bootstrap模態框實現拖拽效果
編輯:關於JavaScript
本文實例為大家分享了bootstrap模態框實現拖拽效果,供大家參考,具體內容如下
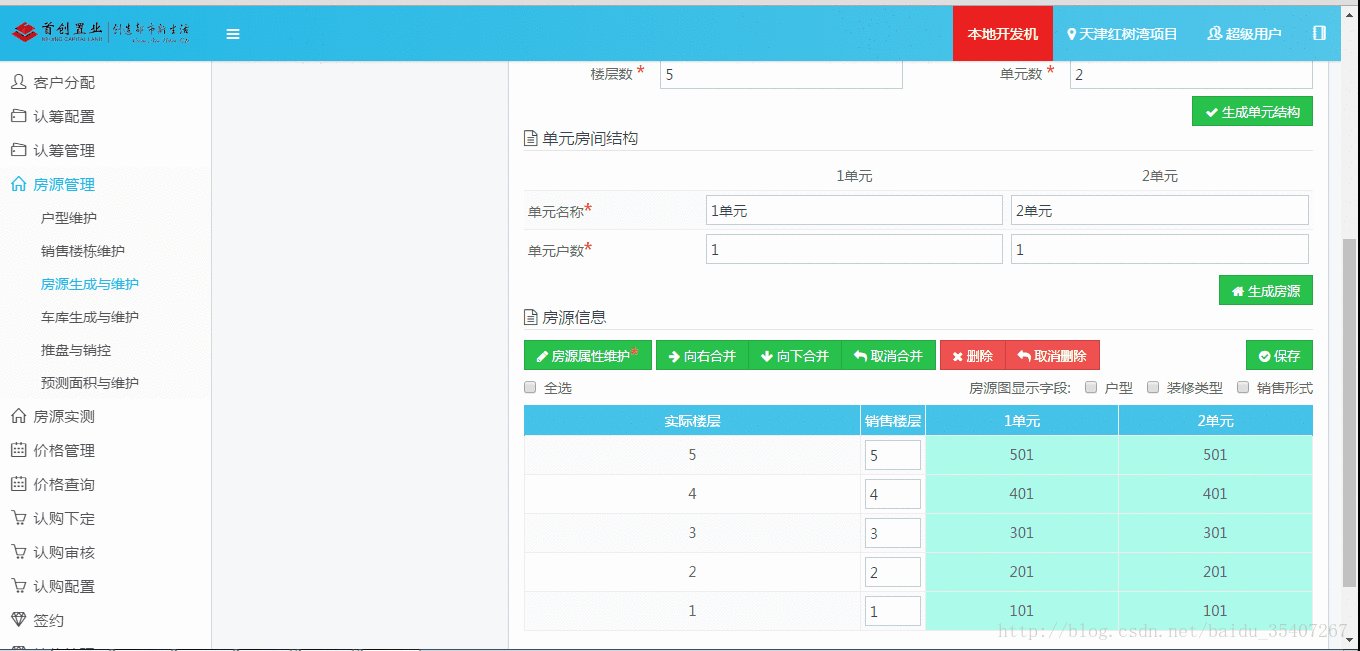
項目中用的有點亂,jquery和angularjs一起搞,有些插件用的jquery版本的,有的插件用的ng版本的。搞到現在測試了一輪又一輪,發現modal模態框有限bug,因為層級的問題,modal框會被左側菜單遮擋,需求就改成將modal框改成可以拖動的。
網上搜了搜,找到個blog發現基本功能是可用的。但是效果不太友好。問題有以下兩個
- 拖動時候背後文字會被選中,很難看
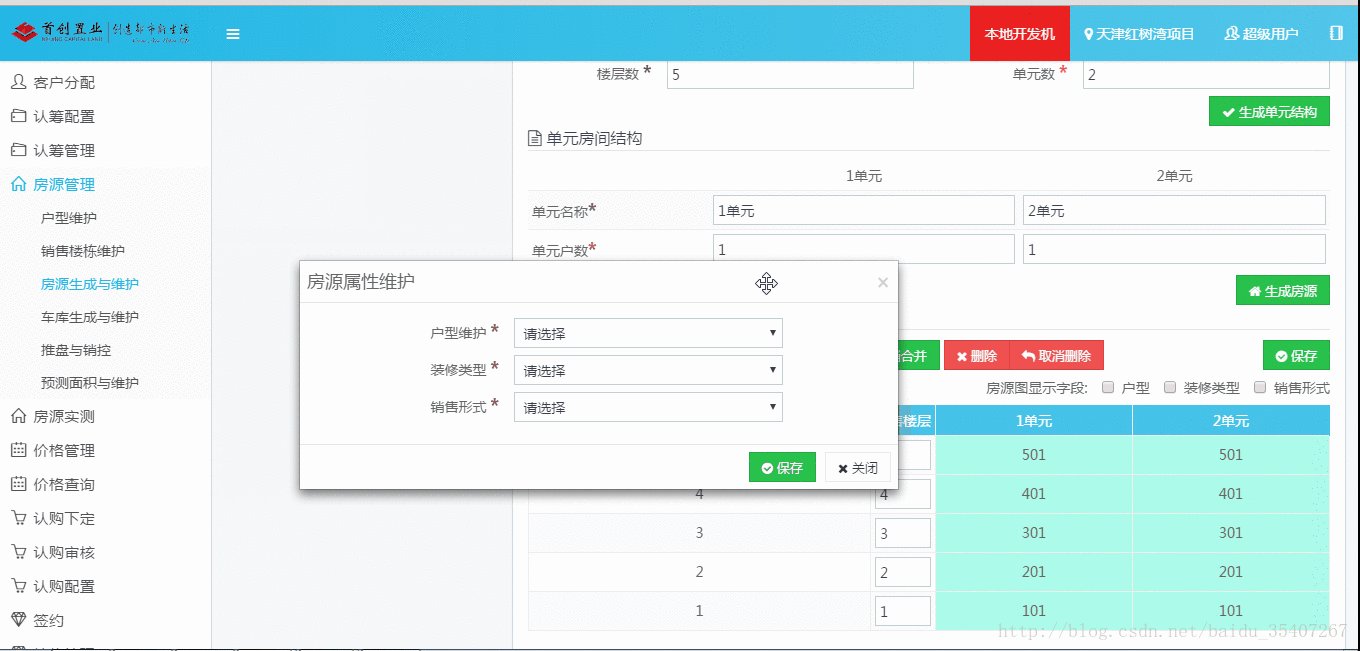
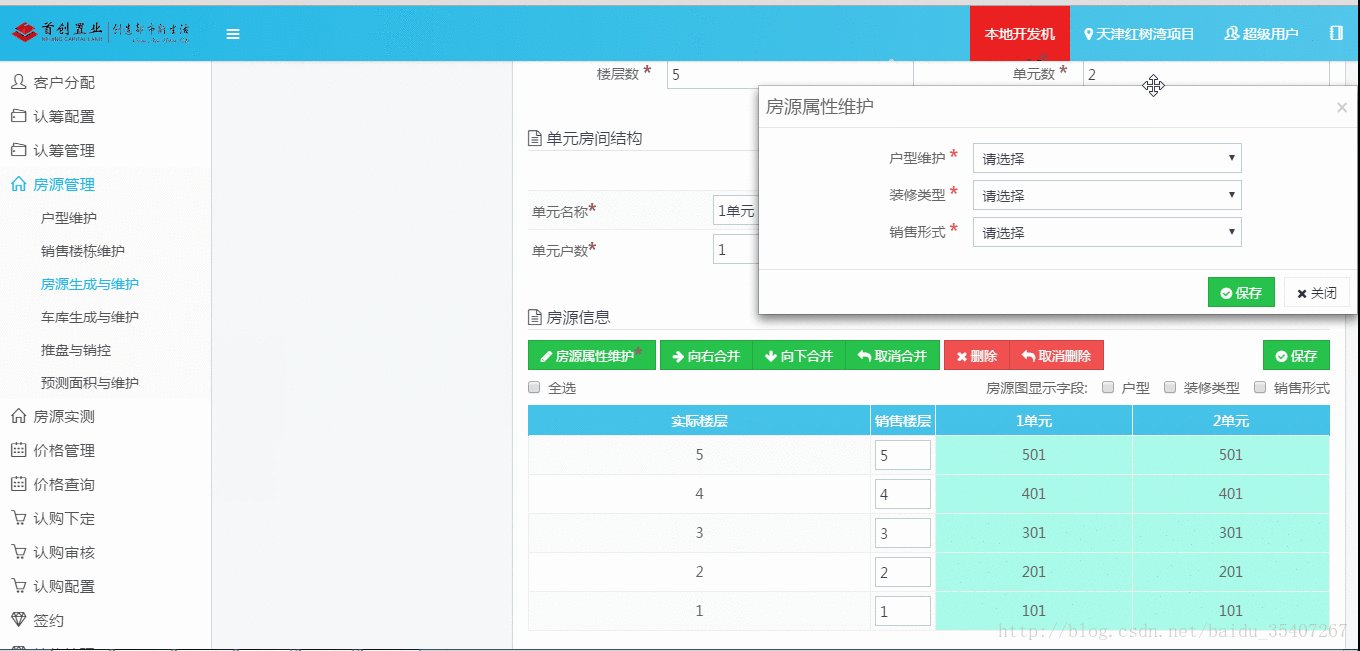
- modal模態框會被拖出邊框以外,很難看,而且可能拖不回來
- modal可多動但是鼠標指針沒有任何的顯示,不友好
將上邊三個小問題解決以後,基本就可以用了。
拖動選中的時候,主流的webkit和火狐浏覽器可以通過樣式來調整,而ie的浏覽器用過一句簡單的js解決。
-moz-user-select:none;/*火狐*/
-webkit-user-select:none;/*webkit浏覽器*/
-ms-user-select:none;/*IE10*/
-khtml-user-select:none;/*早期浏覽器*/
user-select:none;
//IE浏覽器兼容
document.body.onselectstart=document.body.ondrag=function(){
return false;
}
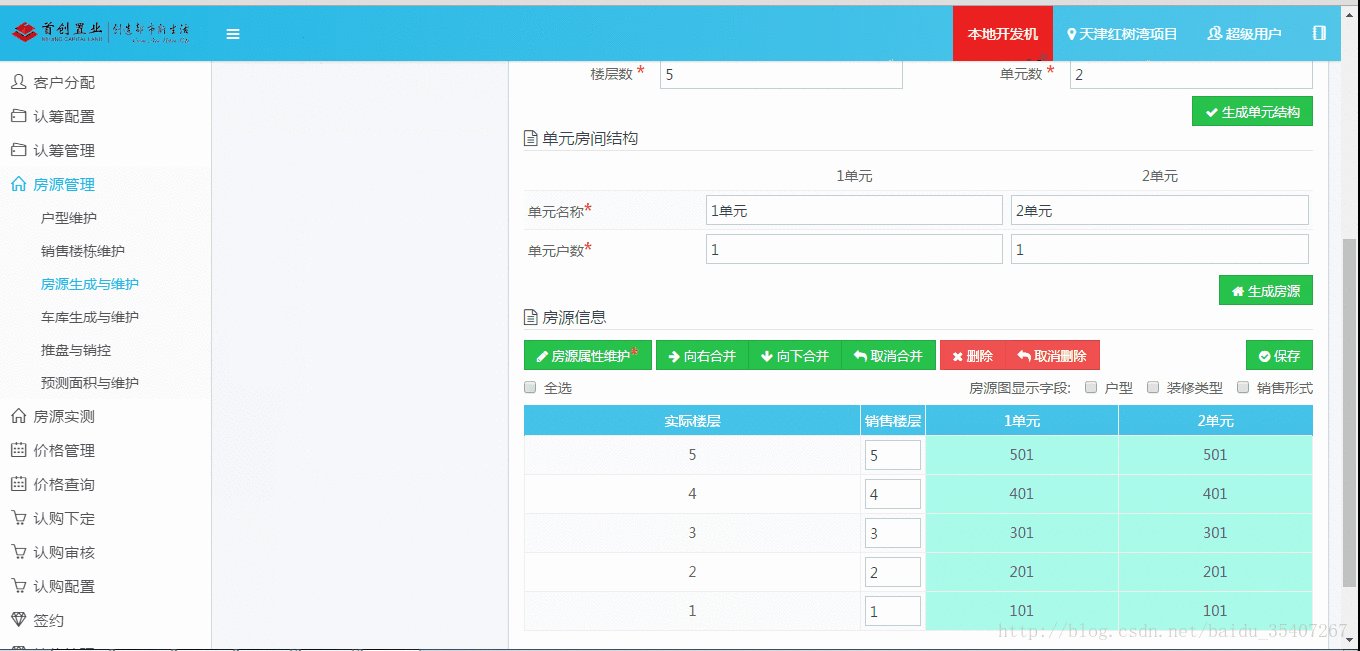
拖出浏覽器邊界的問題,可以增加碰撞檢驗,再增加cursor:move的樣式,就比較像模像樣了。
在線demo https://guguji5.github.io/bs-modal-dragable/bs-modal-dragable.html
根據我們項目中的情況,讓他在content區域拖動,加了個碰撞檢測,即將區域的邊界根據實際情況來編寫。

下載demo自己調整 https://github.com/guguji5/bs-modal-dragable
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦