Vue.js中用v-bind綁定class的注意事項
編輯:關於JavaScript
前言
在Vue.js版本:1.0.27,使用Vue.js中V-bind指令來綁定class和style時,Vue.js對其進行了增強。表達式結果出了字符串之外,還可以是對象或者數組。
這裡自己對其進行了測試,發現有一下的問題:
如果使用對象語法對class進行綁定話,class名稱必須加上引號,代表所對應的樣式,否則會將其當做對象的屬性,從而使得初始化報錯。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.class-b {
text-decoration: underline;
}
</style>
</head>
<body>
<div id="app">
<div v-bind:class="classObject">
關於class的綁定
</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classObject: {
//'class-a',不能寫成class-a(不帶引號);這裡的classObject是js對象,而class-b是代表的是一個樣式,所以必須寫成'class-a',用引號括起來。
//否則這裡的class-a只能代表classObject的一個屬性名稱而已,這樣vuejs在初始化時,會報錯。
'class-a':false,
'class-b': true
}
}
});
</script>
</body>
</html>
參考資料:
Vue.js官網----http://cn.vuejs.org/guide/class-and-style.html
補充:
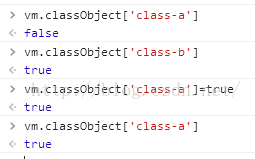
在這裡,自己感覺代碼中的classObject有點像散列表,key是一個樣式class,而value是boolean類型的值。
從console中獲取和改變classObject對象中class-a值,見下圖:

看到console中操作,讓我覺得對於classObject確實有點像散列表類型。為了證實這個,可以去看看源碼(ps:自己沒看)。
在Vue.js1.0.19,作者為其添加了一些語法,在數組也可以使用對象語法:
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class綁定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class綁定</div>
上面,對於classA可以加引號和不加引號,下面是自己的測試代碼。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://cdn.bootcss.com/vue/1.0.27/vue.js"></script>
<style>
.static {
font-size: 120px;
width: 600px;
margin: 0 auto;
background-color: yellow;
height: 120px;
line-height: 120px;
text-align: center;
}
.class-a {
color: #FF0000;
}
.classB {
text-decoration: underline;
}
.classC{
text-shadow: 2px 2px 4px #000000;
}
</style>
</head>
<body>
<div id="app">
<!-- 兩種綁定:加引號和不加引號,都可以 -->
<div v-bind:class="[classA, { 'classB': isB, 'classC': isC }]">class綁定</div>
<div v-bind:class="[classA, { classB: isB, classC: isC }]">class綁定</div>
</div>
<script>
var vm = new Vue({
el: '#app',
data: {
classA: 'class-a',
isB: true,
isC: true
}
});
</script>
</body>
</html>
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦