前言
大家都知道Vue.js最核心的功能有兩個,一是響應式的數據綁定系統,二是組件系統。本文僅探究幾乎所有Vue的開篇介紹都會提到的hello world雙向綁定是怎樣實現的。先講涉及的知識點,再參考源碼,用盡可能少的代碼實現那個hello world開篇示例。
一、訪問器屬性
訪問器屬性是對象中的一種特殊屬性,它不能直接在對象中設置,而必須通過defineProperty()方法單獨定義。
var obj = { };
// 為obj定義一個名為hello的訪問器屬性
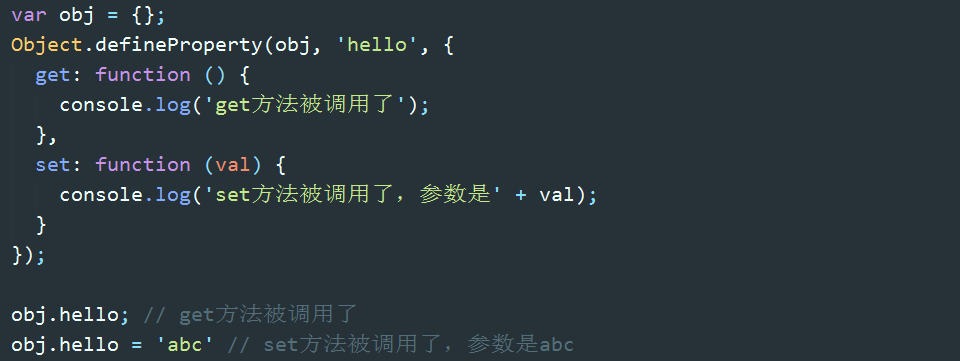
Object.defineProperty(obj, "hello", {
get: function () {return sth},
set: function (val) {/* do sth */}
})
obj.hello // 可以像普通屬性一樣讀取訪問器屬性
訪問器屬性的"值"比較特殊,讀取或設置訪問器屬性的值,實際上是調用其內部特性:get和set函數。
obj.hello // 讀取屬性,就是調用get函數並返回get函數的返回值
obj.hello = "abc" // 為屬性賦值,就是調用set函數,賦值其實是傳參
get和set方法內部的this都指向obj,這意味著get和set函數可以操作對象內部的值。另外,訪問器屬性的會"覆蓋"同名的普通屬性,因為訪問器屬性會被優先訪問,與其同名的普通屬性則會被忽略(也就是所謂的被"劫持"了)。
二、極簡雙向綁定的實現

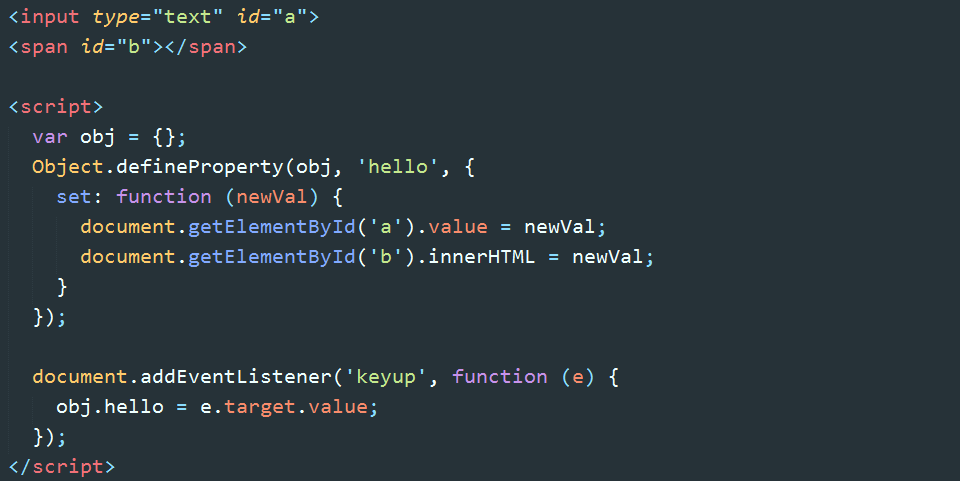
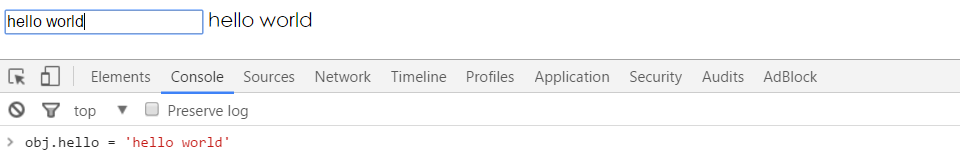
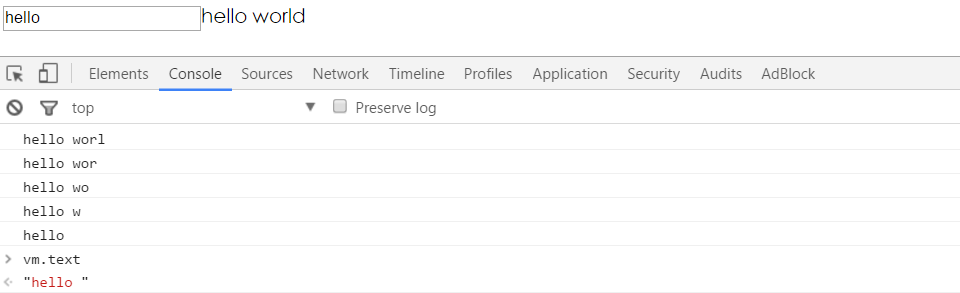
此例實現的效果是:隨文本框輸入文字的變化,span中會同步顯示相同的文字內容;在js或控制台顯式的修改obj.name的值,視圖會相應更新。這樣就實現了model =>view以及view => model的雙向綁定,並且是響應式的。

以上就是Vue實現雙向綁定的基本原理。
三、分解任務
上述示例僅僅是為了說明原理。
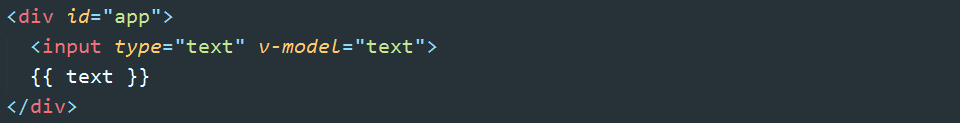
我們最終要實現的是:


首先將該任務分成幾個子任務:
1、輸入框以及文本節點與data中的數據綁定
2、輸入框內容變化時,data中的數據同步變化。即view => model的變化。
3、data中的數據變化時,文本節點的內容同步變化。即model => view的變化。
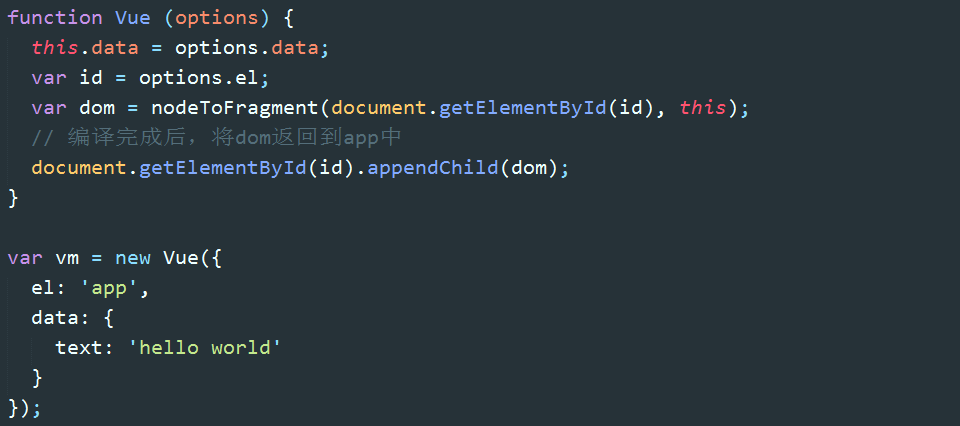
要實現任務一,需要對DOM進行編譯,這裡有一個知識點:DocumentFragment。
四、DocumentFragment
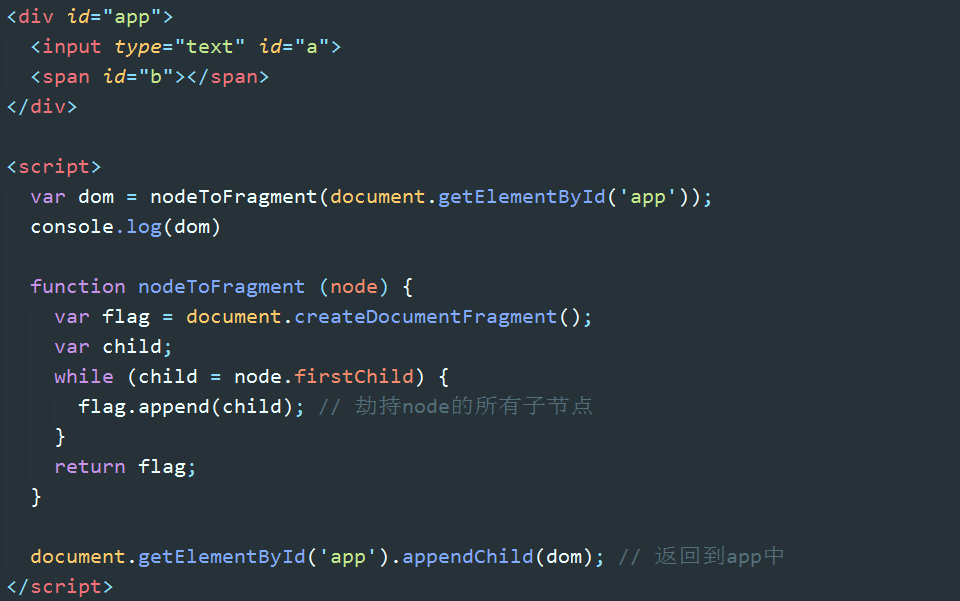
DocumentFragment(文檔片段)可以看作節點容器,它可以包含多個子節點,當我們將它插入到DOM中時,只有它的子節點會插入目標節點,所以把它看作一組節點的容器。使用DocumentFragment處理節點,速度和性能遠遠優於直接操作DOM。Vue進行編譯時,就是將掛載目標的所有子節點劫持(真的是劫持)到DocumentFragment中,經過一番處理後,再將DocumentFragment整體返回插入掛載目標。


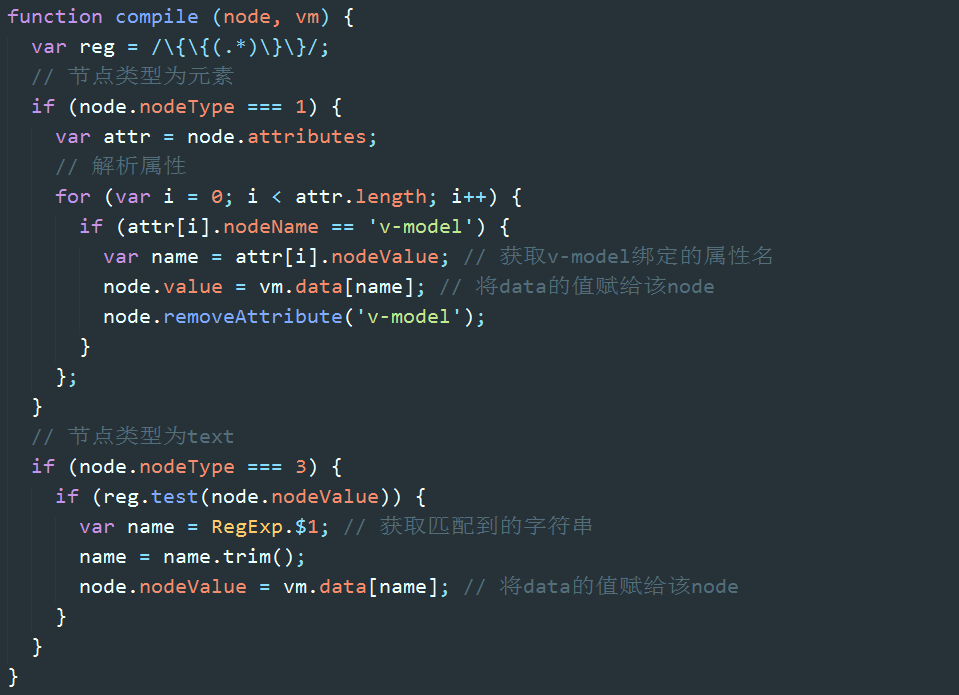
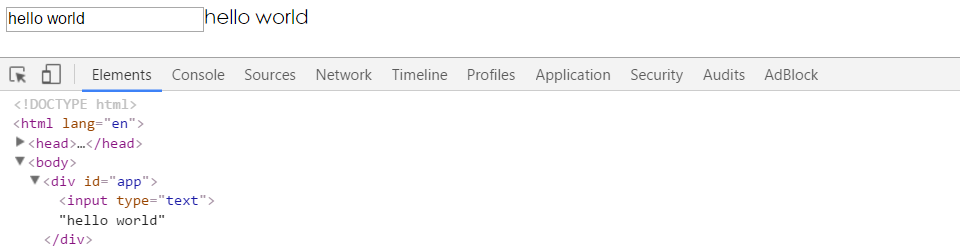
五、數據初始化綁定



以上代碼實現了任務一,我們可以看到,hello world已經呈現在輸入框和文本節點中。

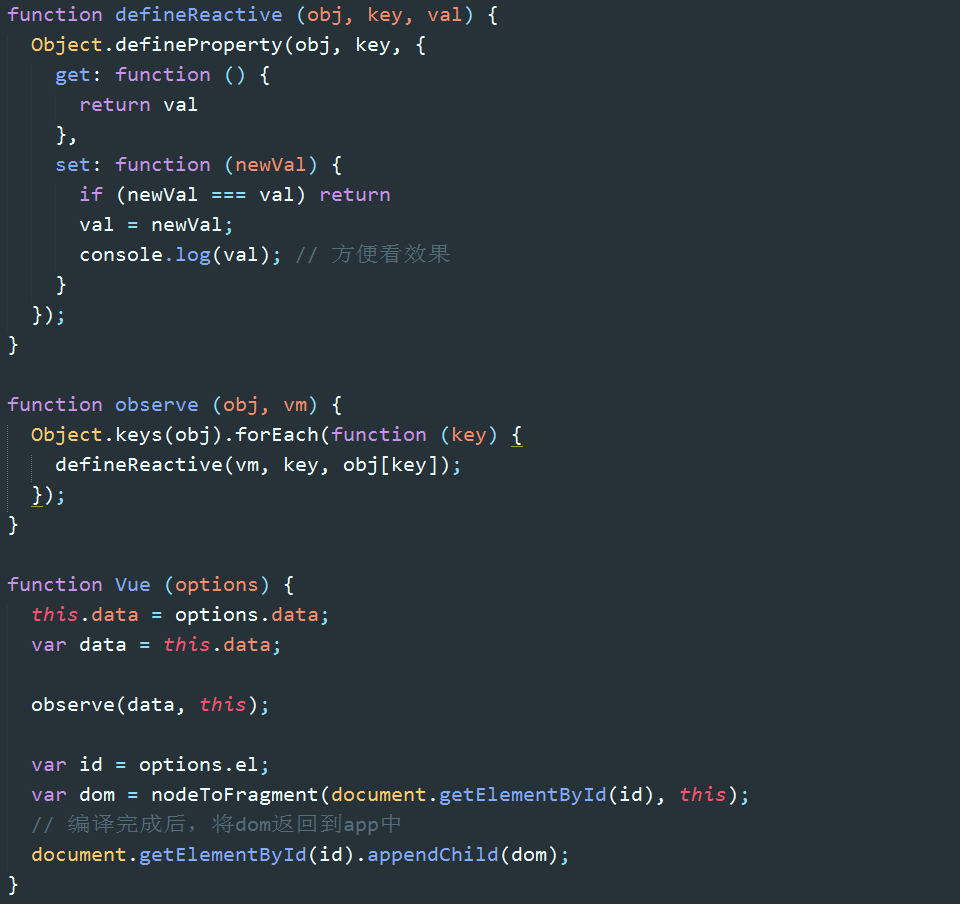
六、響應式的數據綁定
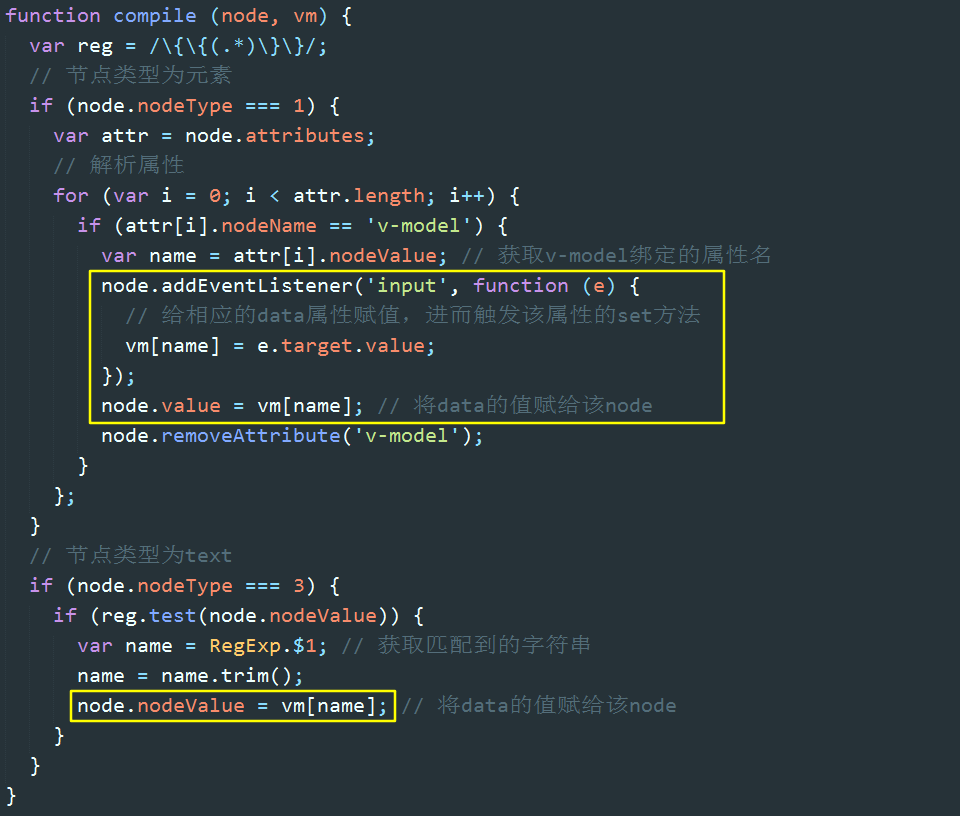
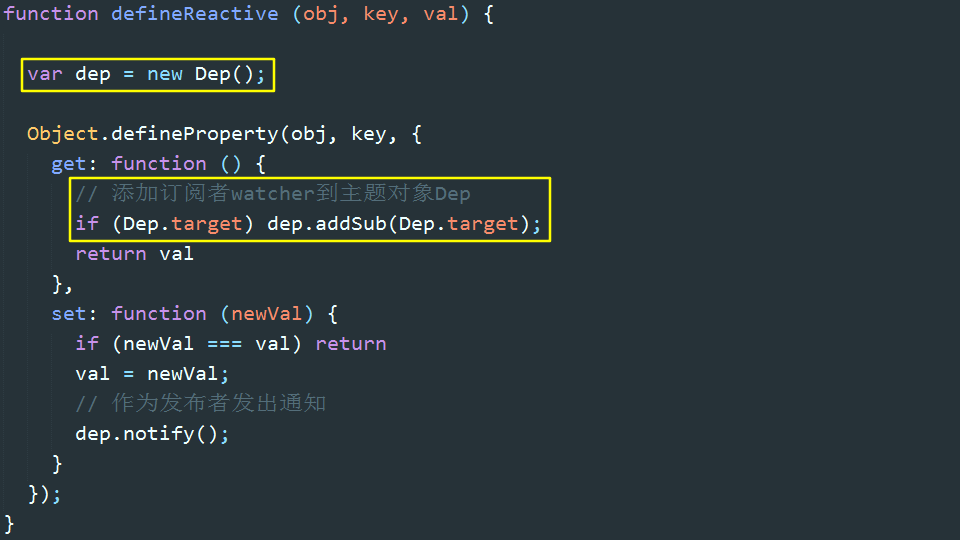
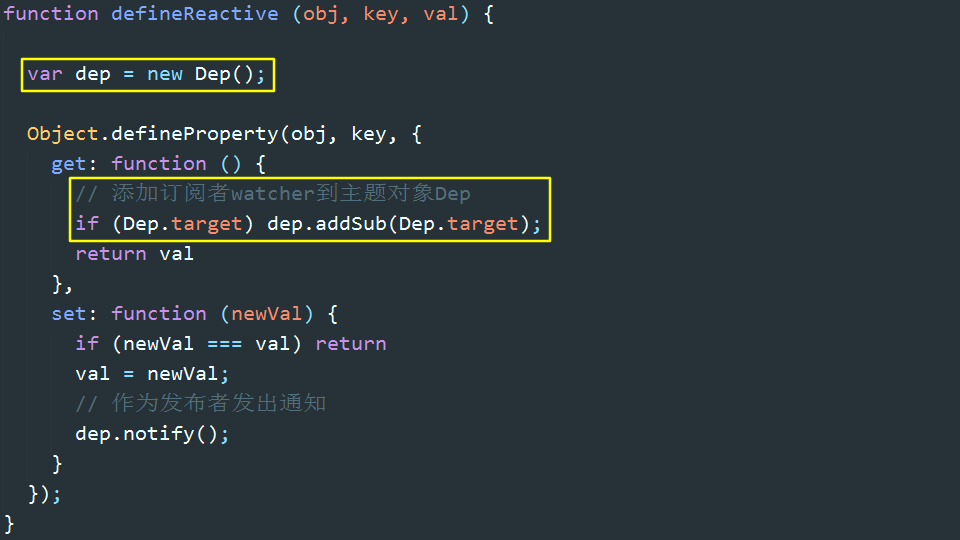
再來看任務二的實現思路:當我們在輸入框輸入數據的時候,首先觸發input事件(或者keyup、change事件),在相應的事件處理程序中,我們獲取輸入框的value並賦值給vm實例的text屬性。我們會利用defineProperty將data中的text劫持為vm的訪問器屬性,因此給vm.text賦值,就會觸發set方法。
在set方法中主要做兩件事,第一是更新屬性的值,第二留到任務三再說。


任務二也就完成了,text屬性值會與輸入框的內容同步變化:

七、訂閱/發布模式(subscribe&publish)
text屬性變化了,set方法觸發了,但是文本節點的內容沒有變化。如何讓同樣綁定到text的文本節點也同步變化呢?這裡又有一個知識點:訂閱發布模式。
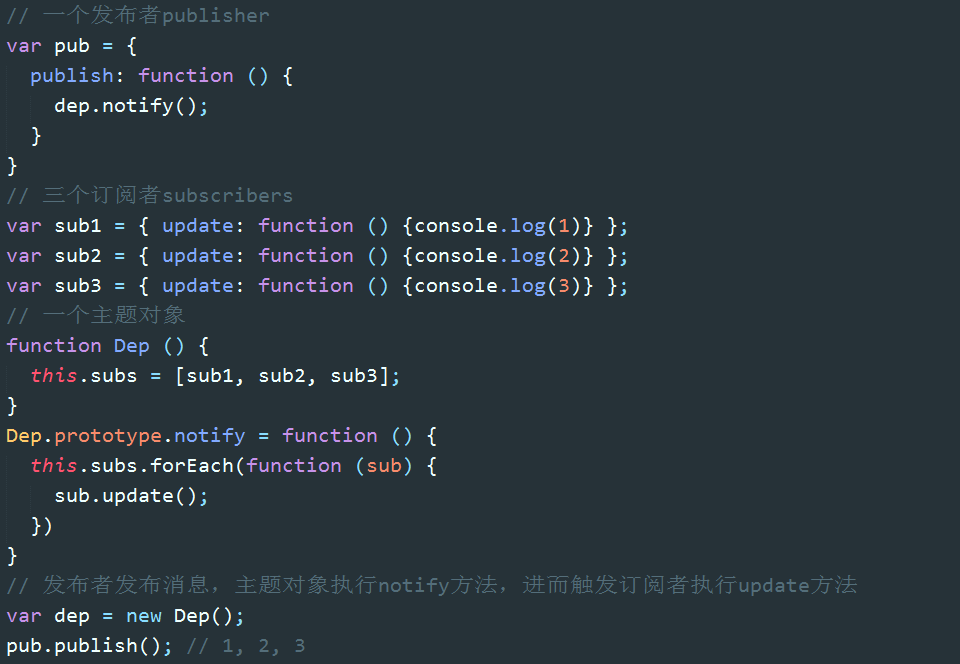
訂閱發布模式(又稱觀察者模式)定義了一種一對多的關系,讓多個觀察者同時監聽某一個主題對象,這個主題對象的狀態發生改變時就會通知所有觀察者對象。
發布者發出通知 => 主題對象收到通知並推送給訂閱者 => 訂閱者執行相應操作

之前提到的,當set方法觸發後做的第二件事就是作為發布者發出通知:“我是屬性text,我變了”。文本節點則是作為訂閱者,在收到消息後執行相應的更新操作。
八、雙向綁定的實現
回顧一下,每當new一個Vue,主要做了兩件事:第一個是監聽數據:observe(data) ,第二個是編譯HTML:nodeToFragement(id) 。
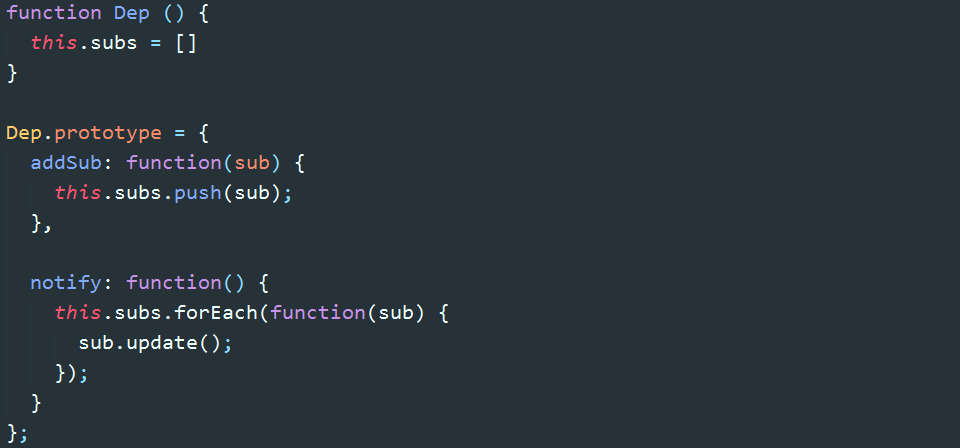
在監聽數據的過程中,會為data中的每一個屬性生成一個主題對象dep。
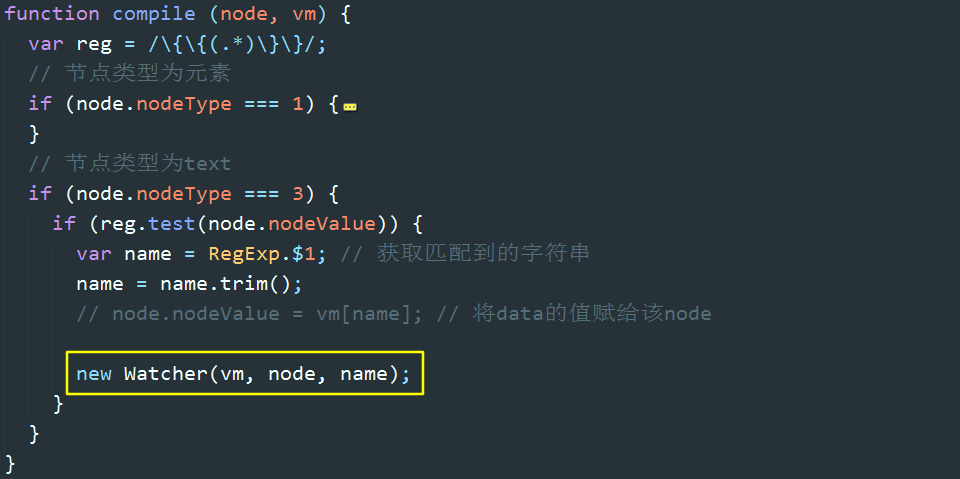
在編譯HTML的過程中,會為每個與數據綁定相關的節點生成一個訂閱者watcher,watcher會將自己添加到相應屬性的dep中。
我們已經實現:修改輸入框內容 => 在事件回調函數中修改屬性值 => 觸發屬性的set方法。
接下來我們要實現的是:發出通知dep.notify() => 觸發訂閱者的update方法 => 更新視圖。
這裡的關鍵邏輯是:如何將watcher添加到關聯屬性的dep中。

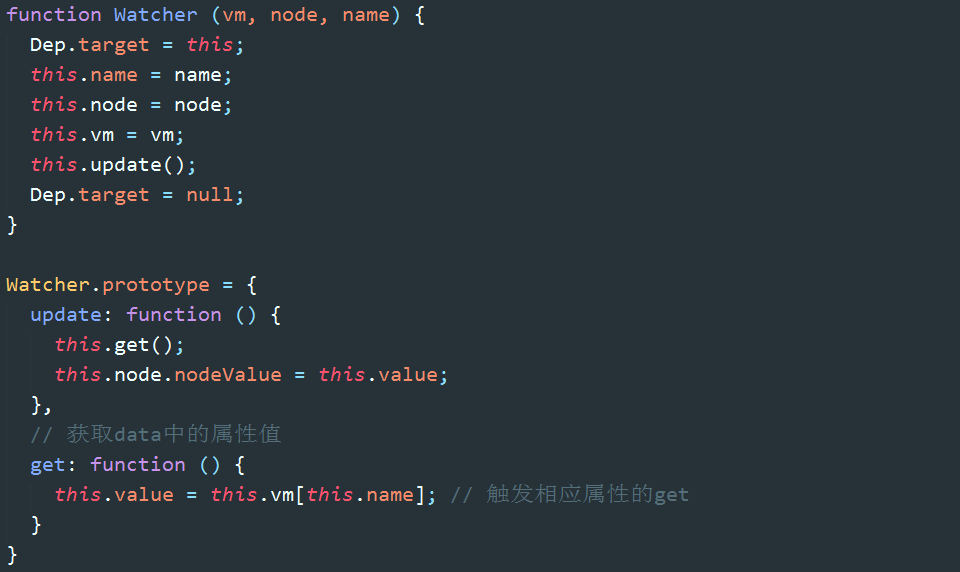
在編譯HTML過程中,為每個與data關聯的節點生成一個Watcher。Watcher函數中發生了什麼呢?

首先,將自己賦給了一個全局變量Dep.target;
其次,執行了update方法,進而執行了get方法,get的方法讀取了vm的訪問器屬性,從而觸發了訪問器屬性的get方法,get方法中將該watcher添加到了對應訪問器屬性的dep中;
再次,獲取屬性的值,然後更新視圖。
最後,將Dep.target設為空。因為它是全局變量,也是watcher與dep關聯的唯一橋梁,任何時刻都必須保證Dep.target只有一個值。



至此,hello world雙向綁定就基本實現了。文本內容會隨輸入框內容同步變化,在控制器中修改vm.text的值,會同步反映到文本內容中。
完整代碼:https://github.com/bison1994/two-way-data-binding
總結
以上就是關於vue.js雙向綁定實現原理的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對的支持。
- 上一頁:淺析Ajax語法
- 下一頁:基於js實現的限制文本框只可以輸入數字