vue2.0 據說也出了很久了,博主終於操了一次實刀。
整體項目采用 vue + vue-router + vuex (傳說中的vue 全家桶),構建工具使用尤大大推出的vue-cli
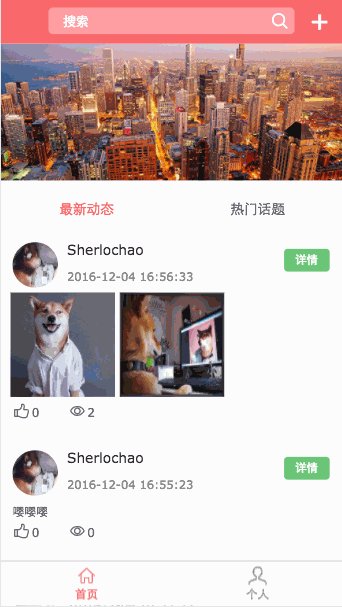
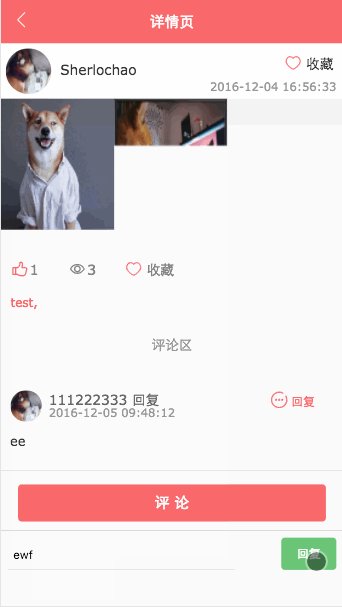
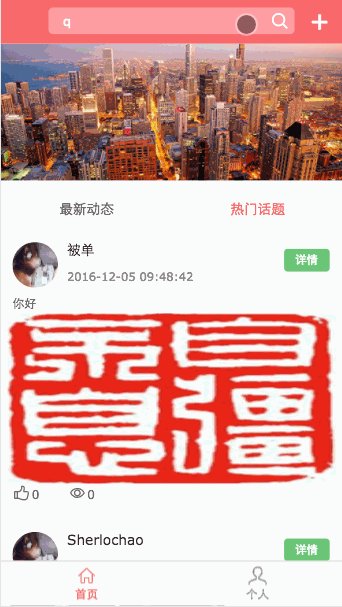
項目是圖片分享社交平台。
項目預覽:

1 .vue-cli構建工具必知
我選用的vue-cli 是基於webpack的版本 ,不了解webpack的可以先粗略看下下面的基本知識
webpack 基本知識點:
entry:入口點,webpack會從入口點設置的js文件開始對項目進行構建,過程中,所有入口點通過import或者require依賴的包,都會被打包到output中制定的文件和路徑;
output:中設置打包好的文件的輸出路徑還有文件名;
module:主要是loaders,loaders是webpack進行打包的解析器,css、vue、babel、scss都需要用npm安裝相應的loader,webpack才能對該格式的文件進行解析和處理;
plugins:是一些webpack的打包插件,跟解析的語言無關,用來輔助構建,提供豐富的附加功能。
vue-cli 安裝
1). 首先,安裝 vue-cli。(確保你有 node 和 npm)
npm i -g vue-cli
2).創建一個 webpack 項目並且下載依賴
vue init webpack demo cd demo npm i
3). 運行
npm run dev //npm run xxx 是執行配置在package.json中的腳本 e.g: 它會去找到package.json的scripts對象,執行node bulid/dev-server.js
4). 構建
npm run dev //運行結束後,在當前目錄下會在生成 dist 目錄,將dist目錄放在服務器上,使用服務器上訪問index.html的url即可
若打包之後,項目的靜態文件出現引用路徑問題,可於項目目錄 config/index.js 修改以下數據
module.exports = {
build:{
assetsSubDirectory: 'static', //修改這裡成你項目放置靜態文件的目錄
assetsPublicPath: './', //修改這裡成你項目放置靜態文件的目錄
}
}
在靜態文件 index.html 文件下, 引用靜態文件
<link rel="stylesheet" href="static/css/icon/iconfont.css"/>
vue支持scss 配置
1).安裝以下模塊
npm install node-sass --save-dev npm install sass-loader --save-dev //--save-dev 會將該依賴寫入package.json,方便別人安裝依賴
2).打開webpack.base.config.js在loaders裡面加上
{
test: /\.scss$/,
loaders: ["style", "css", "sass"]
}
3).在需要用到scss的地方寫上
<style lang="scss"> </style>
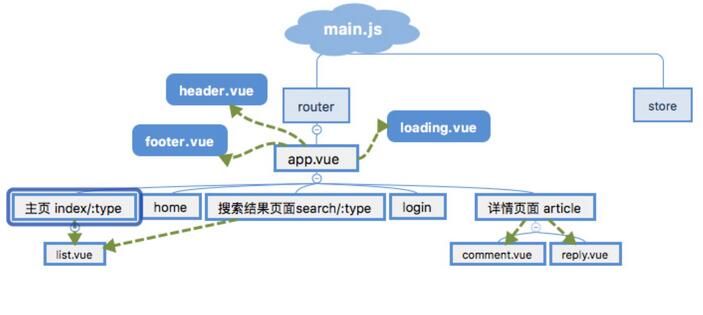
2. 項目整體架構
項目整體目錄如下
package.json
--build --config --dist //npm run build 之後再生成的目錄 --src --components // 用於存放組件 --page //頁面組件,由vue-router引入 --router //路由 --store // 數據流管理 main.js //入口文件 app.vue //主組件 --static //靜態文件目錄 .babelrc .gitignore //git忽略上傳文件 index.html //靜態文件入口
main.js
入口文件,主要作用是初始化vue實例並使用需要的插件
import Vue from 'vue'
import router from './router/router'
import store from './store/store'
Vue.config.debug = true //開啟debug模式
window.log = console.log
let data = {
router,
store
}
new Vue(data).$mount('#app')
//創建一個app實例,並且掛載到選擇符#app匹配的元素上 在根目錄html裡面
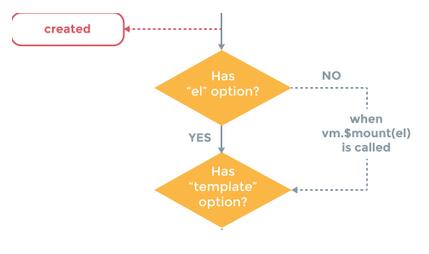
掛載到#app ,此處看一下尤大大給的生命周期圖,以下的意思是,假如new vue 的時候,有顯示的 el 屬性

let data = {
el:'#app',
router,
store
}
則無須手動掛載到選擇符#app匹配的元素上
app.vue
app.vue是我們的主組件,所有頁面都是在App.vue下進行切換的,由於app.vue在所有頁面都有,我們將會在app.vue上面寫一些初始化全局方法。
考慮到 組件 header,footer,loading動畫基本整個項目都會使用到,app.vue代碼如下
<template> <div class="com-app"> <com-header></com-header> <transition :name="transitionName"> <router-view class="child-view"></router-view> </transition> <com-footer v-show="isFooter"></com-footer> <com-loading v-show="loading"></com-loading> </div> </template>
由於footer,loading在整個項目中會頻繁地改變,故v-show
v-if 如果條件為false,它什麼也不做,加載速度較快。當條件為真時,v-if 才會真正編譯渲染頁面結構
v-show 渲染頁面結構後,通過 "display:none" 控制元素狀態
router 根據不同路由跳轉目錄,按需加載相應的組件
const routes = [
{
path: '/',
component: App,
children: [
{path: '/index/:type', name: 'index', component: Index},
{path: '/home', name: 'home', component: Home},
{path: '/HomeUserInfo/:uid', name: 'homeUserInfo', component: HomeUserInfo},
{path: '/article/:id', name: 'article', component: Article},
{path: '/addmsg', name: 'addMsg', component: AddMsg},
{path: '/search/:types', name: 'searchresult', component: SearchResult},
{path: '/login', name: 'login', component: Login},
{path: '/register', name: 'register', component: Register},
{path: '/modif', name: 'Modifi', component: Modifi},
{path: '/admin', name: 'Admin', component: Admin}
]
}
]
const router = new VueRouter({
routes: routes, // short for routes: routes
linkActiveClass: 'active', // router-link的選中狀態的class,也有一個默認的值
history: true
})

後續更新 項目中遇到的難點,以及vuex使用~
本文已被整理到了《Vue.js前端組件學習教程》,歡迎大家學習閱讀。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。