bootstrap快速制作後台界面
編輯:關於JavaScript
最近看了bootstrap的一個小的視頻,快速的做出一個後台界面;介紹了一些典型的用法;
裡面涉及了:
下拉菜單、膠囊菜單、膠囊菜單垂直顯示、柵格排列、導航欄、字體圖標、
圖片樣式、輸入組、折疊菜單panel、面包屑、表格樣式、分頁組件樣式;
下面將跟著項目做出的小例子貼出來:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<link rel="stylesheet" type="text/css" href="bootstrap/bootstrap.min.css" />
<title>bootstrap小例子</title>
<style type="text/css"></style>
</head>
<body>
<!-- 導航欄部分 -->
<div class="navbar navbar-inverse">
<div class="container-fluid">
<div class="navbar-header">
<div class="navbar-brand">
<small class="glyphicon glyphicon-fire"></small>
MicroSoft
</div>
</div>
<ul class="nav navbar-nav nav-stacked navbar-right">
<li>
<a href="#">
<span class="glyphicon glyphicon-tasks"></span>
<i class="badge">2</i>
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-bell"></span>
<i class="badge">1</i>
</a>
</li>
<li>
<a href="#">
<span class="glyphicon glyphicon-envelope"></span>
<i class="badge">1</i>
</a>
</li>
<li>
<a href="#" data-toggle="dropdown">
<img class="img-circle" src="user_photo.png" width="30" height="30"/>
<small>Welcome</small>
admin
<span class="caret"></span>
</a>
<ul class="nav nav-pills nav-stacked dropdown-menu">
<li class="active">
<a href="#">
<span class="glyphicon glyphicon-cog"></span> Setting
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<span class="glyphicon glyphicon-user"></span> Profile
</a>
</li>
<li class="divider"></li>
<li>
<a href="#">
<span class="glyphicon glyphicon-off"></span> Logout
</a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- 頁面部分 -->
<div class="row">
<div class="col-sm-2">
<div id="search">
<div class="input-group">
<input class="form-control input-sm" type="text" />
<div class="input-group-btn">
<a href="#" class="btn btn-success btn-sm">
<span class="glyphicon glyphicon-search"></span>
</a>
</div>
</div>
</div>
<div class="panel-group" id="box">
<div class="panel panel-success">
<div class="panel-heading">
<a href="#collapseA" data-parent="#box" data-toggle="collapse" class="panel-title">用戶管理</a>
</div>
<div class="panel-collapse collapse in" id="collapseA">
<div class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li><a href="#">用戶列表</a></li>
<li><a href="#">用戶添加</a></li>
<li><a href="#">用戶刪除</a></li>
</ul>
</div>
</div>
</div>
<div class="panel panel-success">
<div class="panel-heading">
<a href="#collapseB" data-parent="#box" data-toggle="collapse" class="panel-title">產品管理</a>
</div>
<div class="panel-collapse collapse" id="collapseB">
<div class="panel-body">
<ul class="nav nav-pills nav-stacked">
<li><a href="#">產品列表</a></li>
<li><a href="#">產品添加</a></li>
<li><a href="#">產品刪除</a></li>
</ul>
</div>
</div>
</div>
</div>
</div>
<div class="col-sm-10">
<div class="bread-crumb">
<ul class="breadcrumb">
<li><span class="glyphicon glyphicon-home"></span><a href="#">Home</a></li>
<li><a href="#">User</a></li>
<li>Add</li>
</ul>
</div>
<div class="panle panel-success">
<div class="panel-heading">
<a class="panel-title">用戶管理</a>
</div>
<div class="panel-body">
<table class="table table-striped table-hover">
<thead>
<tr>
<th>ID</th>
<th>brand</th>
<th>name</th>
<th>channel</th>
<th>inventory</th>
<th>price</th>
<th>isSale</th>
<th>operation</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>Apple</td>
<td>Plus 6</td>
<td>4G</td>
<td>10</td>
<td>4500</td>
<td>yes</td>
<td>add</td>
</tr>
<tr>
<td>2</td>
<td>Apple</td>
<td>Plus 6</td>
<td>4G</td>
<td>10</td>
<td>4500</td>
<td>yes</td>
<td>add</td>
</tr>
<tr>
<td>3</td>
<td>Apple</td>
<td>Plus 6</td>
<td>4G</td>
<td>10</td>
<td>4500</td>
<td>yes</td>
<td>add</td>
</tr>
</tbody>
<tfoot>
<tr>
<td colspan="8">
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">»</a></li>
</ul>
</td>
</tr>
</tfoot>
</table>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="jquery/jquery.min.js"></script>
<script type="text/javascript" src="bootstrap/bootstrap.min.js"></script>
</body>
</html>
作為例子參考還是非常不錯的。不記得的時候查下。
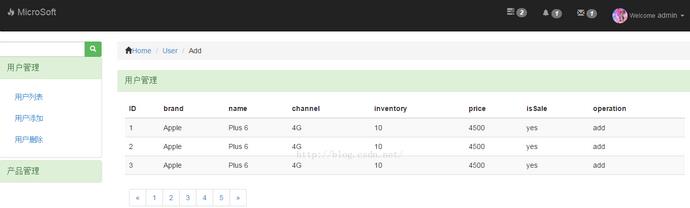
效果圖:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。
小編推薦
熱門推薦