組,可以拿到組件的數據以及排序,按照定好的模板渲染出來即可。當然,像投票組件這類有交互數據的組件,該系統設計的模板只是確定了要展示的固定的內容。具體的投票總數、每項投票數等屬性需要後端處理後插入到對應組件數據裡面,供展示端顯示。
整個系統大概的設計思想就是這樣的,下面挑些具體的來講講:
標簽組件
因為標簽組件的表現和交互邏輯等都是一致的,這裡做了一個公共可復用的標簽組件,對外接收兩個參數:title(標簽文本)和type(標簽類型)。在標簽容器組件創建一個包含所有標簽組件數據對象的數組,在模板視圖中遍歷這個數組,就創建了所有的標簽組件。
公共標簽組件的統一的屬性和方法等存入了一個對象字面量裡面,導入以後通過mixin方式混合,組件就會擁有這些屬性和方法。目前這樣做的意義不大,因為已經有一個公共的標簽組件了,mixin裡面的東西完全可以直接寫到這個公共組件內。但如果每個類型的標簽組件都是一個單獨的.vue組件文件,mixin的好處就體現出來了:可復用、易維護。
具體實現的代碼,省略掉樣式
//labelWrapper.vue 標簽組件容器(組件標簽區域)
<template>
<div class="label-wrapper">
<div class="label-title">組件標簽區域</div>
<div class="label-box">
<common-label v-for="label in labelArr" :title="label.title" :type="label.type"></common-label>
</div>
</div>
</template>
<script>
import commonLabel from './widget/commonLabel.vue' //導入公共標簽組件
export default {
name : "label_wrapper",
components : {
commonLabel //注冊為子組件(es6同名對象字面量縮寫)
},
data (){
return {
labelArr : [
{title : "節標題", type : "sectionTitle"},
{title : "投票", type : "vote"},
{title : "正文", type : "content"},
{title : "用戶", type : "user"},
{title : "圖片", type : "image"},
{title : "視頻", type : "video"},
{title : "音頻", type : "audio"},
{title : "跳轉鏈接", type : "link"}
]
}
}
}
</script>
<style lang="stylus">
/*...*/
</style>
//commonLabel.vue 公共標簽組件
<template>
<div class="label-item-wrapper" title="拖入模板設計區域" draggable="true" @dragstart="dragStart">
<img class="label-icon" alt="{{title}}" :src="iconUrl">
<span class="label-text">{{title}}</span>
</div>
</template>
<script>
//導入mixin
import labelMixin from './mixin/labelMixin'
export default {
name : "label",
props : {
title : String,
type : String
},
mixins : [labelMixin],
computed : {
iconUrl (){
return this.type + '.png'
}
}
}
</script>
<style lang="stylus">
/*...*/
</style>
//labelMixin.js
import typeDataMap from './typeDataMap'
export default {
methods : {
dragStart (e){
var id = parseInt(Date.now() + "" + parseInt(Math.random() * 90))
var widgetData = typeDataMap[this.type]
var dt = e.dataTransfer
widgetData['id'] = id
dt.setData("id", id)
dt.setData("type", this.type)
dt.setData("widgetData", JSON.stringify(widgetData))
}
}
}
預覽組件
預覽組件相對較簡單,除了數據的綁定,就是拖動排序。拖動排序的實現是通過html5原生的drag事件,基於vue數據驅動的原理,拖動的時候並不需要去手動改變預覽區域內各組件的DOM順序,只需要改變組件數據數組裡面各數據對象的index即可,數據的變化會反應到DOM上。簡單的節標題預覽組件:
<template>
<div class="preview-item-wrapper" draggable="true" :class="{'active': isActive}"
@click="showEdit"
@dragover="allowDrop"
@dragstart="dragStart"
@drop="dropIn"
>
<span class="preview-item-del" :class="{'active': isActive}" title="刪除該組件">
<div v-on:click="delMe">x</div>
</span>
<label class="preview-item-label">- 節標題 -</label>
<div class="preview-item-input-wrapper">
<div class="title-text">{{text}}</div>
</div>
</div>
</template>
<script>
//導入action
import {addPreviewAndData, deleteWidgetPreview, changeWidgetEdit, changPreviewAndDataIndex} from '../../../store/actions'
//導入mixin
import previewMixin from './mixin/previewMixin'
export default {
name : "sectionTitle_preview",
mixins : [previewMixin],
props : {
id : Number,
index : Number
},
computed : {
//mixin外的私有屬性
text (){
for (let value of this.widgetDataArr)
if (value.id == this.id) return value.text
}
},
vuex : {
//綁定mixin需要的屬性和方法
getters : {
widgetDataArr : (state) => state.widgetDataArr,
currentEditWidgetId : (state) => state.currentEditWidgetId
},
actions : {
addPreviewAndData,
deleteWidgetPreview,
changeWidgetEdit,
changPreviewAndDataIndex
}
}
}
</script>
<style lang="stylus">
/*...*/
</style>
/**
* previewMixin.js
* 預覽組件的mixin
* @提取同類組件之間可復用的計算屬性與方法
*/
export default {
computed : {
//該預覽組件是否為當前點擊的
isActive (){
return this.id == this.currentEditWidgetId
}
},
methods : {
//刪除該預覽組件
delMe (){
this.deleteWidgetPreview(this.id)
},
//顯示該預覽組件對應的編輯組件
showEdit (){this.changeWidgetEdit(this.id)
},
//允許向該預覽組件拖放其他組件
allowDrop (e){
e.preventDefault();
},
//開始拖放該預覽組件
dragStart (e){
var dt = e.dataTransfer
dt.setData("index", this.index)
},
//向該預覽組件拖放其他組件(預覽組件或者標簽組件)
dropIn (e){
e.preventDefault()
e.stopPropagation()
var dt = e.dataTransfer
var id = parseInt(dt.getData("id"))
if (id){ //有id表明拖入的是標簽組件
var type = dt.getData("type")
var widgetData = JSON.parse(dt.getData("widgetData"))this.changeWidgetEdit(id)
this.addValidation(id) //添加組件驗證項
} else {
var index = parseInt(dt.getData("index"))
this.changPreviewAndDataIndex(index, this.index)
}
//清空dataTransfer
dt.clearData()
}
}
}
編輯組件
還是以節標題組件為例:
<template>
<div class="edit-item-wrapper">
<label class="edit-item-label">節標題文本</label>
<validator name="titleValidator">
<div class="edit-item-input-wrapper">
<textarea class="title-edit-input" placeholder="必填項,16字以內"
v-model="text"
v-validate:text="{
required: {rule: true,message: '請填寫節標題文本'},
maxlength: {rule: 16,message: '節標題文本限制在16字以內'}
}"
@input="inputValue"
@valid="onValid"
@invalid="onInvalid"
></textarea>
<div class="edit-input-err" v-if="$titleValidator.text.required">{{$titleValidator.text.required}}</div>
<div class="edit-input-err" v-if="$titleValidator.text.maxlength">{{$titleValidator.text.maxlength}}</div>
</div>
</validator>
</div>
</template>
<script>
//導入action
import {changeWidgetData, changeValidation} from '../../../store/actions'
//導入mixin
import editMixin from './mixin/editMixin'
export default {
name : "title_edit",
mixins : [editMixin],
props : {
id : Number
},
computed : {
//mixin外的私有屬性
text (){
for (let value of this.widgetDataArr)
if (value.id == this.id) return value.text
}
},
methods : {
//mixin外的私有方法
inputValue (e){
this.changeWidgetData(this.id, 'text', e.target.value)
}
},
vuex : {
getters : {
widgetDataArr : (state) => state.widgetDataArr
},
actions : {
changeWidgetData,
changeValidation
}
}
}
</script>
<style lang="stylus">
/*...*/
</style>
/**
* editMixin.js
* 編輯組件的mixin
*/
export default {
data (){
return {
//isValid : false
}
},
methods : {
onValid (){ //驗證通過
this.isValid = true
this.changeValidation(this.id, true)
},
onInvalid (){ //驗證失敗
this.isValid = false
this.changeValidation(this.id, false)
}
}
}
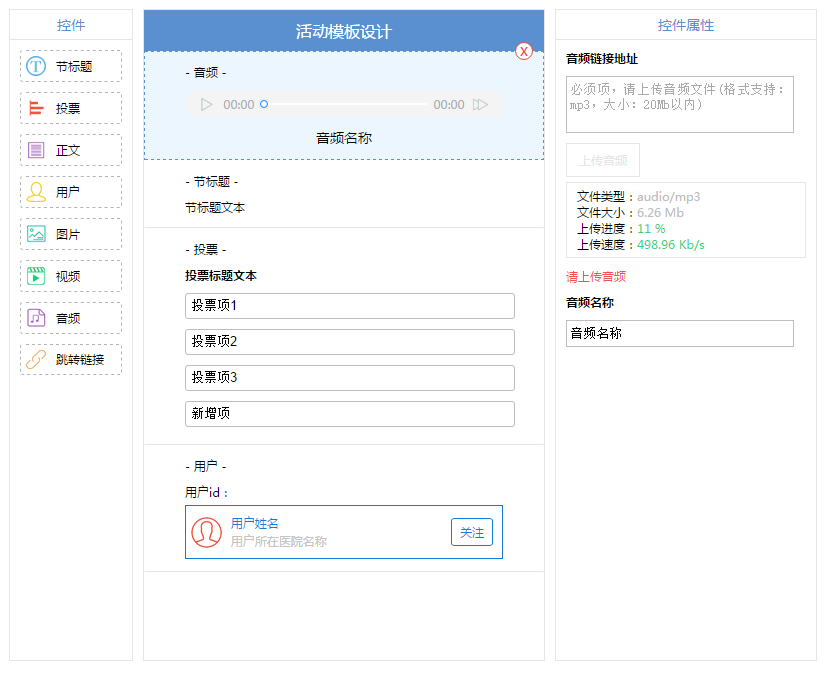
還有一些公共組件以及store等就不再介紹了,前面的講解已基本包含,差不多就到這裡了。最後完成後是這樣的:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。