前言
replace第一個參數一般放置的是正則表達式,用來匹配想要替換的文本;第二個參數一般我們放入的是字符串,用來替換掉正則匹配到的文本。
其實replace遠比上面說的要強大的多,它的內部已經封裝的很完善了,遠不是我們想象的那麼簡單,下面我們就來詳細聊聊replace的第二個參數。
實例介紹
現在要實現一個功能,把HTML中的字符實體轉換成它們所對應的字符,比如:"<"轉換成對對應字符為:"<"。
下面我們來看看代碼實現:
String.prototype.deentityfy=(function(){
var entity = {
lt:'<',
gt:'>'
};
return function(){
return this.replace(/&([^&;]+);/g,
function(a,b,c,d){
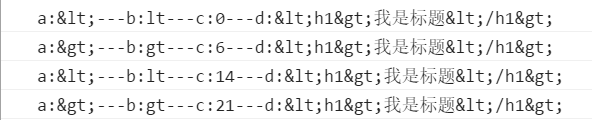
console.log('a:'+a+'---b:'+b+'---c:'+c+'---d:'+d);
var r = entity[b];
return typeof r ==='string' ? r : a ;
})
}
}())
document.write('<h1>我是標題</h1>'.deentityfy());
這裡得講講字符實體,以免下面混淆。
字符實體是不會當作HTML語句來解析的,比如上面的'<h1>我是標題</h1>'這一段輸出到頁面上,我們看到的是這樣的:

<h1>只是被浏覽器當作字符串輸出,而不是標簽輸出,上面這段代碼就是把這些字符實體轉換成對應字符,能夠被浏覽器所編譯。
我們一步步來看上面的代碼是怎麼實現的。
首先,給String對象的原型掛載了一個deentityfy方法,這個方法是個自執行函數,使用閉包的形式,函數內的所有內容對外都是不可見的。
函數內,我們定義了一個entity對象字面量,裡面有兩個屬性,分別對應標簽的左右尖括號。
接下來return一個匿名函數,把我們要做的事寫在這個函數內。
我們調用replace方法,第一個參數放置正則表達式:
/&([^&;]+);/g
這段正則表達式的匹配規則是:以"&"開頭,後面緊跟一個或一個以上不是"&"和";"的字符,以";"結束。後面的g代表全局匹配。(更多有關正則表達式的學習請點擊這裡)
這裡著重說下,正則中的"()"和javascript中運算時使用的"()"概念是不同的,這裡的括號術語叫做:捕獲括號。簡單的說就是把括號內匹配到的字符暫時儲存起來,在待會的替換環節可以取出來用。
接下來詳細講講replace的第二個參數,也就是本文的重點。
我們一般是放一個字符串在第二個參數中,直接用於替換所匹配到的字符;還有更高階的技巧,使用$字符可以取得捕獲括號中的內容,再進行相關操作。
還有第三種方法, 給第二個參數傳入匿名函數,函數的返回值用做替換的字符。
匿名函數有4個參數可以傳入,當然,這些參數都不是必須要傳的。
第一個參數:正則所匹配到的字符;
第二個參數:捕獲括號所捕獲到的字符;
第三個參數:正則匹配到的每段字符的第一個字符的索引;
第四個參數:用於匹配的字符串主體;
我把上面代碼的運行結果打印出來大家應該就很清晰了:


總結
好了,以上就是這篇文章的全部內容了,接觸正則也快三年時間了,一直不知道正則還有這麼強大的功能,當然也可能是我孤陋寡聞啦。希望大家永葆一顆學習的心,一起進步。同時也希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。