搭建Bootstrap離線文檔的方法
編輯:關於JavaScript
雖然現在不聯網的情況很少,但在本機上搭建一份Bootstrap離線文檔以備不時之需也是很有必要的。
廢話不多說,如果你也有同樣的想法,可以參照以下步驟來做:
若你還沒有安裝過nodejs和Ruby,請先下載安裝後再開始下面的步驟。
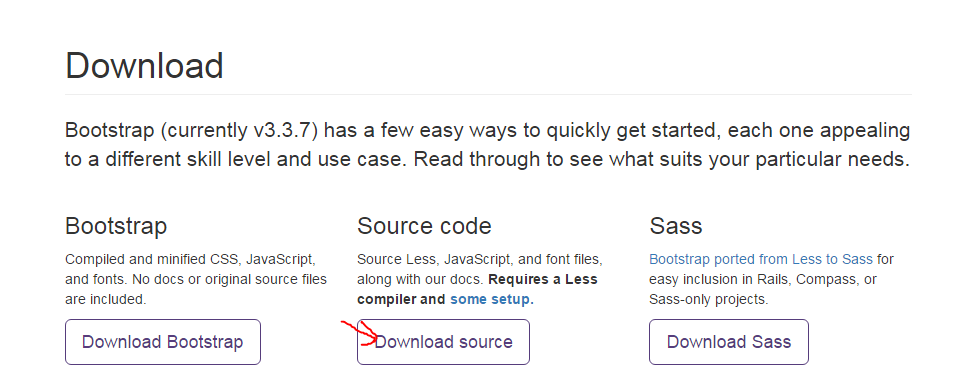
去Bootstrap官網下載源碼。

下載完畢之後解壓到任意位置,比如D:\。
從terminal進入源碼目錄,輸入命令:
npm install

接著從terminal輸入下面的命令來安裝Ruby的一個gem:Bundler(官網:http://bundler.io)
gem install bundler

如果你和我一樣在安裝bundler時碰到SSL錯誤, 請先運行下面的命令再重新安裝bundler:
gem sources --remove https://rubygems.org/
gem sources --add http://rubygems.org/
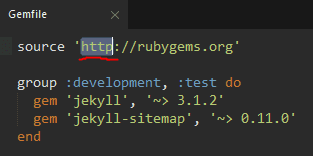
若你在安裝bundler時碰到過SSL錯誤,那麼你還需要額外進行下面這一步驟的修改:打開源碼根目錄下的Gemfile文件, 把第一行的https:改成http,然後保存關閉。

修改Gemfile
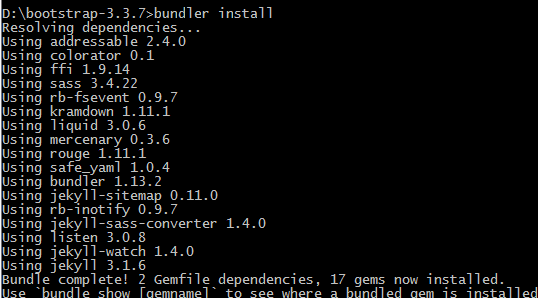
從terminal進入源碼目錄,輸入命令:
bundler install
至此,Bootstrap離線文檔的安裝配置已經完成,今後在想查看文檔時,從terminal進入源碼目錄,輸入命令:
bundler exec jekyll serve

打開網頁http://localhost:9001 即可查看離線文檔。
以上所述是小編給大家介紹的搭建Bootstrap離線文檔的方法,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!
相關文章
- font-weight:bold 設置字體加粗CSS樣式
- padding-bottom css下內邊距 下內補白
- jquery操作復選框(checkbox)的12個小技巧總結
- 使用BootStrap實現用戶登錄界面UI
- BootStrap Typeahead自動補全插件實例代碼
- BootStrap中Datepicker控件帶中文的js文件
- 封裝的dialog插件 基於bootstrap模態對話框的簡單擴展
- AJAX +SpringMVC 實現bootstrap模態框的分頁查詢功能
- Ajax bootstrap美化網頁並實現頁面的加載刪除與查看詳情
- 基於bootstrap的上傳插件fileinput實現ajax異步上傳功能(支持多文件上傳預覽拖拽)
小編推薦
熱門推薦