Bootstrap實現圓角、圓形頭像和響應式圖片
編輯:關於JavaScript
Bootstrap提供了四種用於<img>類的樣式,分別是:
.img-rounded:圓角 (IE8 不支持),添加 border-radius:6px 來獲得圖片圓角;
.img-circle:圓形 (IE8 不支持),添加 border-radius:50% 來讓整個圖片變成圓形。
.img-thumbnail:縮略圖功能,添加一些內邊距(padding)和一個灰色的邊框。
.img-responsive:圖片響應式 (將很好地擴展到父元素)。
使用:
將類樣式直接添加到class中即可:
<img class="img-circle" src="img.jpg" alt="頭像"/>
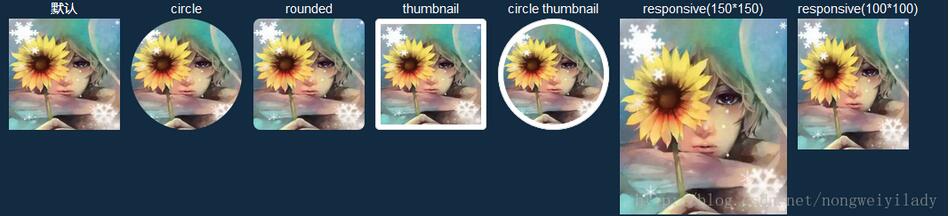
效果如下:

從圖中可以看到使用各種樣式得到的效果,處理起圖片來非常的簡單方便。有時候根據需要,比如我們需要用一個具有內邊距和灰色邊框的圓形頭像時,可以將circle和thumbnail兩個樣式疊加使用,效果如上圖circle thumbnail所示。
img-responsive使得我們的圖片具有響應式的效果。所謂響應式,就是變化的,隨著某一個元素的變化而變化,從而實現自適應的效果。
上圖中的responsive兩個圖片代碼如下:
<figure style="width: 150px;height: 150px;"> <figcaption>responsive(150*150)</figcaption> <img class="img-responsive " src="img.jpg" alt="頭像"/> </figure> <figure style="width: 100px;height: 100px;"> <figcaption>responsive(100*100)</figcaption> <img class="img-responsive " src="img.jpg" alt="頭像"/> </figure>
在這裡我們沒有設置圖片的大小,但是設置了包裹他的元素figure 的大小,無論figure為150px*150px或者100px*100px,圖片都能夠很好的擴展到父元素figure。
本文參考來自:http://www.runoob.com/bootstrap/bootstrap-images.html
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦