Bootstrap3 datetimepicker控件使用實例
編輯:關於JavaScript
Bootstrap3 日期+時間選擇控件的使用方法,供大家參考,具體內容如下
1.支持日期選擇,格式設定
2.支持時間選擇
3.支持時間段選擇控制
4.支持中文
官網地址:http://eonasdan.github.io/bootstrap-datetimepicker/
git地址:https://github.com/Eonasdan/bootstrap-datetimepicker
moment語言包:https://github.com/moment/moment
datetimepicker使用配置說明:http://eonasdan.github.io/bootstrap-datetimepicker/Options/
moment時間格式化使用說明:http://momentjs.com/docs/
使用方法,引用的文件:
<script src="../Js/jquery-1.11.3.min.js"></script> <link href="../Js/bootstrap-3.3.5-dist/css/bootstrap.css" rel="stylesheet" /> <script src="../Js/bootstrap-3.3.5-dist/js/bootstrap.min.js"></script> <link href="../Js/bootstrap-datetimepicker/css/bootstrap-datetimepicker.min.css" rel="stylesheet" /> <script src="../Js/bootstrap-datetimepicker/js/moment-with-locales.min.js"></script> <script src="../Js/bootstrap-datetimepicker/js/bootstrap-datetimepicker.min.js"></script>
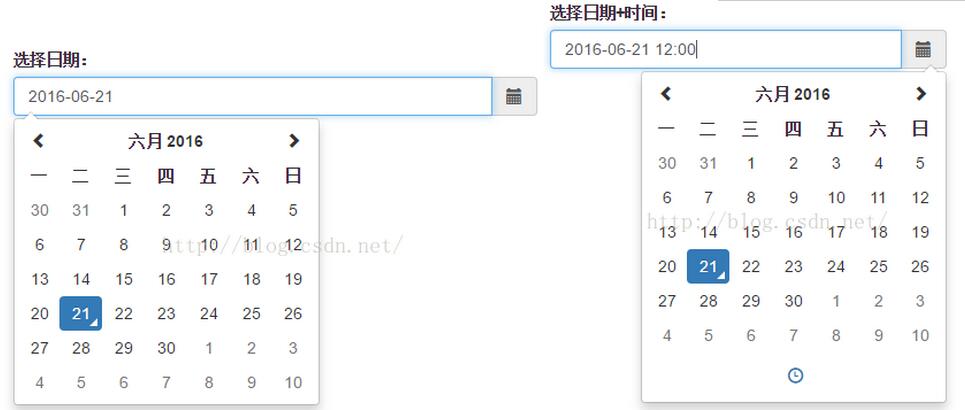
實例1,簡單配置:
<div class="row"> <div class='col-sm-6'> <div class="form-group"> <label>選擇日期:</label> <!--指定 date標記--> <div class='input-group date' id='datetimepicker1'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> <div class='col-sm-6'> <div class="form-group"> <label>選擇日期+時間:</label> <!--指定 date標記--> <div class='input-group date' id='datetimepicker2'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> </div>
$(function () {
$('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
$('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD hh:mm',
locale: moment.locale('zh-cn')
});
});

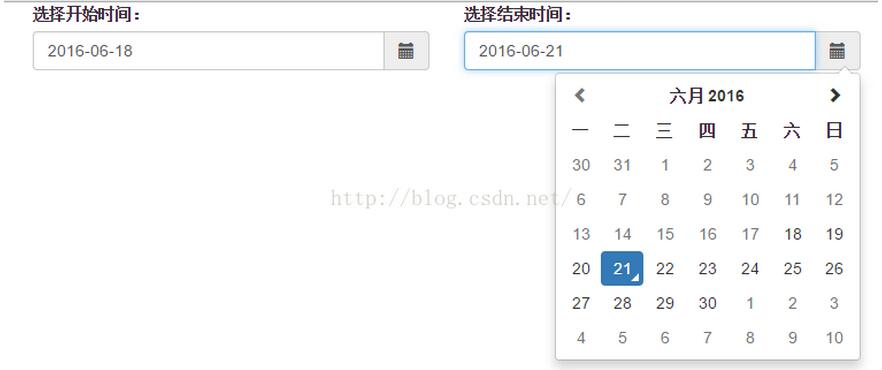
實例2,選擇時間段:
<div class="row"> <div class='col-sm-6'> <div class="form-group"> <label>選擇開始時間:</label> <!--指定 date標記--> <div class='input-group date' id='datetimepicker1'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> <div class='col-sm-6'> <div class="form-group"> <label>選擇結束時間:</label> <!--指定 date標記--> <div class='input-group date' id='datetimepicker2'> <input type='text' class="form-control" /> <span class="input-group-addon"> <span class="glyphicon glyphicon-calendar"></span> </span> </div> </div> </div> </div>
$(function () {
var picker1 = $('#datetimepicker1').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn'),
//minDate: '2016-7-1'
});
var picker2 = $('#datetimepicker2').datetimepicker({
format: 'YYYY-MM-DD',
locale: moment.locale('zh-cn')
});
//動態設置最小值
picker1.on('dp.change', function (e) {
picker2.data('DateTimePicker').minDate(e.date);
});
//動態設置最大值
picker2.on('dp.change', function (e) {
picker1.data('DateTimePicker').maxDate(e.date);
});
});

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap Table使用教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦