本篇將簡單介紹一下Vue.js,並在Node.js環境下搭建一個簡單的Demo。
一、簡介
我個人理解,Vue.js是一套前端視圖層的框架,它只關心視圖展示和數據綁定,它的一些語法與Angular 1非常相似,如果有Angular 1相關的使用經驗,上手會非常快。
相比較其他的React、Angular 2等MVVM框架,它更加的輕量,效率也更高,也能更好的與其他庫集成。
它擁有以下幾個出色的特性:
- 數據雙向綁定
- 指令
- 模板
- 組件
當前最新的版本為2.1.4。後續也會在這個版本下演示Demo。
二、環境准備
下載安裝Node.js環境,安裝成功後在命令行窗口依次執行以下命令:
> npm install bower -g > npm install express-generator -g
安裝完成後進入工程目錄(隨意新建一個目錄),依次執行以下命令,創建一個名為vue-demo的項目:
> express vue-demo --view=ejs > cd vue-demo > npm install > bower init > bower install requirejs --save > bower install vue --save
所有命令執行成功後,在項目根目錄手動增加一個名為.bowerrc文件,內容如下
{
"directory": "public/plugins/"
}
為了後面顯示的demo頁面好看一點,再引入bootstrap。這步不是必須的
> bower install bootstrap --save
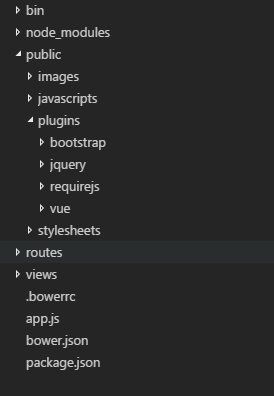
最終的目錄結構如下

三、Hello World
按照慣例,學習一個新的語言,都要先問候一下我們這個精彩的世界。修改 views/index.ejs 文件內容
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Index</title>
<!-- Bootstrap -->
<link href="plugins/bootstrap/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div id="app" class="container">
<input type="text" v-model="message" />
<p>{{message}}</p>
</div>
<!-- requirejs main -->
<script src="plugins/requirejs/require.js" data-main="javascripts/index.js"></script>
</body>
</html>
在 public/javascrips 目錄裡新建一個文件 index.js ,內容如下
/// <reference path="../plugins/requirejs/require.js" />
require.config({
baseUrl: "plugins",
paths: {
jquery: "jquery/dist/jquery.min",
bootstrap: "bootstrap/dist/js/bootstrap.min",
vue: "vue/dist/vue.min"
}
});
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var vm = new Vue({
el: "#app",
data: {
message: "Hello world!"
}
});
});
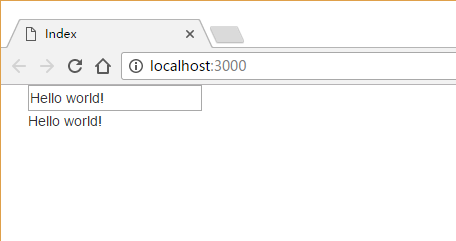
在命令行窗口的項目目錄下執行命令 npm start ,訪問 http://localhost:3000/

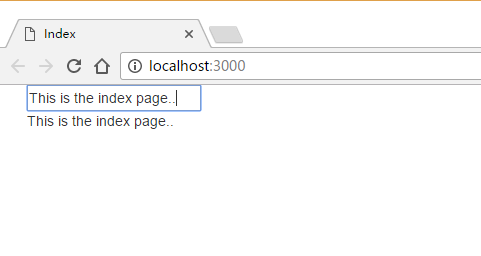
修改文本框裡的內容,下方文字也會跟著變化

這是一個簡單的雙向數據綁定的例子。通過Vue類型構造了一個根實例,分別給 el 屬性賦值需要綁定的頁面元素ID,給 data 屬性賦值需要綁定的數據。在頁面裡,通過給 input 元素添加指令 v-model ,綁定到數據的message屬性。在 p 元素裡通過表達式 {{message}} 綁定message屬性。這樣頁面就能直接展示綁定的數據內容,在改變 input 的內容時,也能同步改變下方文本內容。
四、屬性、方法
通過Vue實例可以直接訪問綁定的數據的屬性。修改 index.js 文件內容:
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var d = {
message: "Hello world!"
};
var vm = new Vue({
el: "#app",
data: d
});
// 屬性代理
console.log('vm.message = ' + vm.message);
console.log('vm.message === d.message? ' + (vm.message === d.message));
});
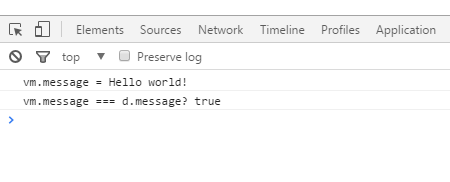
訪問頁面,查看浏覽器控制台顯示如下:

從上面的例子可以看到, vm 實例“代理”了綁定的數據對象,通過實例可以直接訪問數據對象裡的屬性。
除了能“代理”數據對象, vm 實例也有一些內置屬性和方法,這些屬性和方法都有 $ 前綴。再修改 index.js 內容:
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var d = {
message: "Hello world!"
};
var vm = new Vue({
el: "#app",
data: d
});
// 屬性代理
console.log('vm.message = ' + vm.message);
console.log('vm.message === d.message? ' + (vm.message === d.message));
console.log('vm.$data = ' + JSON.stringify(vm.$data));
console.log('vm.$data === d? ' + (vm.$data === d));
console.log('vm.$el = ' + vm.$el);
console.log('vm.$el === div.#app? ' + (vm.$el === document.getElementById('app')));
// 內置方法
vm.$watch('message', function (oldVal, newVal) {
console.log('oldVal is: ' + oldVal);
console.log('newVal is: ' + newVal);
});
});
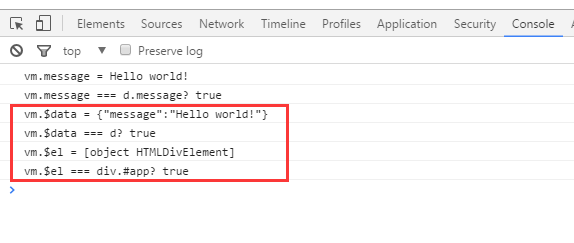
刷新頁面,查看控制台:

- $data:Vue實例的數據對象。通過這個屬性可以訪問到原始數據對象。
- $el:Vue實例掛載的DOM元素對象。
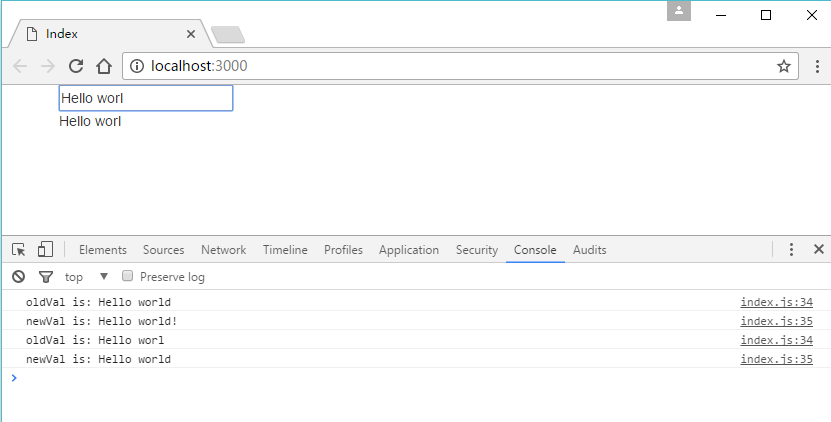
修改頁面文本框的內容,查看控制台:

$watch:Vue實例監視屬性變化的內置方法。當被監視的屬性改變時,將會觸發這個方法。
五、生命周期鉤子
Vue也提供了在實例化時各個狀態變化過程中觸發的事件方法。修改 index.js 內容:
require(['jquery', 'bootstrap', 'vue'], function ($, bootstrap, Vue) {
var d = {
message: "Hello world!"
};
var vm = new Vue({
el: "#app",
data: d,
beforeCreate: function () {
console.log('beforeCreate is triggered.')
},
created: function () {
console.log('created is triggered.')
},
beforeMount: function () {
console.log('beforeMount is triggered.')
},
mounted: function () {
console.log('mounted is triggered.')
},
beforeUpdate: function () {
console.log('beforeUpdate is triggered.')
},
updated: function () {
console.log('updated is triggered.')
},
beforeDestroy: function () {
console.log('beforeDestroy is triggered.')
},
destroyed: function () {
console.log('destroyed is triggered.')
}
});
});
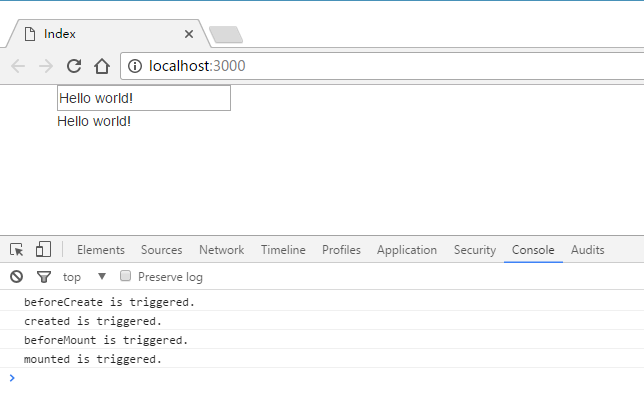
刷新頁面,查看控制台:

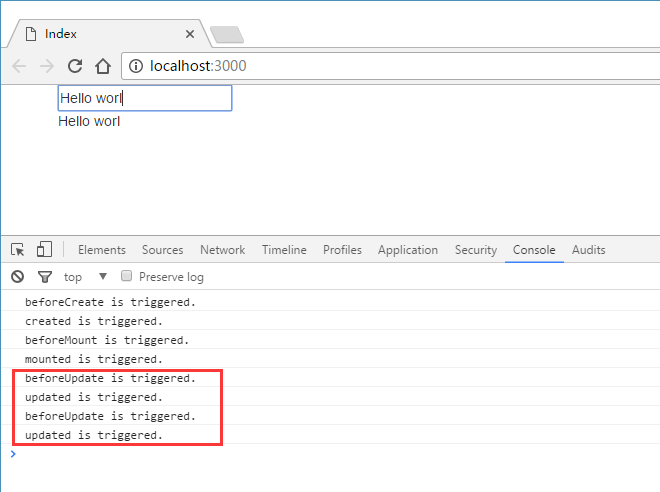
修改文本框內容,查看控制台:

- beforeCreate:在實例初始化之後,數據觀測(data observer) 和 event/watcher 事件配置之前被調用。
- created:實例已經創建完成之後被調用。這個時候數據觀測(data observer),屬性和方法的運算,watch/event 事件回調已經完成。
- beforeMount:在掛載開始之前被調用:相關的 render 函數首次被調用。
- mounted: el 被新創建的 vm.$el 替換,並掛載到實例上去之後調用該鉤子。
- beforeUpdate:數據更新時調用,發生在虛擬 DOM 重新渲染和打補丁之前。
- updated:由於數據更改導致的虛擬 DOM 重新渲染和打補丁,在這之後會調用該鉤子。這個時候DOM已經更新完成。
- beforeDestroy:實例銷毀之前調用。在這一步,實例仍然完全可用。
- destroyed:Vue 實例銷毀後調用。調用後,Vue 實例指示的所有東西都會解綁定,所有的事件監聽器會被移除,所有的子實例也會被銷毀。
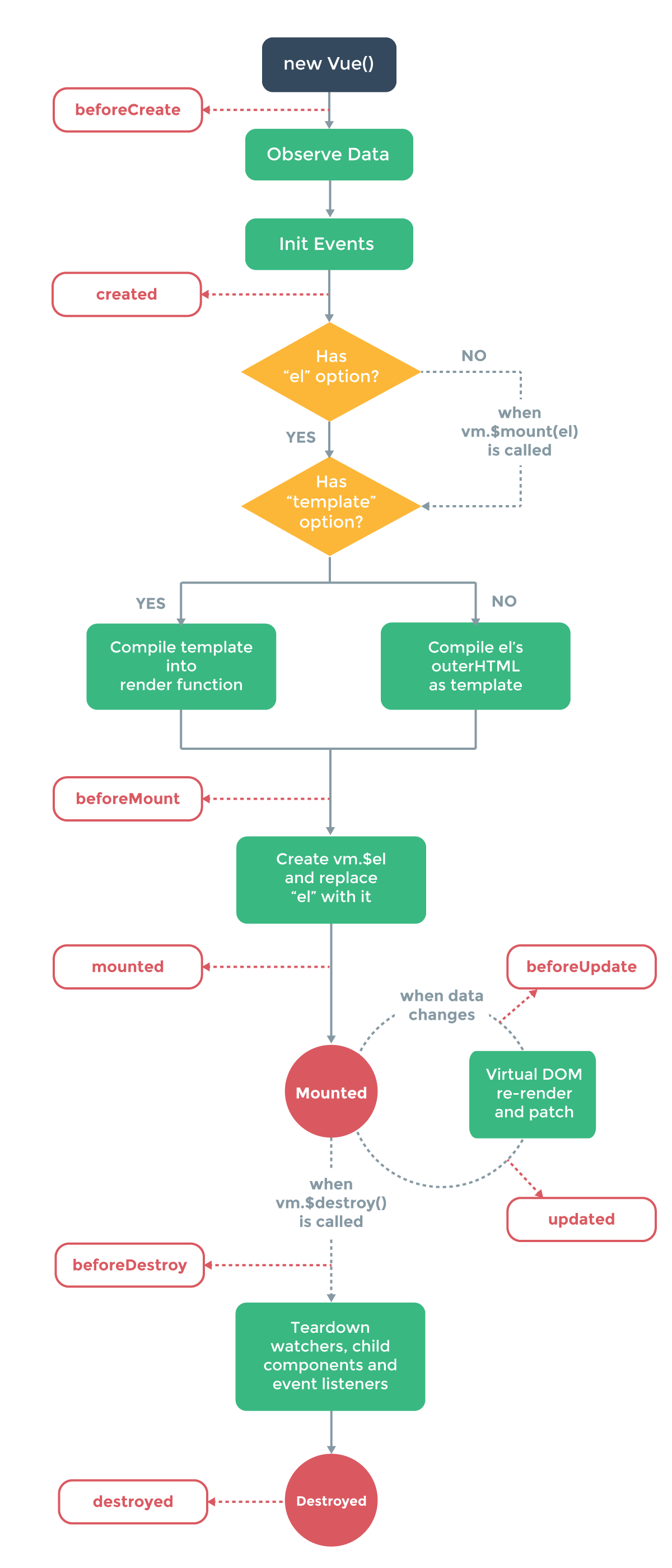
下面是完整的生命周期圖示:

以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,同時也希望多多支持!