基於JS實現彈出一個隱藏的div窗口body頁面變成灰色並且不可被編輯
編輯:關於JavaScript
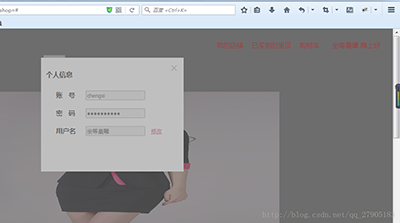
當需要實現如下圖操作,點擊服務評分,出現一個服務評分窗口用來填入相關表單信息

可是這會讓我們打開服務評分界面時還可以點擊body主界面中的購物車等鏈接,這是不對的,因此我們可以使用層疊樣式表來指定外圍的div的z-index低於當前服務評分表單頁面,不能被點擊,如下:
/* 定義一個div用於覆蓋整個頁面,這個div的z-index大於body,小於服務評分div */
#temp{
background-color: #000;
opacity: 0.3;
width: 100%;
height: 100%;
z-index: 2;
visibility: hidden;
}
/* 評分div,其z-index最大(當顯示時) */
#mark{
background-color: rgb(255,255,255);
width: 400px;
height: 250px;
z-index: 3;
visibility: hidden;
}
/* 包含了服務評分、購物車等的div */
#main{
background-color: rgb(255,255,255);
width: 100%;
height: 100%;
z-index: 1;
}
<div id="temp"></div>
<div id="mark"></div>
<div id="main"></div>
<a id="link"><i>點擊我進行層疊</a>
<script>
window.onload = function() {
document.getElementById("link").onclick = function(){
document.getElementById("temp").style.visibility = "visible";
document.getElementById("mark").style.visibility = "visible";
}
}
</script>
效果圖如下:

以上所述是小編給大家介紹的基於JS實現彈出一個隱藏的div窗口body頁面變成灰色並且不可被編輯,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦