BootStrap 下拉菜單點擊之後不會出現下拉菜單(下拉菜單不彈出)的解決方案
編輯:關於JavaScript
最近學到Bootstrap下拉菜單,學懂了教程內容之後自己敲一個點擊按鈕底下彈出下拉菜單的小demo,寫完代碼發現運行之後點擊按鈕沒反應,下拉菜單彈不出來,對照教程感覺代碼沒錯。
我的代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>下拉菜單</title>
<link rel="stylesheet" href="../libs/bootstrap-3.3.7/css/bootstrap.css">
<script type="text/javascript" src="../libs/bootstrap-3.3.7/js/bootstrap.js"></script>
<script type="text/javascript" src="../libs/jquery-3.1.1.js"></script>
</head>
<body>
<div class="container" style="margin-top: 20px">
<div class="dropdown">
<button class="btn dropdown-toggle" id="mydropdownmenu" data-toggle="dropdown">點擊彈出下來菜單</button>
<ul class="dropdown-menu" aria-labelledby="mydropdownmenu" role="menu">
<li role="presentation"><a role="menuitem" href="#">1</a></li>
<li role="presentation"><a role="menuitem" href="#">2</a></li>
<li role="presentation"><a role="menuitem" href="#">3</a></li>
<li role="presentation"><a role="menuitem" href="#">4</a></li>
<li role="presentation"><a role="menuitem" href="#">5</a></li>
</ul>
</div>
</div>
</body>
</html>
試著貼教程中的代碼,能正確運行,然後試著只將body中代碼替換成教程代碼,則不能正確運行。問題鎖定在引入的腳本文件中。對照教程中使用的遠程服務器上的文件,發現bootstrap.js和jquery-3.1.1.js引入的順序跟我的demo引入的順序不同。他是先引入jquery-3.1.1.js之後再引入bootstrap.js。
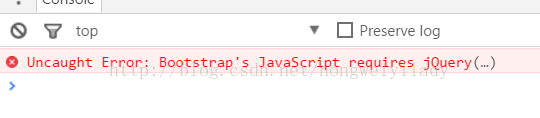
opera浏覽器中【檢查元素】打開運行網頁的控制台,發現報紅,如下:

大概說的是bootstrap.js需要jQuery-3.1.1.js。而我們先引入bootstrap.js再引入jquery-3.1.1.js,導致在加載腳本的時候bootstrap相關規則找不到jquery中需要的內容,所以報紅。
將引入的文件修改一下順序,讓jquery腳本先於bootstrap腳本導入,代碼如下:
<script type="text/javascript" src="../libs/jquery-3.1.1.js"></script> <script type="text/javascript" src="../libs/bootstrap-3.3.7/js/bootstrap.js"></script>
即可解決下拉菜單不彈出的bug。效果如下:

bootstrap.js插件是基於jquery.js實現的,而我們的head之間的代碼是從上往下解析執行加載的,所以要先引入jquery.js文件,方可使用bootrap.js,在以後的使用中我們需要特別注意他們的引入順序。
以上所述是小編給大家介紹的BootStrap 下拉菜單點擊之後不會出現下拉菜單(下拉菜單不彈出)的解決方案,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
小編推薦
熱門推薦