每天都會產生新的代碼、用戶測試工具和框架。下面的列表列出了可以完成各種測試需求的代碼工具。你應該調查研究一下,看這些工具是否適用於你的技術棧和技術需求。
01. Jasmine

Jasmine 是一個行為驅動的測試開發框架,用於對 JavaScript 代碼進行測試。它不依賴其它任何 JavaScript 框架,也不需要 DOM。它的語法簡潔、明確,寫測試非常容易。
02. Mocha
Mocha 是一個功能豐富的 JavaScript 測試框架,既運行於 Node.js 環境中,也可以運行於浏覽器環境中。Mocha 以串行方式運行測試,能做出靈活而准確的報告,也能將測試中未捕捉的異常映射到正確的測試用例。

03. Chai
Chai 是個支持 BDD / TDD 的庫,可用於 node 和浏覽器,可配合任何 JavaScript 測試框架使用。
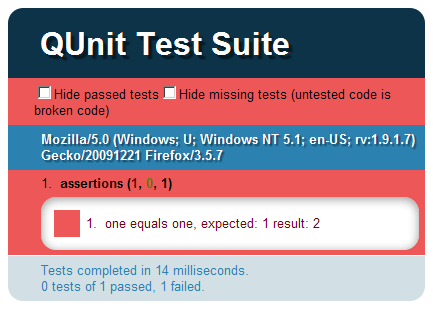
04. QUnit

QUnit 是個功能強大又易於使用的 JavaScript 單元測試框架。jQuery、jQuery UI 和 jQuey Mobile 項目都使用這個框架,它能測試普通的 JavaScript 代碼。
05. Sinon
Sinon.JS 為 JavaScript 提供了獨立的 spies、stubs 和 mocks [譯者注:Spy、Stub 和 Mock 都是測試專用名詞,Stub 常被翻譯為樁,spies 是 Spy 的復數形式,是一種可以監視方法、調用和參數的技術]。它不依賴任何東西,可以配合任何單元測試框架工作。
06. Karma
Karma 是針對連通浏覽器的一個框架無關測試運行器。每一個測試結果對應每個浏覽器,它的測試和顯示都是通過命令行暴露給開發者的,這樣他們就可以看到浏覽器測試的通過或失敗。
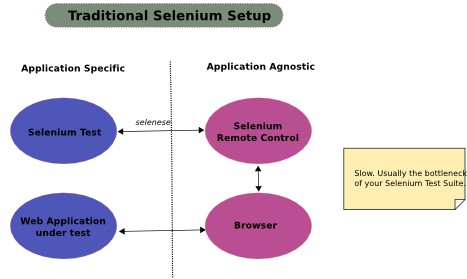
07. Selenium

Selenium 有一個簡單的目標:就是自動化浏覽器。它主要用於自動化測試 web 應用程序,但是只是很簡單地考慮到了基於網絡的管理任務。
08. WebdriverIO
WebdriverIO 允許用戶僅添加幾行代碼就可以控制浏覽器或移動應用程序,使測試代碼更簡單、簡潔、易讀。集成的 TestRunner 同樣允許你以同步的方式調用異步命令,這樣你不需要關心如何處理 Promise 以避免競態條件。此外,它取消了所有的繁瑣的設置工作,並且會為您管理的 Selenium 會話。
09. Nightwatch

Nightwatch.js 是一個易於使用的 Node.js,它是為基於浏覽器的 app 和網站設計的終端到終端(E2E)的測試方法。它使用強大的 W3C WebDriver API ,用於在 DOM 元素上執行命令和斷言。
10. PhantomCSS
PhantomCSS 獲得 CasperJS 捕獲的屏幕截圖,並使用 Resemble.js 將其與基准圖進行對比,以測試 RGB 像素差異。 PhantomCSS 然後生成圖像差異對比,用於幫助您找到原因。
11. PhantomFlow
PhantomFlow 使用決策樹提供 UI 測試方案。針對 PhantomJS, CasperJS 和 PhantomCSS 的 NodeJS 包裝器—— PhantomFlow 能夠流暢地在代碼中描述用戶流程,同時生成用於可視化的結構化樹數據。
12. Percy.io
Percy 提供關於視覺變化的迭代及快速反饋,帶來了所謂的連續視覺集成。它是通過下面方式實現的:運行測試套件,獲取 DOM 快照並上傳到 Percy 服務,最終在浏覽器中渲染之。
英文原文:12 must-have code testing tools 譯文:https://www.oschina.net/translate/12-must-have-user-testing-tools