接觸過Angularjs的都知道,ng支持雙向綁定,我們可以輕輕松松的通過ngModel將我們的值綁定到界面,當修改了值提交表單的時候不需要再重新通過ID去重新抓取輸入框信息了。那對於我們開發前台網站,不用ng一類的MVVM框架,只引用了Jquery,那麼在處理表單的時候該怎麼做呢。
一. 原始做法
<div id="form"> <select id='select1'> <option value="">--請選擇--</option> <option value="1">--1--</option> <option value="2">--2--</option> <option value="3">--3--</option> </select> <input id='radio1' type="radio" /> <input id='text1' type="text" /> <textarea id='textArea1' ></textarea> </div>
程序員A會說,So easy,通過Jquery id 去獲取每個輸入框的值就OK。多簡單。
function getEntity(){
return {
select1:$("#select1").val(),
radio1:$("#radio1").prop('checked'),
text1:$("text1").val(),
textArea1:$("textArea1").val()
}
}
二. 升級做法.
程序員B說, 這樣不行哦,很多頁面都有表單提交, 那不是每個地方都要用Jquery去獲取值,如果以後新增了輸入框,每次HTML修改了,還要修改對應的JS,多麻煩。於是愛偷懶的程序員B想到了一種方法,通過自定義標簽來實現。
2.1 我們將表單包裝到一個form的div下,每個輸入的控件新增一個data-field屬性. data-field裡面寫構建實體的屬性名稱,考慮到會出現嵌套的對象。所以data-field 裡面屬性名稱通過 . 點來隔開,譬如 data-field='Person.Name' 後面就會構建出 { Person:{ Name:xxx }} .下面的是沒有嵌套的對象的例子
<div id="form">
<select data-field='select1'>
<option value="">--請選擇--</option>
<option value="1">--1--</option>
<option value="2">--2--</option>
<option value="3">--3--</option>
</select>
<input data-field='radio1' type="radio" />
<input data-field='text1' type="text" />
<textarea data-field='textArea1'></textarea>
</div>
2.2 提供一個getEntity方法。 讀取外層的Form然後找到所有的data-field 屬性去遍歷. 因為輸入框有checkbox和radio,input和select, 所以判斷類型先取出值。然後調用getField方法構建實體。代碼就不做詳細解答了。應該都能看懂。只是想表達一下思路想法而已。
function getEntity(form) {
var result = {};
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
var val;
if ($(this).attr('type') == 'checkbox') {
val = $(this).prop('checked');
} else if ($(this).attr('type') == 'radio') {
val = $(this).prop('checked');
} else {
val = $(this).val();
}
// 獲取單個屬性的值,並擴展到result對象裡面
getField(field.split('.'), val, result);
});
return result;
}
function getField(fieldNames, value, result) {
if (fieldNames.length > 1) {
for (var i = 0; i < fieldNames.length - 1; i++) {
if (result[fieldNames[i]] == undefined) {
result[fieldNames[i]] = {}
}
result = result[fieldNames[i]];
}
result[fieldNames[fieldNames.length - 1]] = value;
} else {
result[fieldNames[0]] = value;
}
}
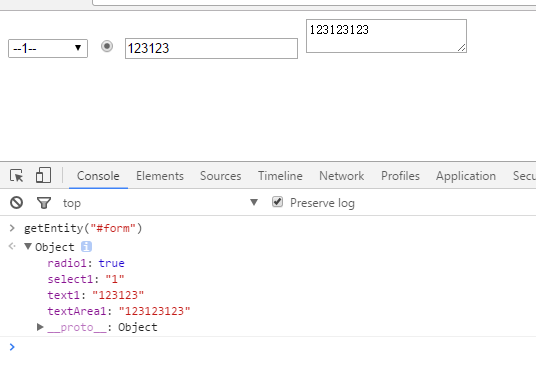
2.3 下面來看看上面輸出的結果,哈哈值取到了。

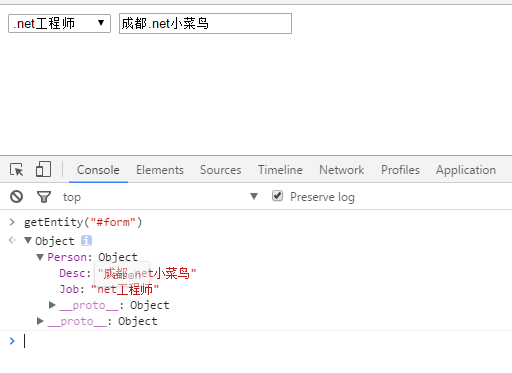
2.4 下面我們來看看看嵌套的對象
<div id="form">
<select data-field='Person.Job'>
<option value="">--職位--</option>
<option value="java工程師">java工程師</option>
<option value="net工程師">.net工程師</option>
<option value="python工程師">python工程師</option>
</select>
<input data-field='Person.Desc' type="text" />
</div>

2.5 提供了獲取實體的方法,當然也要提供賦值的方法呀。下面來看看賦值的方法
function setEntity(form, entity) {
$(form).find("[data-field]").each(function() {
var field = $(this).attr("data-field");
fieldNames = field.split('.');
var value = JSON.parse(JSON.stringify(entity));
for (var index = 0; index < fieldNames.length; index++) {
value = value[fieldNames[index]];
if (!value) {
break;
}
}
if ($(this).attr("type") === "checkbox" ||
$(this).attr("type") === "radio") {
$(this).attr('checked', Boolean(value));
} else {
if (value) {
$(this).val(value);
} else {
$(this).val("");
}
}
})
}

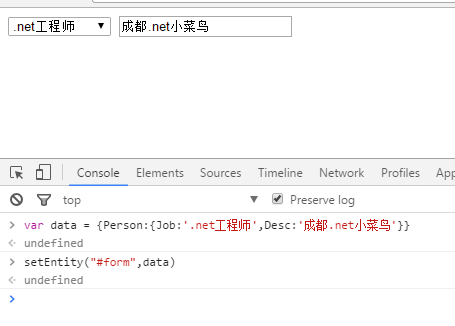
呵呵,值附上去了.
三. 總結:
上面只是提供了解決方案, 雖然前台系統,不會考慮像後台backend 系統那樣,用react,angularjs這種MVVM框架, 雖然只是用了一個Jquery而已。不過我們還是可以通過一些方法來簡化項目代碼的。
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,同時也希望多多支持!