Bootstrap基本樣式學習筆記之圖片(6)
編輯:關於JavaScript
直接看Bootstrap圖片基本樣式例子:
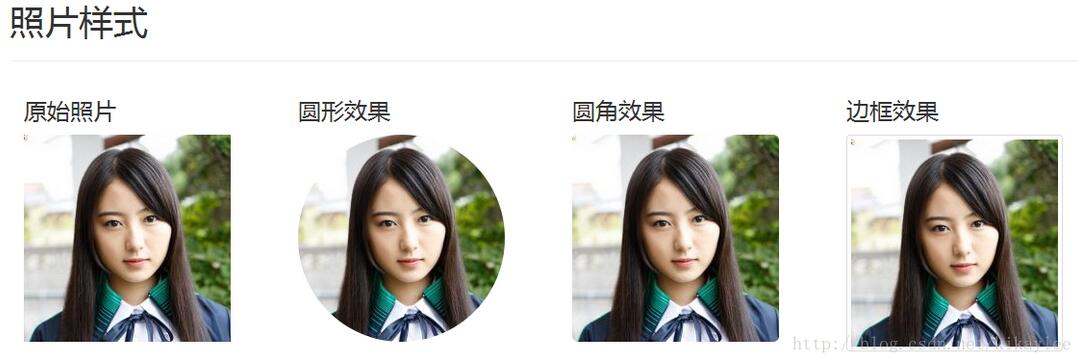
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>圖片</title> </head> <body> <div class="container"> <div class="page-header"> <h1>照片樣式</h1> </div> <div class="col-lg-3"> <h3>原始照片</h3> <img src="../../img/girl.jpg"> </div> <div class="col-lg-3"> <h3>圓形效果</h3> <img src="../../img/girl.jpg" class="img-circle"> </div> <div class="col-lg-3"> <h3>圓角效果</h3> <img src="../../img/girl.jpg" class="img-rounded"> </div> <div class="col-lg-3"> <h3>邊框效果</h3> <img src="../../img/girl.jpg" class="img-thumbnail"> </div> </div> </body> </html>
效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦