學習了runoob.com網站中的bootstrap內容之後,參照其中的內容自己做一下總結,以便幫助在這方面有疑惑的朋友,也有助於自己更好的消化所學的內容。
我們應該慶幸自己活在這樣一個互聯網時代,開放、共享。很多之前我們費盡心思去實現的效果已經有前輩為我們總結出來並做成很好的框架,共享出來讓我們使用,使得我們輕松就能實現很漂亮的效果。
下面就使用一個實例來講一下如何使用Bootstrap現成的css樣式直接加在我們的table表格上,我們只需要寫很少的代碼就能輕松制作漂亮表格。
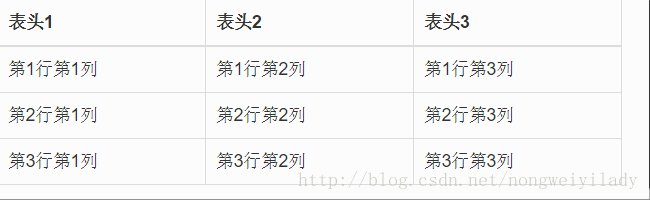
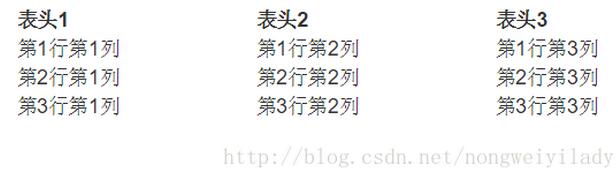
比如我們要制作一個像下面這個表格:

有了Bootstrap,只需寫好html內容結構,加上Bootstrap寫好的專用於表格的類樣式即可實現圖中的效果。
代碼如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>BootStrap制作表格</title>
<link type="text/css" rel="stylesheet" href="../libs/bootstrap.css">
</head>
<body>
<div class="container">
<table style="width: 500px;" class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th>表頭1</th>
<th>表頭2</th>
<th>表頭3</th>
</tr>
</thead>
<tbody>
<tr>
<td>第1行第1列</td>
<td>第1行第2列</td>
<td>第1行第3列</td></tr>
<tr>
<td>第2行第1列</td>
<td>第2行第2列</td>
<td>第2行第3列</td></tr>
<tr>
<td>第3行第1列</td>
<td>第3行第2列</td>
<td>第3行第3列</td></tr>
</tbody>
</table>
</div>
</body>
</html>
在這裡為了方便美觀我給他加了一個寬度500px;我們這裡使用一個<div class="container"> 來作為基礎面板包裹我們的table。container也屬於bootstrap類樣式,在webstorm中我們按住ctrl+點擊左鍵進入container(任何腳本樣式你都這樣查看它裡邊的實現,前提是要先引入),可以看到bootstrap的屬性如下:
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}
containner可以適應浏覽器為我們設置外邊距,設置固定左右內邊距15px。
接下來說一下步驟:
第一步:引入bootstrap腳本文件:
<link type="text/css" rel="stylesheet" href="../libs/bootstrap.css">
這個腳本你可以在 http://getbootstrap.com 官網中下載。
第二步:寫html內容結構代碼。
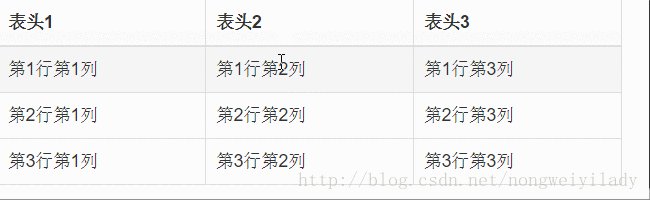
只設置了寬度,沒有加入其他任何樣式的裸妝他是這樣子的:

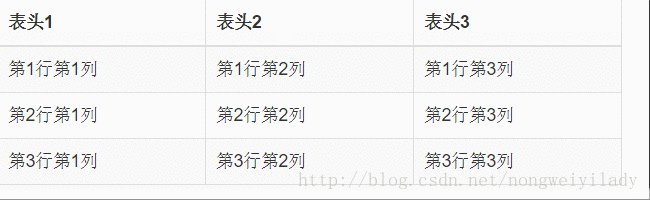
第三步:為table加入bootstrap樣式:
<table style="width: 500px;" class="table table-striped table-hover table-bordered">
以上三步即可得到第一幅圖的效果。
接下來講解一下這些樣式的效果,runoob.com列出了比較簡明的解析:

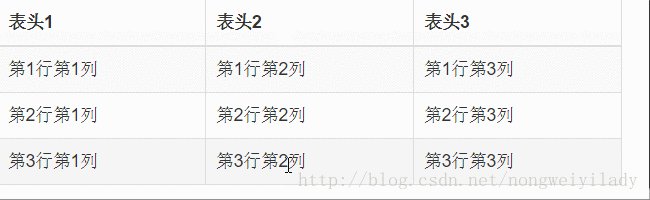
在行列中,也可以使用.active .success .danger這些用於行列的樣式。比如我加入行列樣式:

效果是這樣的:

大家可以根據自己的需要來加入樣式。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。