輸出內容(document.write)
document.write() 可用於直接向 HTML 輸出流寫內容。簡單的說就是直接在網頁中輸出內容。
第一種:輸出內容用“”括起,直接輸出""號內的內容。
<script type="text/javascript">
document.write("I love JavaScript!"); //內容用""括起來,""裡的內容直接輸出。
</script>
第二種:通過變量,輸出內容
<script type="text/javascript"> var mystr="hello world!"; document.write(mystr); //直接寫變量名,輸出變量存儲的內容。 </script>
第三種:輸出多項內容,內容之間用+號連接。
<script type="text/javascript"> var mystr="hello"; document.write(mystr+"I love JavaScript"); //多項內容之間用+號連接 </script>
第四種:輸出HTML標簽,並起作用,標簽使用“”括起來。
<script type="text/javascript">
var mystr="hello";
document.write(mystr+"<br>");//輸出hello後,輸出一個換行符
document.write("JavaScript");
</script>
注意:
在寫JS代碼的時候,大家可以會發現這樣現象:
document.write(" 1 2 3 ");
結果: 1 2 3
無論在輸出的內容中什麼位置有多少個空格,顯示的結果好像只有一個空格。
這是因為浏覽器顯示機制,對手動敲入的空格,將連續多個空格顯示成1個空格。
解決方法:
1、使用輸出html標簽 來解決
document.write(" "+"1"+" "+"23");
結果: 1 23
2、使用CSS樣式來解決
document.write("<span style='white-space:pre;'>"+" 1 2 3 "+"</span>");
結果: 1 2 3
在輸出時添加“white-space:pre;”樣式屬性。這個樣式表示"空白會被浏覽器保留"
警告(alert 消息對話框)
我們在訪問網站的時候,有時會突然彈出一個小窗口,上面寫著一段提示信息文字。如果你不點擊“確定”,就不能對網頁做任何操作,這個小窗口就是使用alert實現的。
語法:
alert(字符串或變量);
看下面的代碼:
<script type="text/javascript">
var mynum = 30;
alert("hello!");
alert(mynum);
</script>
注:alert彈出消息對話框(包含一個確定按鈕)。
結果:按順序彈出消息框


注意:
在點擊對話框"確定"按鈕前,不能進行任何其它操作。
消息對話框通常可以用於調試程序。
alert輸出內容,可以是字符串或變量,與document.write相似。
確認(confirm 消息對話框)
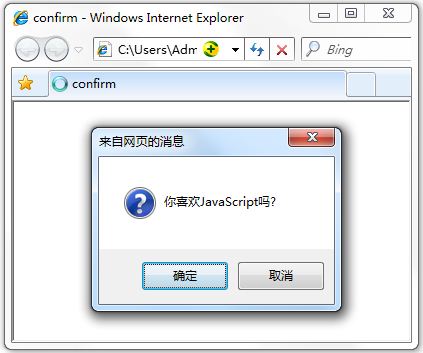
confirm消息對話框通常用於允許用戶做選擇的動作,如:“你對嗎?”等。彈出對話框(包括一個確定按鈕和一個取消按鈕)。
*語法:8
confirm(str);
參數說明:
str:在消息對話框中要顯示的文本
返回值: Boolean值
返回值:
當用戶點擊"確定"按鈕時,返回true
當用戶點擊"取消"按鈕時,返回false
注: 通過返回值可以判斷用戶點擊了什麼按鈕
看下面的代碼:
<script type="text/javascript">
var mymessage=confirm("你喜歡JavaScript嗎?");
if(mymessage==true)
{ document.write("很好,加油!"); }
else
{ document.write("JS功能強大,要學習噢!"); }
</script>
結果:

注: 消息對話框是排它的,即用戶在點擊對話框按鈕前,不能進行任何其它操作。
提問(prompt 消息對話框)
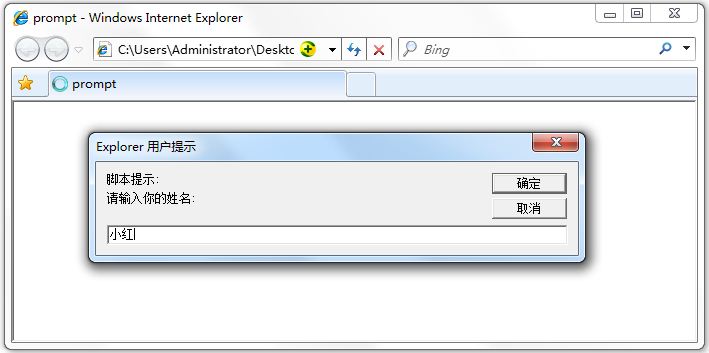
prompt彈出消息對話框,通常用於詢問一些需要與用戶交互的信息。彈出消息對話框(包含一個確定按鈕、取消按鈕與一個文本輸入框)。
語法:
prompt(str1, str2);
參數說明:
str1: 要顯示在消息對話框中的文本,不可修改
str2:文本框中的內容,可以修改
返回值:
1. 點擊確定按鈕,文本框中的內容將作為函數返回值
2. 點擊取消按鈕,將返回null
看看下面代碼:
var myname=prompt("請輸入你的姓名:");
if(myname!=null)
{ alert("你好"+myname); }
else
{ alert("你好 my friend."); }
結果:

注:在用戶點擊對話框的按鈕前,不能進行任何其它操作。
打開新窗口(window.open)
open() 方法可以查找一個已經存在或者新建的浏覽器窗口。
語法:
window.open([URL], [窗口名稱], [參數字符串])
參數說明:
URL:可選參數,在窗口中要顯示網頁的網址或路徑。如果省略這個參數,或者它的值是空字符串,那麼窗口就不顯示任何文檔。
窗口名稱:可選參數,被打開窗口的名稱。
1.該名稱由字母、數字和下劃線字符組成。
2."_top"、"_blank"、"_selft"具有特殊意義的名稱。
_blank:在新窗口顯示目標網頁
_self:在當前窗口顯示目標網頁
_top:框架網頁中在上部窗口中顯示目標網頁
3.相同 name 的窗口只能創建一個,要想創建多個窗口則 name 不能相同。
4.name 不能包含有空格。
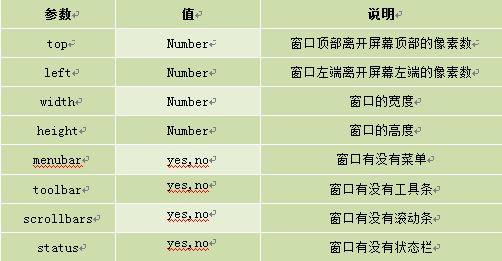
參數字符串:可選參數,設置窗口參數,各參數用逗號隔開。
參數表:

例如:打開http://www.baidu.com網站,大小為300px * 200px,無菜單,無工具欄,無狀態欄,有滾動條窗口:
<script type="text/javascript"> window.open('http://www.baidu.com','_blank','width=300,height=200,menubar=no,toolbar=no, status=no,scrollbars=yes')
</script>
注意:運行結果考慮浏覽器兼容問題。
關閉窗口(window.close)
close()關閉窗口
用法:
window.close(); //關閉本窗口
或
<窗口對象>.close(); //關閉指定的窗口
例如:關閉新建的窗口。
<script type="text/javascript">
var mywin=window.open('http://www.baidu.com'); //將新打的窗口對象,存儲在變量mywin中
mywin.close();
</script>
注意:上面代碼在打開新窗口的同時,關閉該窗口,看不到被打開的窗口。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,同時也希望多多支持!