利用D3.js實現最簡單的柱狀圖示例代碼
編輯:關於JavaScript
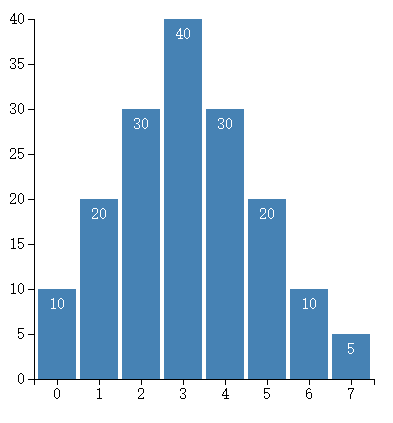
首先把效果圖放出來:

具備了一個柱狀圖的基礎元素:柱形,坐標軸,刻度,數值等。
不得不說,d3.js比直接用的echarts更麻煩,但是確實更自由。
來看看如何實現吧。
//確定畫布的大小
var width = 400;
var height = 400;
//在 body 裡添加一個 SVG 畫布
var svg = d3.select("body")
.append("svg")
.attr("width", width)
.attr("height", height);
//定義畫布周圍空白的地方
var padding = {left: 30, right: 30, top: 20, bottom: 20};
//定義一個數組
var dataset = [10, 20, 30, 40, 30, 20, 10, 5];
//x軸的比例尺
var xScale = d3.scale.ordinal()
.domain(d3.range(dataset.length))
.rangeRoundBands([0, width - padding.left - padding.right]);
//y軸的比例尺
var yScale = d3.scale.linear()
.domain([0, d3.max(dataset)])
.range([height - padding.top - padding.bottom, 0]);
//定義x軸
var xAxis = d3.svg.axis()
.scale(xScale)
.orient("bottom");
//定義y軸
var yAxis = d3.svg.axis()
.scale(yScale)
.orient("left");
//矩形之間的空白
var rectPadding = 4;
//添加矩形元素
var rects = svg.selectAll(".MyRect")
.data(dataset)
.enter()
.append("rect")
.attr("class", "MyRect")
.attr("fill", "steelblue")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function (d, i) {
return xScale(i) + rectPadding / 2;
})
.attr("y", function (d) {
return yScale(d);
})
.attr("width", xScale.rangeBand() - rectPadding)
.attr("height", function (d) {
return height - padding.top - padding.bottom - yScale(d);
});
//添加文字元素
var texts = svg.selectAll(".MyText")
.data(dataset)
.enter()
.append("text")
.attr("class", "MyText")
.attr("fill", "white")
.attr("text-anchor", "middle")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.attr("x", function (d, i) {
return xScale(i) + rectPadding / 2;
})
.attr("y", function (d) {
return yScale(d);
})
.attr("dx", function () {
return (xScale.rangeBand() - rectPadding) / 2;
})
.attr("dy", function (d) {
return 20;
})
.text(function (d) {
return d;
});
//添加x軸
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + (height - padding.bottom) + ")")
.call(xAxis);
//添加y軸
svg.append("g")
.attr("class", "axis")
.attr("transform", "translate(" + padding.left + "," + padding.top + ")")
.call(yAxis);
總結
好了,以上就是利用D3.js實現最簡單柱狀圖的例子,怎麼樣?簡單吧?希望本文的內容對剛學習d3.js的朋友們能有所幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
小編推薦
熱門推薦