續上一篇文章:vue2.0 開發實踐總結之入門篇 ,如果沒有看過的可以移步看一下。
本篇文章目錄如下:
1. vue 組件的說明和使用
2. vuex在實際開發中的使用
3. 開發實踐總結
1. vue 組件的說明和使用
一個組件實質上是一個擁有預定義選項的一個 Vue 實例
在header組件內部允許外部使用,需要導出屬性,有2種導出方法
1. 默認導出(不用命名)
export default {
data () {
return {
msg: 'header'
}
}
}
以上代碼實際上會自動生成一個 new vue
在父組件中導入
import Header from './components/header'
2.直接在任何變量或者函數前面加上一個關鍵字
export const sqrt = Math.sqrt;
在父組件中導入
import sqrt from './components/header';
引用一個組件
import Header from './components/header'
在該組件中定義
export default{
data: function () {}, //data一定要是返回一個函數
components: {
comHeader: Header //聲明組件
}
}
在template中使用
<template> <div class="com-app"> <com-header></com-header> //注意,html不區分大小寫,所以需要將 comHeader 寫成 com-header </div> </template>
一個vue對象通常包括下面幾個屬性
data: //vue對象的數據 methods: //vue對象的方法 watch: //對象監聽的方法 computed: //計算邏輯放到computed中 created: //屬性已綁定,dom未生成,一般在這裡進行ajax處理以及頁面初始化處理
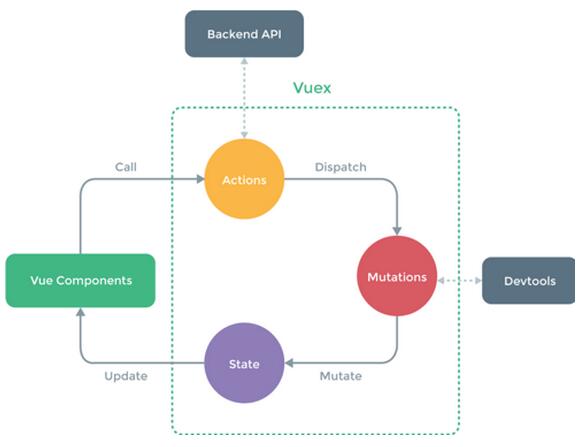
2. vuex

通過尤大大這張圖,我們很清楚的看到,所有的數據流都是單向的,並且actions只能通過分發mutations來修改 store 實例的狀態
像一些全局信息通用,比如 header內容的渲染,是否顯示,loading 什麼時候顯示,什麼時候隱藏,以及接口api的固定值,都寫在store記錄組件的state。
const store = new Vuex.Store({
state: {
comm: {
loading: false, //是否顯示loading
apiUrl: 'http://www.sherlochao.com:9091/photosharing/', //接口base url
imgUrl: 'http://www.sherlochao.com:9091/filebase', //圖片base url
indexConf: {
isFooter: true, // 是否顯示底部
isSearch: true, // 是否顯示搜索
isBack: false, // 是否顯示返回
isShare: false, // 是否顯示分享
title: '' // 標題
}
}
}
})
在mutations中改變state狀態
const store = new Vuex.Store({
mutations: {
//loading的顯示
isLoading: (state, status) => {
state.comm.loading = status
},
//修改header的信息
changeIndexConf: (state, data) => {
Object.assign(state.comm.indexConf, data)
}
})
e.g 在 header.vue 中 控制是否顯示
export default {
data: function () {
return {}
},
computed: {
isShowSearch: function () {
return this.$store.state.comm.indexConf.isSearch //獲取vuex裡面 state 狀態值
},
title: function () {
return this.$store.state.comm.indexConf.title
},
isBack: function () {
return this.$store.state.comm.indexConf.isBack
}
}
}
template代碼
<template>
<div class="header">
<div v-show="isShowSearch"></div>
<div class="title" v-show="!isShowSearch">
<a v-show="isBack" class="back t-icon" @click="goBack"><span
class="iconfont icon icon-xiangzuojiantou"></span></a>
<p>{{title}}</p>
</div>
</div>
</template>
在其他地方控制 header 是否顯示, e.g: 詳情頁面
export default {
created: function () {
vm.$store.commit('changeIndexConf', {
isFooter: false,
isSearch: false,
isBack: true,
isShare: true,
title: '詳情頁'
})
}
}
3.開發實踐總結
1. vue-router
由於整個項目list組件很多地方公用,並且‘我的收藏',‘搜索結果頁面',‘我的圈子',僅僅只是從 /search/own 到 /search/star
此時,原來的組件實例會被復用,意味著組件的生命周期鉤子不會再被調用
解決方法: 復用組件時,想對路由參數的變化作出響應的話,可以簡單地 watch(監測變化) 對象
export default {
watch: {
'$route' (to, from) {
// 對路由變化作出響應...
}
}
}
2.判斷是否登陸
進入個人信息頁面,由於需要判斷是否已登陸,此時由 router 進行一個攔截,具體代碼如下
router.beforeEach(function (to,from,next) {
var userMsg = localStorage.getItem('userMsg')
if(to.path === '/home'){
if(!userMsg){
next({ path: '/login' })
}
}
next()
})
3.常用api
1). 點擊事件獲取當前對象
event.target ,this為vue 對象
2). 和jquery類似獲取當前dom對象
復制代碼 代碼如下:<input type="submit" disabled="canSubmit" ref="isSubmit" @click="register" value="立即注冊" class="button"/>
this.$refs.isSubmit.removeAttribute('disabled') //使用this.$refs 獲取當前dom
其他常見的api 可移步 vue2.0官方文檔
如果在閱讀中有發現任何錯誤或者有更好的建議,請聯系我,謝謝!
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。