前言
雖然JQuery相對簡單,但要全面掌握,且快速靈活的使用它也並不那麼容易,它提供了很多方法,包含了網頁開發的各個知識面,所以要全面掌握這些知識點,個人認為還是需要對jquery有深入的理解,對這些知識點做分類整理記憶,這樣你才能面對一些JQuery代碼的時候不會感到迷惑,才會知道采用何種方式實現某個特效是最佳實踐,才能快速的采用JQuery來進行項目開發。
jQuery中最常用方法的就是jQuery( ) ,也即$( ) 。
jQuery( )是一個函數調用,調用的結果是返回了一個jQuery實例對象。
編寫組件通常的做法是將組件封裝成一個對象,需要用的時候則通過new運算符來創建一個實例。但是jQuery( )無須我們用new手工實例化,它會自動返回一個實例。
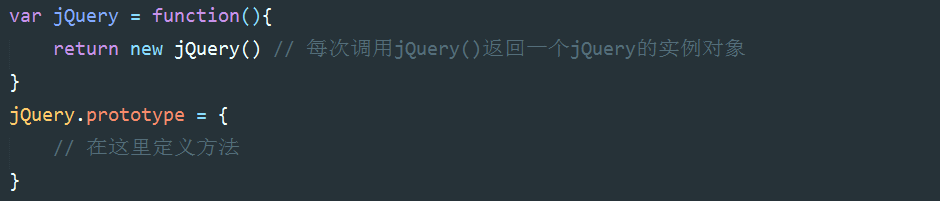
要實現這一點,最直接的思路就是定義這樣一個函數:

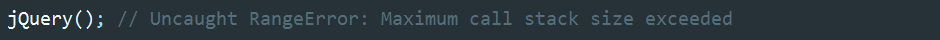
這麼做的問題是出現了死循環:

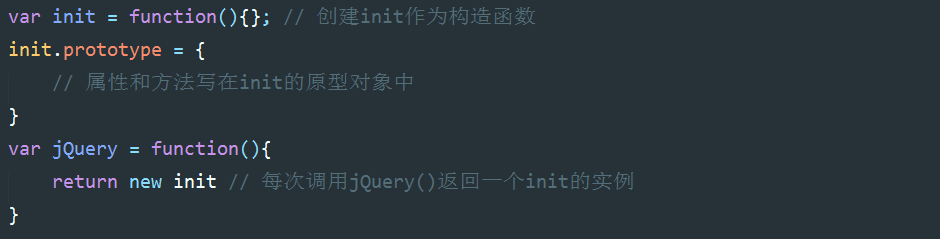
最簡單的解決辦法是借助另一個構造函數:

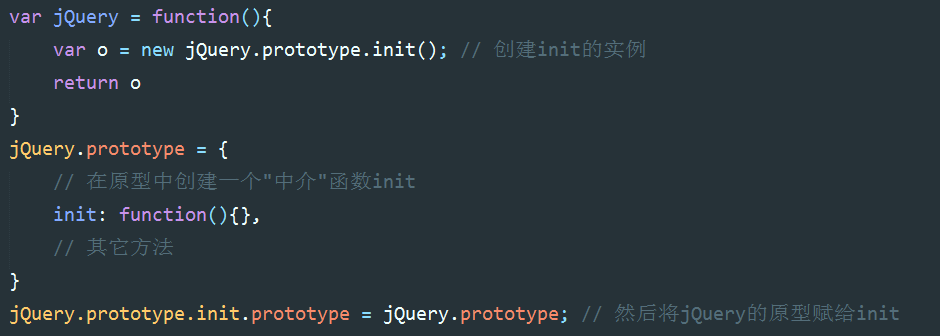
這麼做技術上並沒有什麼問題,但是jQuery的作者並沒有這麼做,可能是出於某種技術潔癖或者我暫時不清楚的原因,init被定義在了jQuery函數的原型中:

通過init作為中轉站,最終return出了一個jQuery實例。看上去更“雅致”,更有“技術范”。
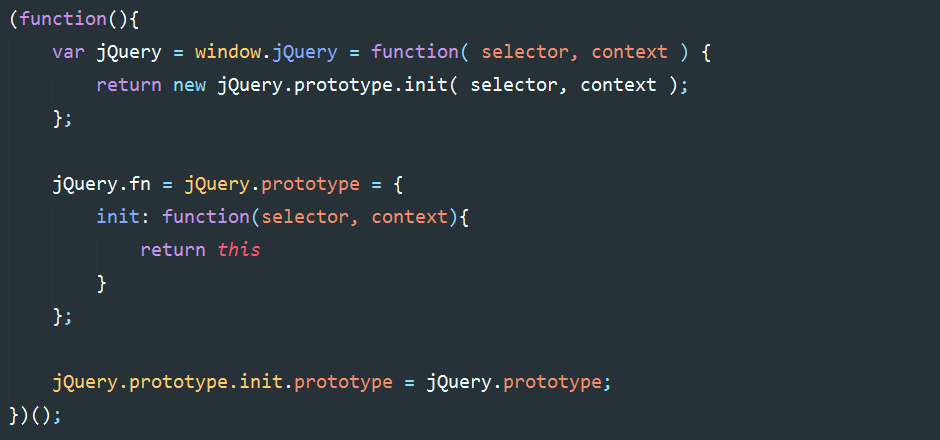
將上述代碼寫在一個自執行函數內(形成私有作用域,避免命名空間污染),就構成了jQuery的核心框架(簡化版):

要理解上述結構的工作原理,必須理解JavaScript基於構造函數和原型的繼承模式。
當函數調用表達式前出現了關鍵字new,這個函數就成了構造函數,此時會依次發生四件事:
1、首先一個空對象(又稱實例)被創建出來了。
2、該空對象繼承構造函數的原型中的屬性和方法。這也是為什麼要把方法都寫在構造函數的prototype裡。
3、該空對象被賦值給構造函數內部的this對象。
4、執行構造函數。如果構造函數中顯式的返回了一個對象,那麼new出的就不再是新創建的空對象,而是return指定的對象。否則一律返回新建空對象。
具體參見阮一峰教程:http://javascript.ruanyifeng.com/oop/basic.html
於是jQuery( )的構造原理就很清晰了:每次調用jQuery( )都返回由構造函數init指定返回的this對象,而this對象已經被賦值為那個新創建的空對象。由於把jQuery.prototype都賦給了init.prototype,所以新創建的空對象繼承所有jQuery的方法。
構造函數init裡面的return this其實刪掉也無妨,至於作者為啥要加這句,呃,可能是因為知道的太多。
總結
以上就是jQuery()方法構建原理的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
- 上一頁:解析Javascript單例模式概念與實例
- 下一頁:淺析Ajax語法