什麼是對象
JavaScript 中的所有事物都是對象,如:字符串、數值、數組、函數等,每個對象帶有屬性和方法。
對象的屬性:反映該對象某些特定的性質的,如:字符串的長度、圖像的長寬等;
對象的方法:能夠在對象上執行的動作。例如,表單的“提交”(Submit),時間的“獲取”(getYear)等;
JavaScript 提供多個內建對象,比如 String、Date、Array 等等,使用對象前先定義,如下使用數組對象:
var objectName =new Array();//使用new關鍵字定義對象
或者
var objectName =[];
訪問對象屬性的語法:
objectName.propertyName
如使用 Array 對象的 length 屬性來獲得數組的長度:
var myarray=new Array(6);//定義數組對象 var myl=myarray.length;//訪問數組長度length屬性
以上代碼執行後,myl的值將是:6
訪問對象的方法:
objectName.methodName()
如使用string 對象的 toUpperCase() 方法來將文本轉換為大寫:
var mystr="Hello world!";//創建一個字符串 var request=mystr.toUpperCase(); //使用字符串對象方法
以上代碼執行後,request的值是:HELLO WORLD!
Date 日期對象
日期對象可以儲存任意一個日期,並且可以精確到毫秒數(1/1000 秒)。
定義一個時間對象 :
var Udate=new Date();
注意:使用關鍵字new,Date()的首字母必須大寫。
使 Udate 成為日期對象,並且已有初始值:當前時間(當前電腦系統時間)。
如果要自定義初始值,可以用以下方法:
var d = new Date(2012, 10, 1); //2012年10月1日
var d = new Date('Oct 1, 2012'); //2012年10月1日
我們最好使用下面介紹的“方法”來嚴格定義時間。
訪問方法語法:“<日期對象>.<方法>”
Date對象中處理時間和日期的常用方法:

返回/設置年份方法
get/setFullYear() 返回/設置年份,用四位數表示。
var mydate=new Date();//當前時間2014年3月6日 document.write(mydate+"<br>");//輸出當前時間 document.write(mydate.getFullYear()+"<br>");//輸出當前年份 mydate.setFullYear(81); //設置年份 document.write(mydate+"<br>"); //輸出年份被設定為 0081年。
注意:不同浏覽器,mydate.setFullYear(81)結果不同,年份被設定為 0081或81兩種情況。
結果:
Thu Mar 06 2014 10:57:47 GMT+0800 2014 Thu Mar 06 0081 10:57:47 GMT+0800
注意:
- 結果格式依次為:星期、月、日、年、時、分、秒、時區。(火狐浏覽器)
- 不同浏覽器,時間格式有差異。
返回星期方法
getDay() 返回星期,返回的是0-6的數字,0 表示星期天。如果要返回相對應“星期”,通過數組完成,代碼如下:
<script type="text/javascript">
var mydate=new Date();//定義日期對象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定義數組對象,給每個數組項賦值
var mynum=mydate.getDay();//返回值存儲在變量mynum中
document.write(mydate.getDay());//輸出getDay()獲取值
document.write("今天是:"+ weekday[mynum]);//輸出星期幾
</script>
注意:以上代碼是在2016年3月2日,星期三運行。
結果:
3 今天是:星期三
返回/設置時間方法
get/setTime() 返回/設置時間,單位毫秒數,計算從 1970 年 1 月 1 日零時到日期對象所指的日期的毫秒數。
如果將目前日期對象的時間推遲1小時,代碼如下:
<script type="text/javascript">
var mydate=new Date();
document.write("當前時間:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推遲一小時時間:" + mydate);
</script>
結果:
當前時間:Thu Mar 6 11:46:27 UTC+0800 2014
推遲一小時時間:Thu Mar 6 12:46:27 UTC+0800 2014
注意:
- 一小時 60 分,一分 60 秒,一秒 1000 毫秒
- 時間推遲 1 小時,就是: “x.setTime(x.getTime() + 60 60 1000);”
String 字符串對象
定義字符串的方法就是直接賦值。比如:
var mystr = "I love JavaScript!"
定義mystr字符串後,我們就可以訪問它的屬性和方法。
訪問字符串對象的屬性length:
stringObject.length; 返回該字符串的長度。
var mystr="Hello World!"; var myl=mystr.length;
以上代碼執行後,myl 的值將是:12
訪問字符串對象的方法:
使用 String 對象的 toUpperCase() 方法來將字符串小寫字母轉換為大寫:
var mystr="Hello world!"; var mynum=mystr.toUpperCase();
以上代碼執行後,mynum 的值是:HELLO WORLD!
返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是長度為 1 的字符串。
語法:
stringObject.charAt(index)
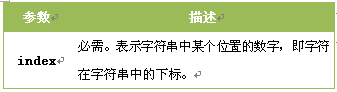
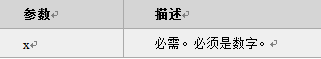
參數說明:

注意:
1.字符串中第一個字符的下標是 0。最後一個字符的下標為字符串長度減一(string.length-1)。
2.如果參數 index 不在 0 與 string.length-1 之間,該方法將返回一個空字符串。
如:在字符串 "I love JavaScript!" 中,返回位置2的字符:
<script type="text/javascript"> var mystr="I love JavaScript!" document.write(mystr.charAt(2)); </script>
注意:一個空格也算一個字符。
以上代碼的運行結果:
l
返回指定的字符串首次出現的位置
indexOf() 方法可返回某個指定的字符串值在字符串中首次出現的位置。
語法
stringObject.indexOf(substring, startpos)
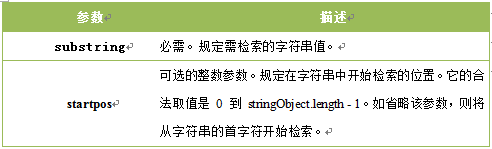
參數說明:

說明:
1.該方法將從頭到尾地檢索字符串 stringObject,看它是否含有子串 substring。
2.可選參數,從stringObject的startpos位置開始查找substring,如果沒有此參數將從stringObject的開始位置查找。
3.如果找到一個 substring,則返回 substring 的第一次出現的位置。stringObject 中的字符位置是從 0 開始的。
注意:
1.indexOf() 方法區分大小寫。
2.如果要檢索的字符串值沒有出現,則該方法返回 -1。
例如: 對 "I love JavaScript!" 字符串內進行不同的檢索:
<script type="text/javascript">
var str="I love JavaScript!"
document.write(str.indexOf("I") + "<br />");
document.write(str.indexOf("v") + "<br />");
document.write(str.indexOf("v",8));
</script>
以上代碼的輸出:
0 4 9
字符串分割split()
知識講解:
split() 方法將字符串分割為字符串數組,並返回此數組。
語法:
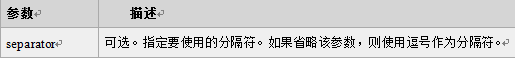
stringObject.split(separator,limit)
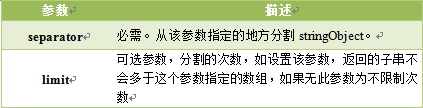
參數說明:

注意:如果把空字符串 ("") 用作 separator,那麼 stringObject 中的每個字符之間都會被分割。
我們將按照不同的方式來分割字符串:
使用指定符號分割字符串,代碼如下:
var mystr = "www.baidu.com";
document.write(mystr.split(".")+"<br>");
document.write(mystr.split(".", 2)+"<br>");
運行結果:
www,baidu,com www,baidu
將字符串分割為字符,代碼如下:
document.write(mystr.split("")+"<br>");
document.write(mystr.split("", 5));
運行結果:
w,w,w,.,b,a,i,d,u,.,c,o,m w,w,w,.,b
提取字符串substring()
substring() 方法用於提取字符串中介於兩個指定下標之間的字符。
語法:
stringObject.substring(starPos,stopPos)
參數說明:

注意:
返回的內容是從 start開始(包含start位置的字符)到 stop-1 處的所有字符,其長度為 stop 減start。
如果參數 start 與 stop 相等,那麼該方法返回的就是一個空串(即長度為 0 的字符串)。
如果 start 比 stop 大,那麼該方法在提取子串之前會先交換這兩個參數。
使用 substring() 從字符串中提取字符串,代碼如下:
<script type="text/javascript"> var mystr="I love JavaScript"; document.write(mystr.substring(7)); document.write(mystr.substring(2,6)); </script>
運行結果:
JavaScript love
提取指定數目的字符substr()
substr() 方法從字符串中提取從 startPos位置開始的指定數目的字符串。
語法:
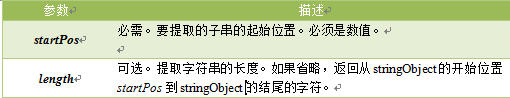
stringObject.substr(startPos,length)
參數說明:

注意:如果參數startPos是負數,從字符串的尾部開始算起的位置。也就是說,-1 指字符串中最後一個字符,-2 指倒數第二個字符,以此類推。
如果startPos為負數且絕對值大於字符串長度,startPos為0。
使用 substr() 從字符串中提取一些字符,代碼如下:
<script type="text/javascript"> var mystr="I love JavaScript!"; document.write(mystr.substr(7)); document.write(mystr.substr(2,4)); </script>
運行結果:
JavaScript! love
Math對象
Math對象,提供對數據的數學計算。
使用 Math 的屬性和方法,代碼如下:
<script type="text/javascript"> var mypi=Math.PI; var myabs=Math.abs(-15); document.write(mypi); document.write(myabs); </script>
運行結果:
3.141592653589793 15
注意:Math 對象是一個固有的對象,無需創建它,直接把 Math 作為對象使用就可以調用其所有屬性和方法。這是它與Date,String對象的區別。
Math 對象屬性

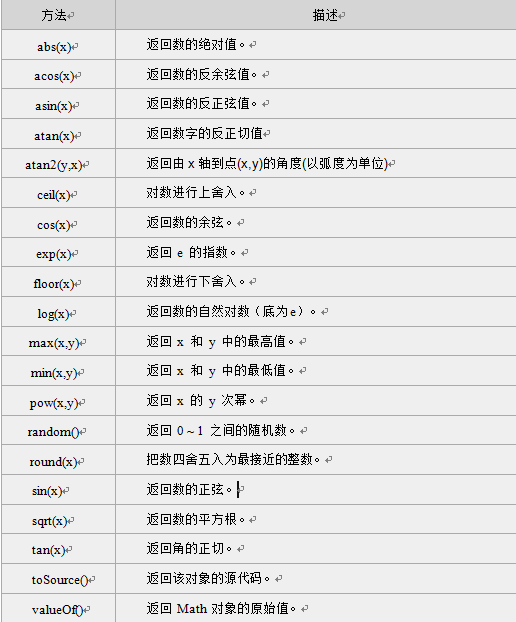
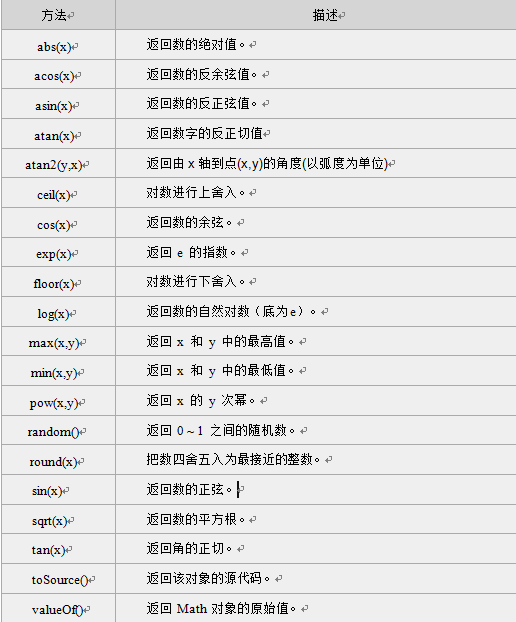
Math 對象方法

向上取整ceil()
ceil() 方法可對一個數進行向上取整。
語法:
Math.ceil(x)

注意:它返回的是大於或等於x,並且與x最接近的整數。
我們將把 ceil() 方法運用到不同的數字上,代碼如下:
<script type="text/javascript"> document.write(Math.ceil(0.8) + "<br />") document.write(Math.ceil(6.3) + "<br />") document.write(Math.ceil(5) + "<br />") document.write(Math.ceil(3.5) + "<br />") document.write(Math.ceil(-5.1) + "<br />") document.write(Math.ceil(-5.9)) </script>
運行結果:
1 7 5 4 -5 -5
向下取整floor()
floor() 方法可對一個數進行向下取整。
語法:
Math.floor(x)
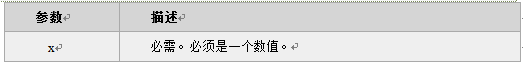
參數說明:

注意:返回的是小於或等於x,並且與 x 最接近的整數。
我們將在不同的數字上使用 floor() 方法,代碼如下:
<script type="text/javascript"> document.write(Math.floor(0.8)+ "<br>") document.write(Math.floor(6.3)+ "<br>") document.write(Math.floor(5)+ "<br>") document.write(Math.floor(3.5)+ "<br>") document.write(Math.floor(-5.1)+ "<br>") document.write(Math.floor(-5.9)) </script>
運行結果:
0 6 5 3 -6 -6
四捨五入round()
round() 方法可把一個數字四捨五入為最接近的整數。
語法:
Math.round(x)
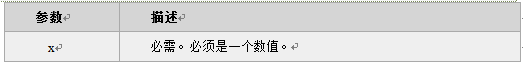
參數說明:

注意:
返回與 x 最接近的整數。
對於 0.5,該方法將進行上捨入。(5.5 將捨入為 6)
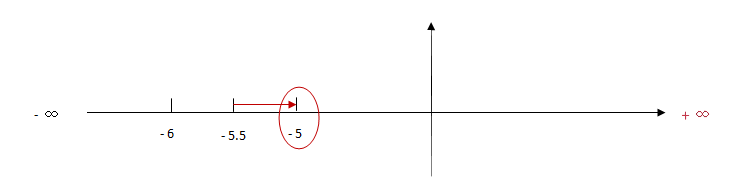
如果 x 與兩側整數同等接近,則結果接近 +∞方向的數字值 。(如 -5.5 將捨入為 -5; -5.52 將捨入為 -6),如下圖:

把不同的數捨入為最接近的整數,代碼如下:
<script type="text/javascript"> document.write(Math.round(1.6)+ "<br>"); document.write(Math.round(2.5)+ "<br>"); document.write(Math.round(0.49)+ "<br>"); document.write(Math.round(-6.4)+ "<br>"); document.write(Math.round(-6.6)); </script>
運行結果:
2 3 0 -6 -7
隨機數 random()
random() 方法可返回介於 0 ~ 1(大於或等於 0 但小於 1 )之間的一個隨機數。
語法:
Math.random();
注意:返回一個大於或等於 0 但小於 1 的符號為正的數字值。
我們取得介於 0 到 1 之間的一個隨機數,代碼如下:
<script type="text/javascript"> document.write(Math.random()); </script>
運行結果:
0.190305486195328
注意:因為是隨機數,所以每次運行結果不一樣,但是0 ~ 1的數值。
獲得0 ~ 10之間的隨機數,代碼如下:
<script type="text/javascript"> document.write((Math.random())*10); </script>
運行結果:
8.72153625893887
Array 數組對象
數組對象是一個對象的集合,裡邊的對象可以是不同類型的。數組的每一個成員對象都有一個“下標”,用來表示它在數組中的位置,是從零開始的
數組定義的方法:
1.定義了一個空數組:
var 數組名= new Array();
2.定義時指定有n個空元素的數組:
var 數組名 =new Array(n);
3.定義數組的時候,直接初始化數據:
var 數組名 = [<元素1>, <元素2>, <元素3>...];
我們定義myArray數組,並賦值,代碼如下:
var myArray = [2, 8, 6];
說明:定義了一個數組 myArray,裡邊的元素是:myArray[0] = 2; myArray[1] = 8; myArray[2] = 6。
數組元素使用:
數組名[下標] = 值;
注意: 數組的下標用方括號括起來,從0開始。
數組屬性:
length 用法:<數組對象>.length;返回:數組的長度,即數組裡有多少個元素。它等於數組裡最後一個元素的下標加一。
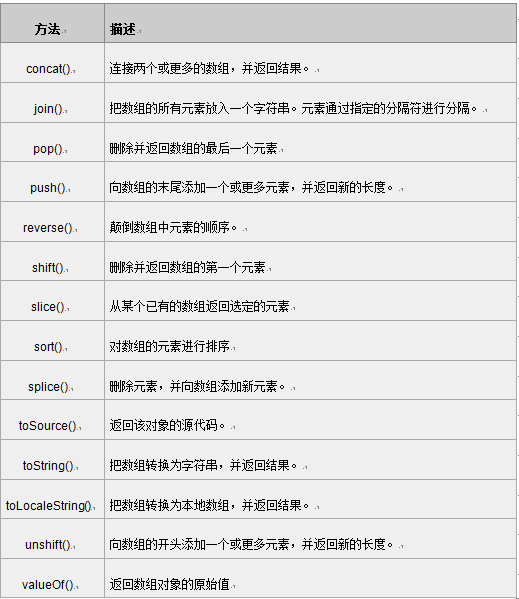
數組方法:

數組連接concat()
concat() 方法用於連接兩個或多個數組。此方法返回一個新數組,不改變原來的數組。
語法
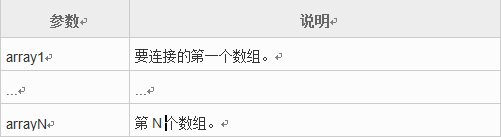
arrayObject.concat(array1,array2,...,arrayN)
參數說明:

注意: 該方法不會改變現有的數組,而僅僅會返回被連接數組的一個副本。
我們創建一個數組,將把 concat() 中的參數連接到數組 myarr 中,代碼如下:
<script type="text/javascript"> var mya = new Array(3); mya[0] = "1"; mya[1] = "2"; mya[2] = "3"; document.write(mya.concat(4,5)+"<br>"); document.write(mya); </script>
運行結果:
1,2,3,4,5 1,2,3
我們創建了三個數組,然後使用 concat() 把它們連接起來,代碼如下:
<script type="text/javascript">
var mya1= new Array("hello!")
var mya2= new Array("I","love");
var mya3= new Array("JavaScript","!");
var mya4=mya1.concat(mya2,mya3);
document.write(mya4);
</script>
運行結果:
hello!,I,love,JavaScript,!
指定分隔符連接數組元素join()
join()方法用於把數組中的所有元素放入一個字符串。元素是通過指定的分隔符進行分隔的。
語法:
arrayObject.join(分隔符)
參數說明:

注意:返回一個字符串,該字符串把數組中的各個元素串起來,用<分隔符>置於元素與元素之間。這個方法不影響數組原本的內容。 我們使用join()方法,將數組的所有元素放入一個字符串中,代碼如下:
<script type="text/javascript"> var myarr = new Array(3); myarr[0] = "I"; myarr[1] = "love"; myarr[2] = "JavaScript"; document.write(myarr.join()); </script>
運行結果:
I,love,JavaScript
我們將使用分隔符來分隔數組中的元素,代碼如下:
<sript type="text/javascript">
var myarr = new Array(3)
myarr[0] = "I";
myarr[1] = "love";
myarr[2] = "JavaScript";
document.write(myarr.join("."));
</script>
運行結果:
I.love.JavaScript
顛倒數組元素順序reverse()
reverse() 方法用於顛倒數組中元素的順序。
語法:
arrayObject.reverse()
注意:該方法會改變原來的數組,而不會創建新的數組。
定義數組myarr並賦值,然後顛倒其元素的順序:
<script type="text/javascript"> var myarr = new Array(3) myarr[0] = "1" myarr[1] = "2" myarr[2] = "3" document.write(myarr + "<br />") document.write(myarr.reverse()) </script>
運行結果:
1,2,3 3,2,1
選定元素slice()
slice() 方法可從已有的數組中返回選定的元素。
語法
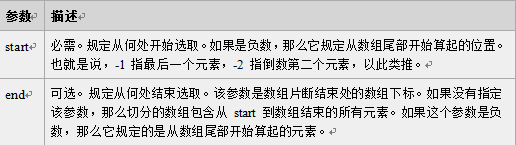
arrayObject.slice(start,end)
參數說明:

1.返回一個新的數組,包含從 start 到 end (不包括該元素)的 arrayObject 中的元素。
該方法並不會修改數組,而是返回一個子數組。
注意:
可使用負值從數組的尾部選取元素。
2.如果 end 未被規定,那麼 slice() 方法會選取從 start 到數組結尾的所有元素。
String.slice()與 Array.slice() 相似。
我們將創建一個新數組,然後從其中選取的元素,代碼如下:
<script type="text/javascript"> var myarr = new Array(1,2,3,4,5,6); document.write(myarr + "<br>"); document.write(myarr.slice(2,4) + "<br>"); document.write(myarr); </script>
運行結果:
1,2,3,4,5,6 3,4 1,2,3,4,5,6
數組排序sort()
sort()方法使數組中的元素按照一定的順序排列。
語法:
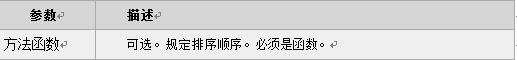
arrayObject.sort(方法函數)
參數說明:

1.如果不指定<方法函數>,則按unicode碼順序排列。
2.如果指定<方法函數>,則按<方法函數>所指定的排序方法排序。
myArray.sort(sortMethod);
注意: 該函數要比較兩個值,然後返回一個用於說明這兩個值的相對順序的數字。比較函數應該具有兩個參數 a 和 b,其返回值如下:
若返回值<=-1,則表示 A 在排序後的序列中出現在 B 之前。
若返回值>-1 && <1,則表示 A 和 B 具有相同的排序順序。 若返回值>=1,則表示 A 在排序後的序列中出現在 B 之後。
1.使用sort()將數組進行排序,代碼如下:
<script type="text/javascript">
var myarr1 = new Array("Hello","John","love","JavaScript");
var myarr2 = new Array("80","16","50","6","100","1");
document.write(myarr1.sort()+"<br>");
document.write(myarr2.sort());
</script>
運行結果:
Hello,JavaScript,John,love 1,100,16,50,6,80
注意:上面的代碼沒有按照數值的大小對數字進行排序。
2.如要實現這一點,就必須使用一個排序函數,代碼如下:
<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”該成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
運行結果:
80,16,50,6,100,1 1,6,16,50,80,100
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,同時也希望多多支持!