Bootstrap基本樣式學習筆記之按鈕(4)
編輯:關於JavaScript
Bootstrap中任何帶有 class .btn 的元素都會繼承圓角灰色按鈕的默認外觀,再結合一些選項,可以定義各種按鈕樣式。
0x01 按鈕樣式
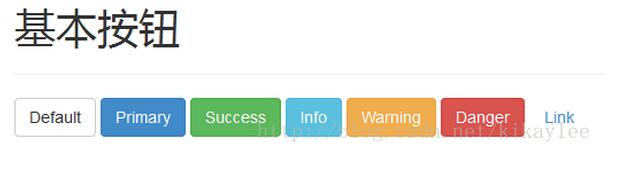
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>按鈕</title> </head> <body> <div class="container"> <div class="page-header"> <h1>基本按鈕</h1> </div> <p> <a href="#" class="btn btn-default">Default</a> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <a href="#" class="btn btn-info">Info</a> <a href="#" class="btn btn-warning">Warning</a> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> </p> </div> </body> </html>
效果如下:

0x02 調節按鈕大小
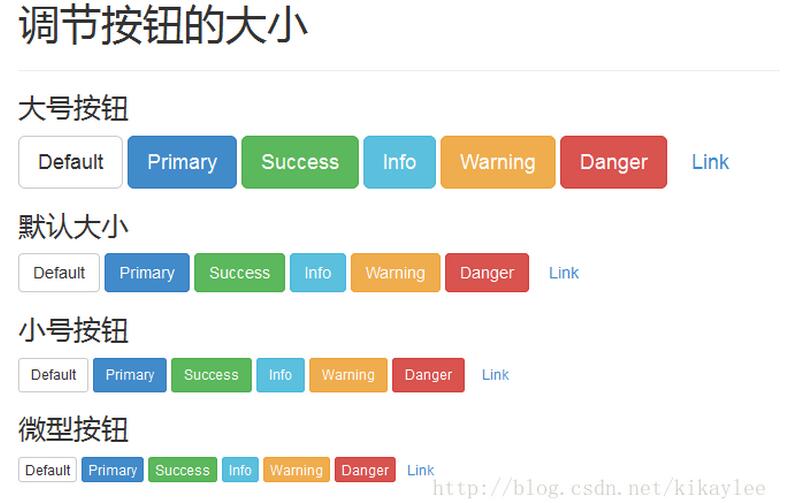
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>調節按鈕大小</title> </head> <body> <div class="container"> <div class="page-header"> <h1>調節按鈕的大小</h1> </div> <h3>大號按鈕</h3> <p> <a href="#" class="btn btn-lg btn-default">Default</a> <button type="button" class="btn btn-lg btn-primary">Primary</button> <button type="button" class="btn btn-lg btn-success">Success</button> <a href="#" class="btn btn-lg btn-info">Info</a> <a href="#" class="btn btn-lg btn-warning">Warning</a> <button type="button" class="btn btn-lg btn-danger">Danger</button> <button type="button" class="btn btn-lg btn-link">Link</button> </p> <h3>默認大小</h3> <p> <a href="#" class="btn btn-default">Default</a> <button type="button" class="btn btn-primary">Primary</button> <button type="button" class="btn btn-success">Success</button> <a href="#" class="btn btn-info">Info</a> <a href="#" class="btn btn-warning">Warning</a> <button type="button" class="btn btn-danger">Danger</button> <button type="button" class="btn btn-link">Link</button> </p> <h3>小號按鈕</h3> <p> <a href="#" class="btn btn-sm btn-default">Default</a> <button type="button" class="btn btn-sm btn-primary">Primary</button> <button type="button" class="btn btn-sm btn-success">Success</button> <a href="#" class="btn btn-sm btn-info">Info</a> <a href="#" class="btn btn-sm btn-warning">Warning</a> <button type="button" class="btn btn-sm btn-danger">Danger</button> <button type="button" class="btn btn-sm btn-link">Link</button> </p> <h3>微型按鈕</h3> <p> <a href="#" class="btn btn-xs btn-default">Default</a> <button type="button" class="btn btn-xs btn-primary">Primary</button> <button type="button" class="btn btn-xs btn-success">Success</button> <a href="#" class="btn btn-xs btn-info">Info</a> <a href="#" class="btn btn-xs btn-warning">Warning</a> <button type="button" class="btn btn-xs btn-danger">Danger</button> <button type="button" class="btn btn-xs btn-link">Link</button> </p> </div> </body> </html>
效果如下:

0x03 其他按鈕
移動端一個按鈕占用一行按鈕,可以利用.btn-block類來實現塊狀按鈕。Bootsrap通過將announce背景色設置為50%褪色的方式來呈現無法點擊的效果:
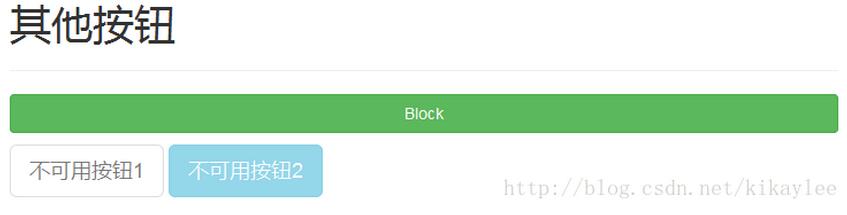
<!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="../../css/bootstrap.min.css" rel="stylesheet"> <script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script> <script src="../../js/bootstrap.min.js"></script> <title>其他按鈕</title> </head> <body> <div class="container"> <div class="page-header"> <h1>其他按鈕</h1> </div> <div> <p> <button type="button" class="btn btn-block btn-success">Block</button> </p> <p> <button type="button" class="btn btn-lg btn-default" disabled="disabled">不可用按鈕1</button> <a href="#" class="btn btn-lg btn-info disabled">不可用按鈕2</a> </p> </div> </div> </body> </html>
效果如下:

如果大家還想深入學習,可以點擊這裡進行學習,再為大家附3個精彩的專題:
Bootstrap學習教程
Bootstrap實戰教程
Bootstrap插件使用教程
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦