事件流描述的是從頁面中接收事件的順序。提出事件流概念的正是IE和Netscape,但是前者提出的是我們常用的事件冒泡流,而後者提出的是事件捕獲流。
第一部分:事件冒泡
即事件開始由最具體的元素接收,然後逐級向上傳播到較為不具體的節點(文檔)。
下面舉一個簡單的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bubble</title>
<style>
button{
background: red;
color:white;
}
#third{
width: 50px;
height: 50px;
border:thin solid red;
}
#second{
width: 100px;
height: 100px;
border:thin solid red;
}
#first{
width:200px;
height: 200px;
border:thin solid red;
}
</style>
</head>
<body>
<div id="first">
<div id="second" >
<div id="third" >
<button id="button">事件冒泡</button>
</div>
</div>
</div>
<script>
document.getElementById("button").addEventListener("click",function(){
alert("button");
},false);
document.getElementById("third").addEventListener("click",function(){
alert("third");
},false);
document.getElementById("second").addEventListener("click",function(){
alert("second");
},false);
document.getElementById("first").addEventListener("click",function(){
alert("first");
},false);
</script>
</body>
</html>
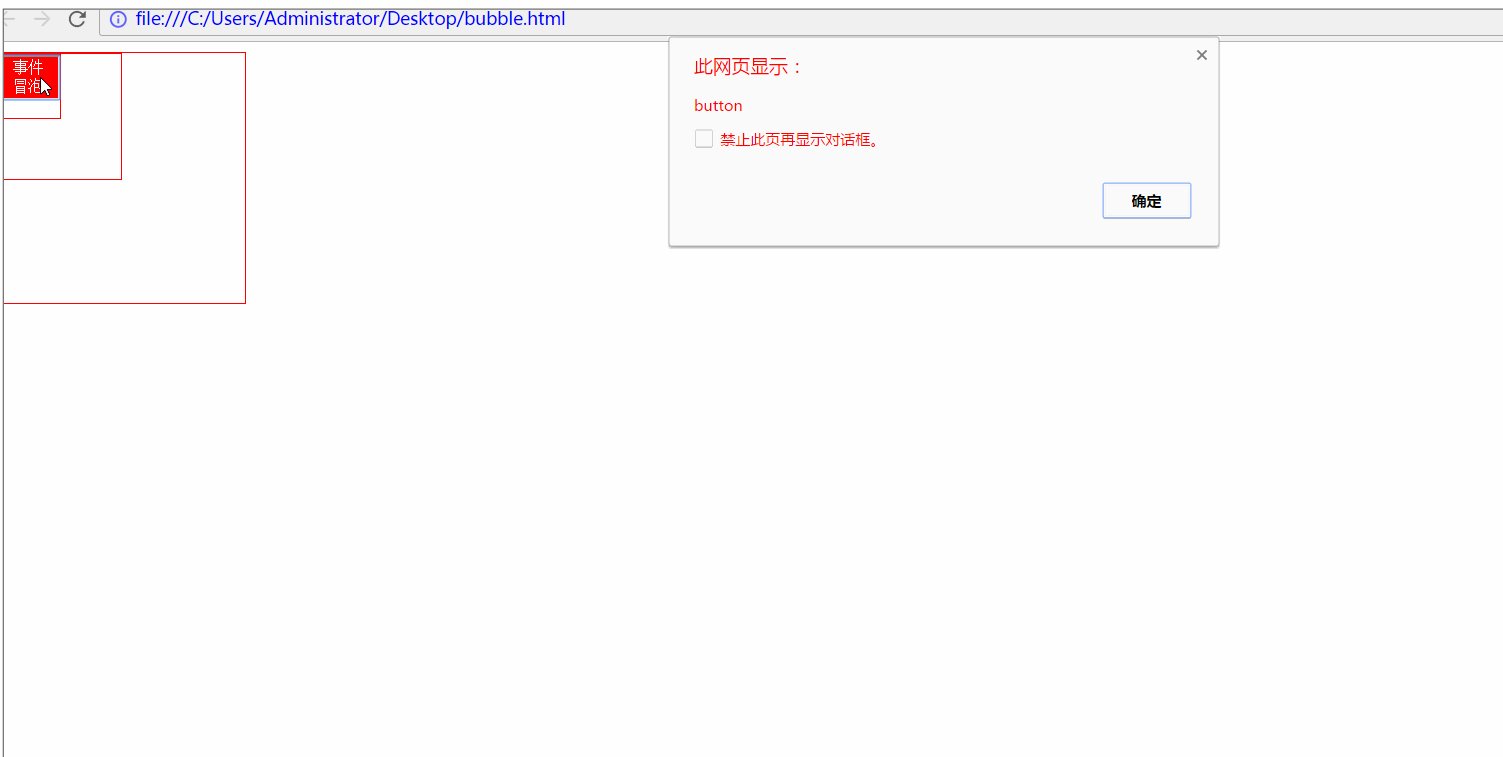
這時,我們只點擊button元素,效果如下:

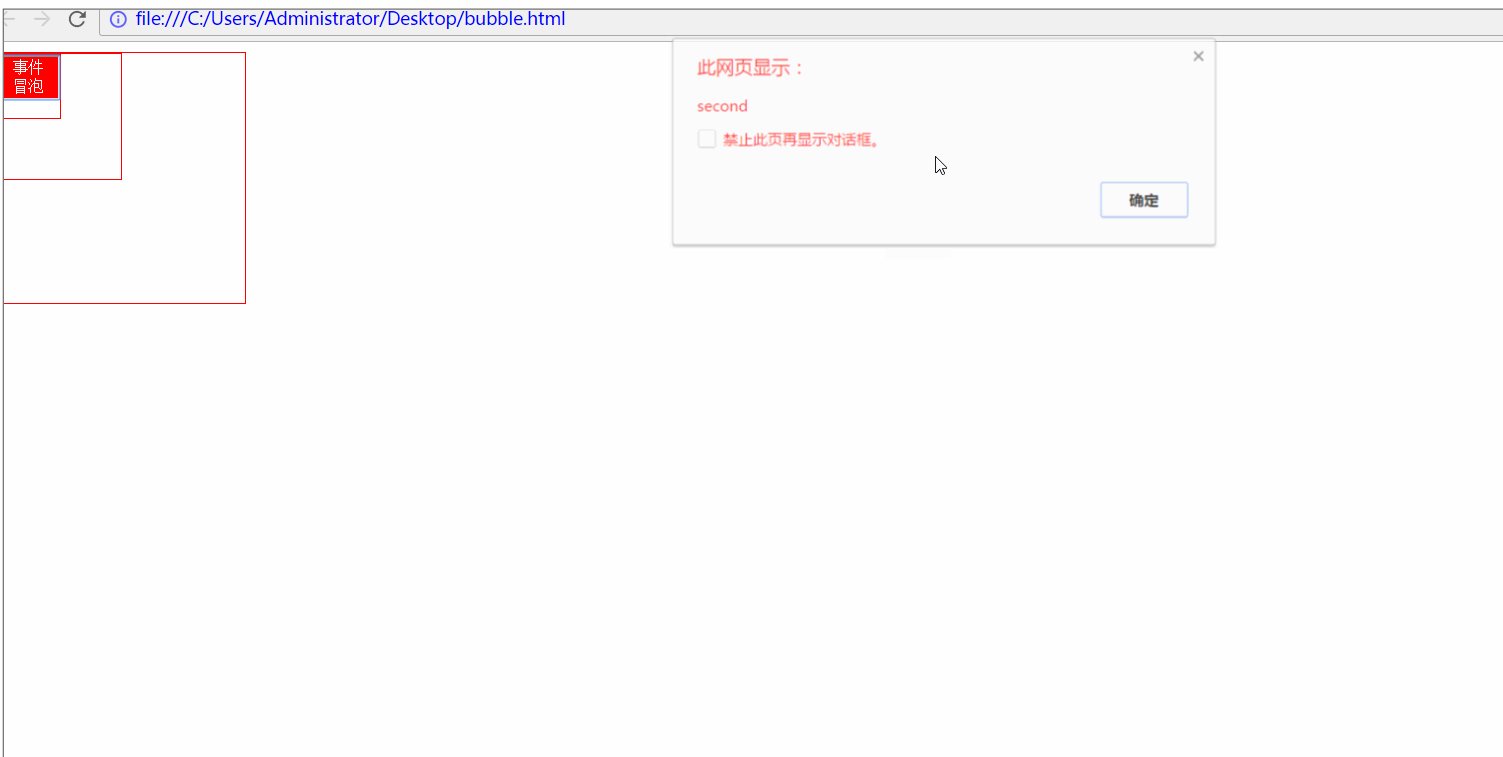
可以看到,雖然我們只點擊了button元素,但是,button外的third、second、first上的事件由內向外以此被觸發,觸發的順序是由DOM樹的下層到DOM樹的最上面,故稱為冒泡。
(說明:盡管這裡我使用了DOM2級事件處理程序,並設置每個事件為冒泡階段發生,但是即使使用DOM0級,得到的結果也是這樣的,冒泡是默認的)
但是如果我們不希望事件冒泡呢?那麼如何阻止事件冒泡?
實際上,事件的對象有一個stopPropagation()方法可以阻止事件冒泡,我們只需要把上個例子中button的事件處理程序修改如下:
document.getElementById("button").addEventListener("click",function(event){
alert("button");
event.stopPropagation();
},false);
這樣,點擊button後,只會彈出一個彈窗,顯示button。
注意:現代所有的浏覽器都支持事件冒泡,只是在實現上有一些差別。
第二部分:事件捕獲
事件捕獲和事件冒泡是剛好相反的,事件捕獲是指不太具體的節點應該更早的接收到事件,而最具體的節點應該最後接收到事件。舉例如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>bubble</title>
<style>
button{
background: red;
color:white;
}
#third{
width: 50px;
height: 50px;
border:thin solid red;
}
#second{
width: 100px;
height: 100px;
border:thin solid red;
}
#first{
width:200px;
height: 200px;
border:thin solid red;
}
</style>
</head>
<body>
<div id="first">
<div id="second" >
<div id="third" >
<button id="button">事件冒泡</button>
</div>
</div>
</div>
<script>
document.getElementById("button").addEventListener("click",function(){
alert("button");
},true);
document.getElementById("third").addEventListener("click",function(){
alert("third");
},true);
document.getElementById("second").addEventListener("click",function(){
alert("second");
},true);
document.getElementById("first").addEventListener("click",function(){
alert("first");
},true);
</script>
</body>
</html>
大家可以看到這個例子我只是把addEventListener()方法的第三個參數由前面例子的false修改為了true,也就是使用捕獲方式獲得button,那麼結果如下:

我們可以看到最外層的事件先被觸發,最後才是我們點擊的button事件被觸發,這便是事件捕獲。
那麼我們如何才能阻止事件的捕獲呢?使用event.stopPropagation()方法嗎?答案是否定的,這裡要知道,stopPropagation()方法只能阻止事件的冒泡,而不能阻止事件捕獲。
但是我們可以使用DOM3級新增事件stopImmediatePropagation()方法來阻止事件捕獲,另外此方法還可以阻止事件冒泡。應用如下:
document.getElementById("second").addEventListener("click",function(){
alert("second");
event.stopImmediatePropagation();
},true);
這樣,就可以在id為second處阻止事件的捕獲了。
注意:盡管這是Netscape Navigator提出的事件流,但是現在所有的浏覽器都支持這種事件流模型。但是由於老的浏覽器不支持,所以很少有人使用事件捕獲。
第三部分:DOM事件流
DOM2級事件規定的時間流包括 三個階段:
- 事件捕獲階段
- 處於目標階段
- 事件冒泡階段
注意:在DOM事件流中,實際的目標在捕獲階段不會接收到事件,下一個階段是處於目標階段,這時事件被觸發,最後進入事件冒泡階段。我們認為處於目標階段是事件冒泡階段的一部分。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。