用v-html解決Vue.js渲染中html標簽不被解析的問題
編輯:關於JavaScript
前言
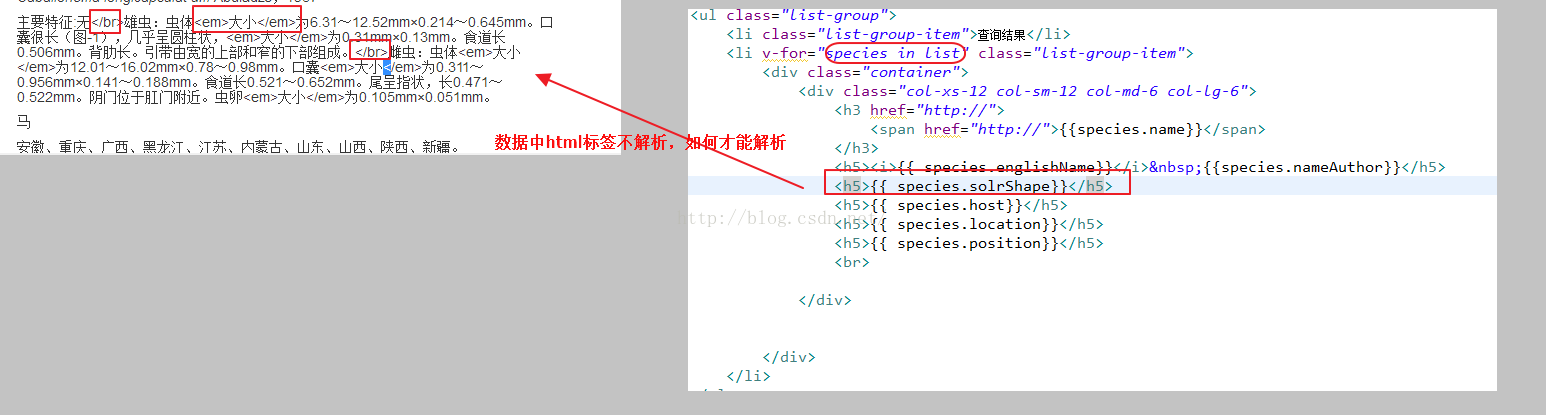
最近在工作中遇到一個問題,在網頁中後台傳來的json數據中包含html標簽,將該json數據綁定到Vue.js中對象中,對該對象進行for循環,發現數據中的html標簽不能被解析,而是當作字符顯示出來。
問題如下所示:

解決方法:
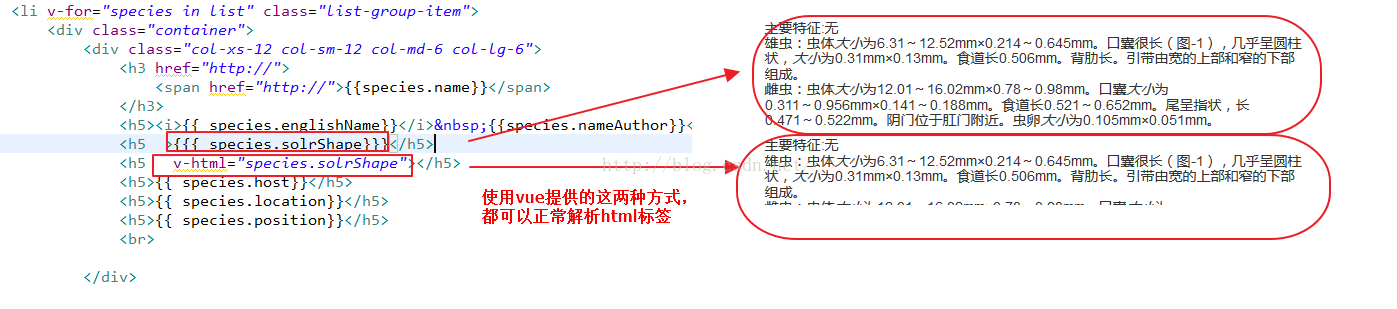
Vue.js中提供了v-html這個指令來解決這個問題,或者對數據對象使用{{{vm.data}}}三個大括號來包裹對象,就可以正常解析了。
代碼改動如下:

總結
以上就是這篇文章的全部內容了,希望本文的內容對大家都 學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
- 上一頁:javascript基本數據類型及類型檢測常用方法小結
- 下一頁:關於BootStrap modal 在IOS9中不能彈出的解決方法(IOS 9 bootstrap modal ios 9 noticework)
小編推薦
熱門推薦